Lightweight web browsers for Linux
Nowadays the real lightweight web browsers are those without JavaScript and Flash support or with a very limited one. Because a web browser even with the lightest interface becomes heavyweight working with the modern internet crammed with scripts and multimedia. These browsers are not numerous and some of them are moving towards getting JavaScript support - i.e. towards dropping out of the "Lightweight web browsers" category.
Lightweight web browsers may be more advanced - with CSS support. Or less - no CSS support or close to that.
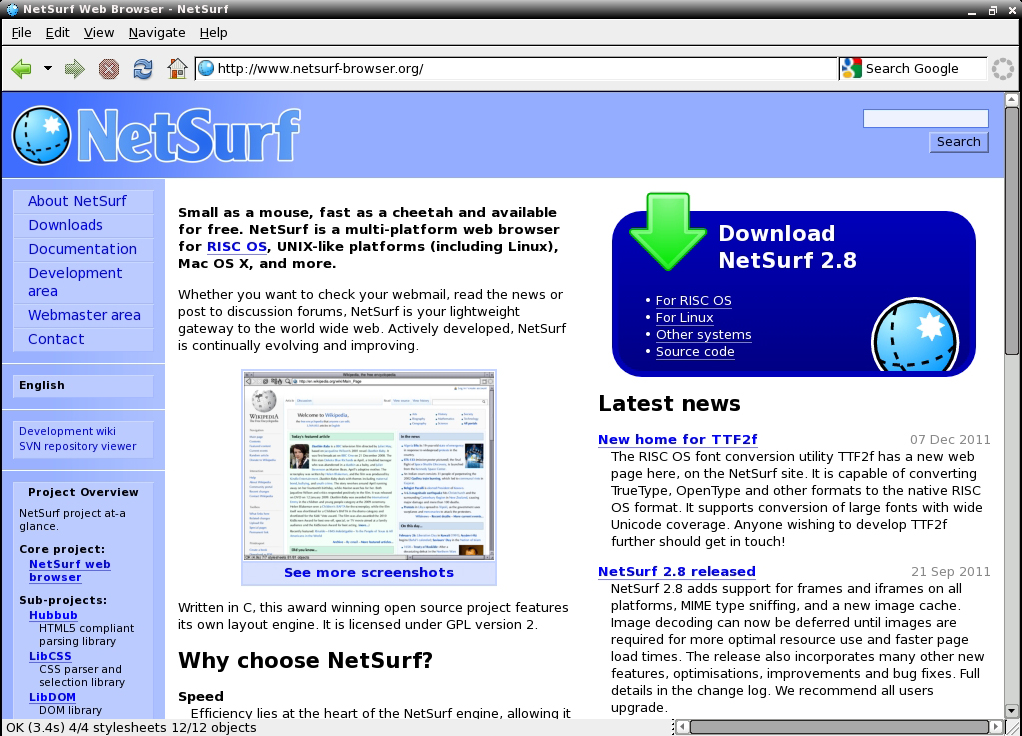
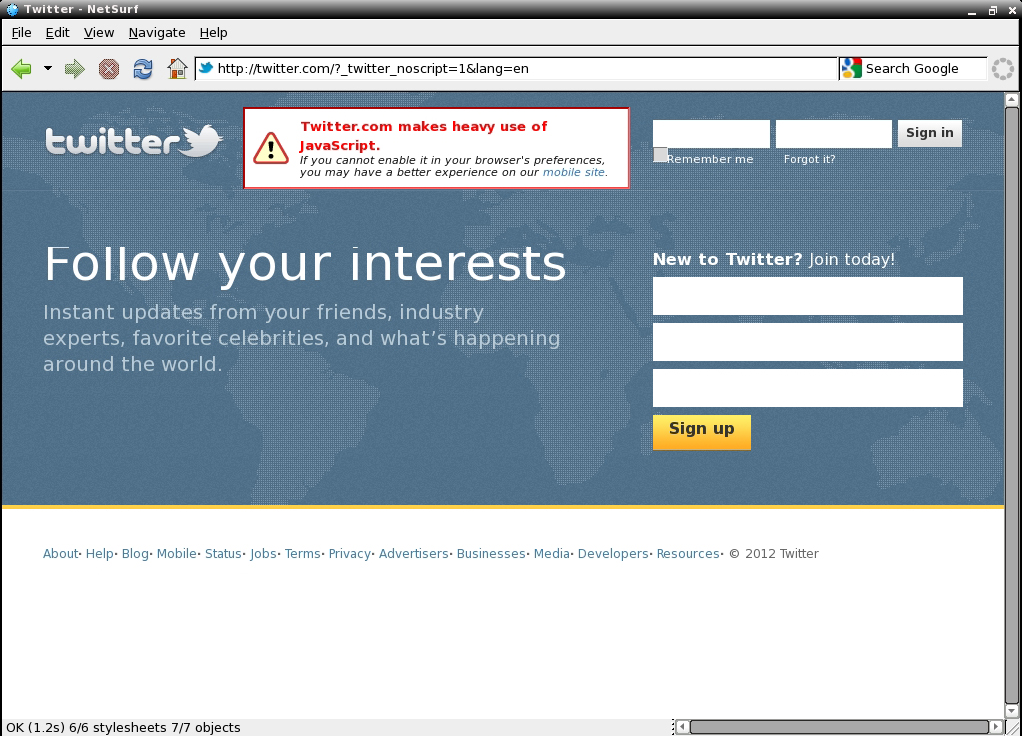
Netsurf
Currently the most advanced lightweight web browser for Linux. CSS support is quite solid. Good support of HTML. Feeble support for JavaScript - may be disabled by default. There is a version of Netsurf for *nix systems that can be run without X, using framebuffer of graphic adapter. Created initially for RISC OS and only later ported to Linux. There are also versions for other *nix systems, for AmigaOS, AmigaOS 4, Atari OS, BeOS/Haiku, Mac OS X, MorphOS.
- More about Netsurf features: netsurf-browser.org/documentation/progress.html
- Home page
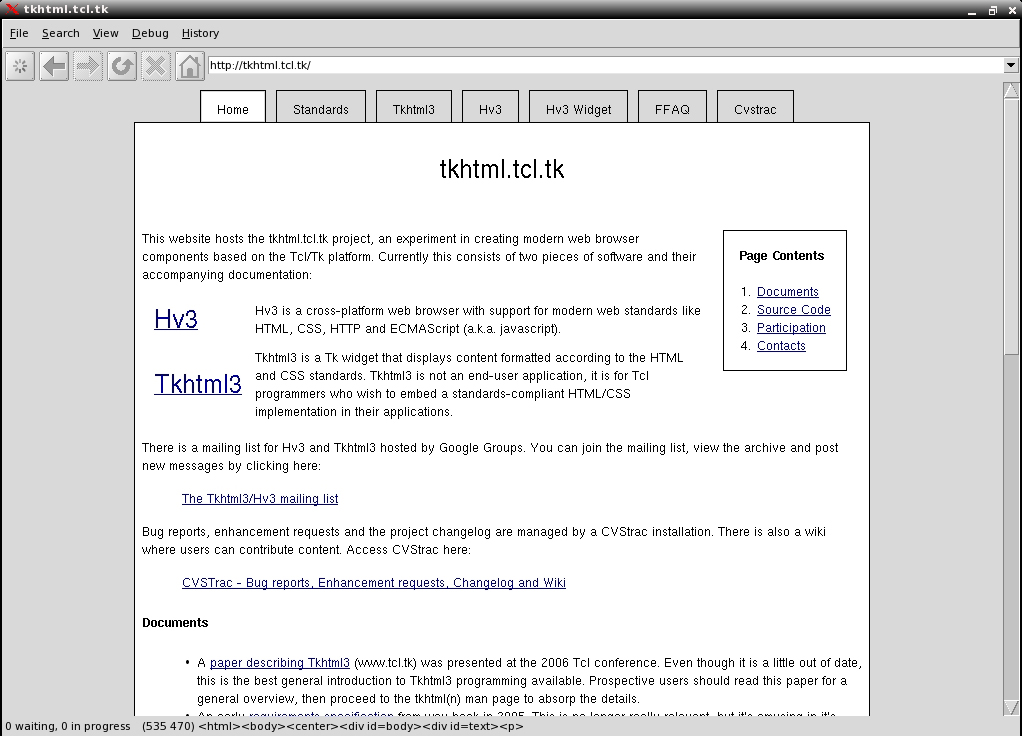
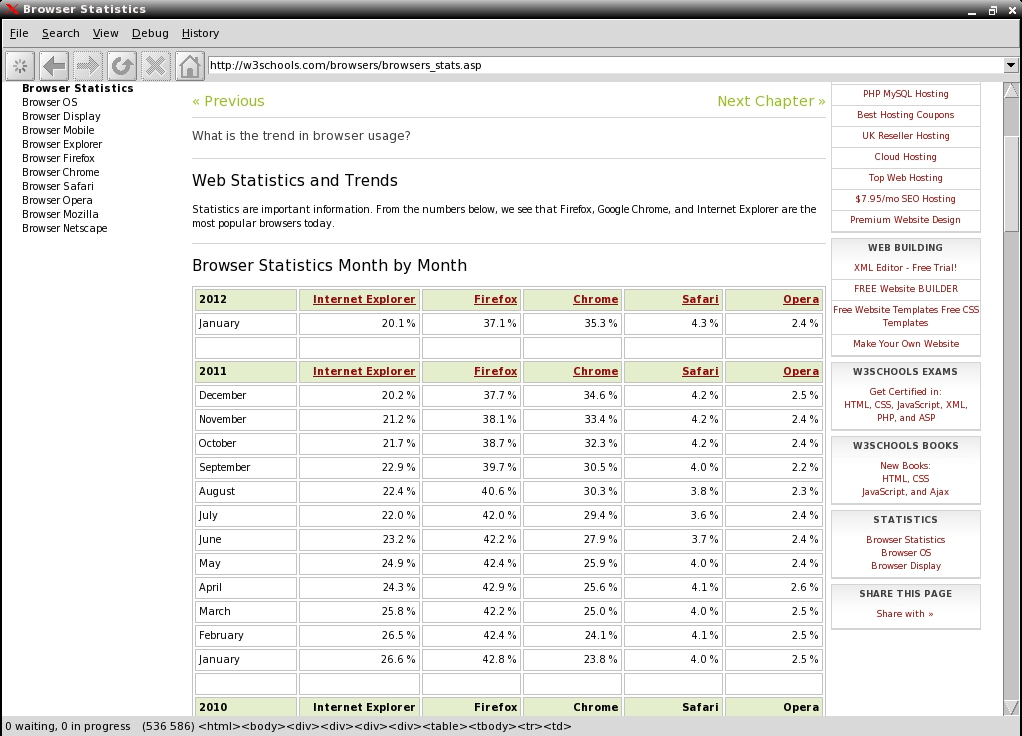
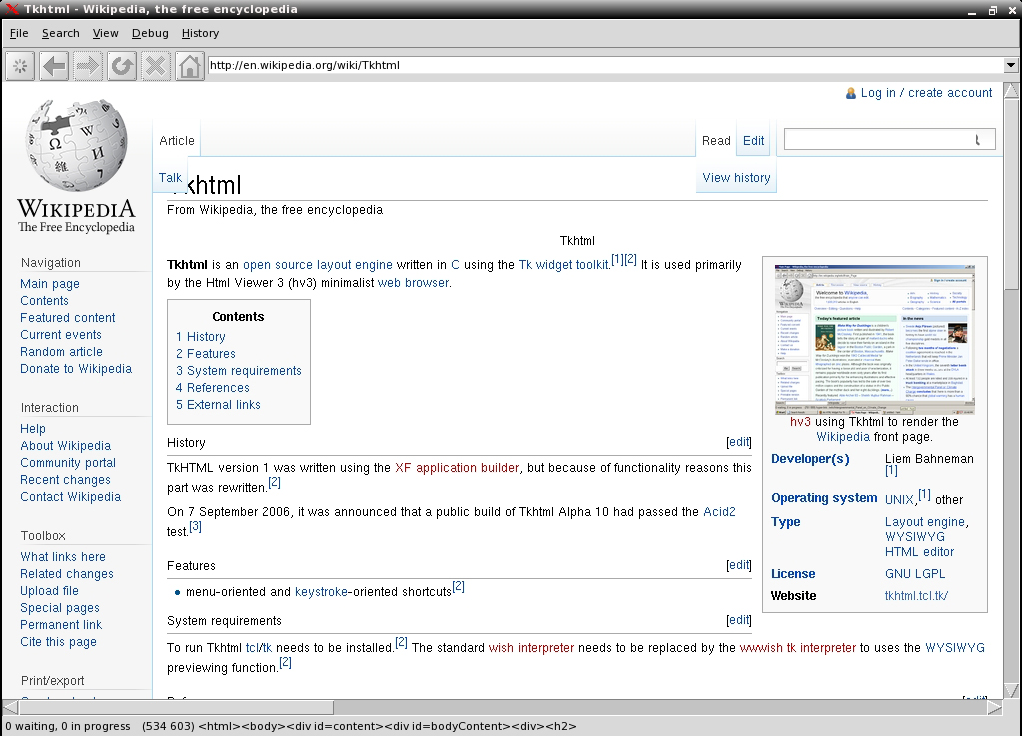
Hv3
Less advanced lightweight web browser for Linux, but still having considerable CSS support. Weak JavaScript / ECMAScript support. Quite good HTML support. There are versions for Linux and Windows.
- More about Hv3 features: tkhtml.tcl.tk/support.html
- Home page
Dillo
Partial, improving with newer versions, CSS support. Moderately good HTML support. Fast, faster is only Links2. Various versions of Dillo work in Linux, FreeBSD, Mac OS X and other *nix systems, RISC OS, on some PDAs and SONY PlayStation2. There are ports to DOS and Windows.
- More about Dillo features: dillo.org/funding/technical.html
- Home page
Links2
Less advanced lightweight web browser for Linux - no CSS support; before the 2.1pre28 version there was weak, sparing JavaScript support. Moderately good HTML support. The fastest among the discussed - possibly the fastest of all web browsers with graphical user interface. It can be run without X, using SVGALib or framebuffer of graphic adapter. There are versions for Linux, FreeBSD, OpenBSD, NetBSD, other *nix systems, OS/2, AtheOS, BeOS, Windows (Cygwin).
- More about Links2 features: links.twibright.com/features.php
- Home page
Besides the aforementioned ones, there is one more lightweight web browser - Mosaic-CK. But its Linux version is experimental and requires to have additional software installed, which may prove to be troublesome or impossible in some distributions.
Operating systems
- Linux