Internet Explorer 3. Скриншоты
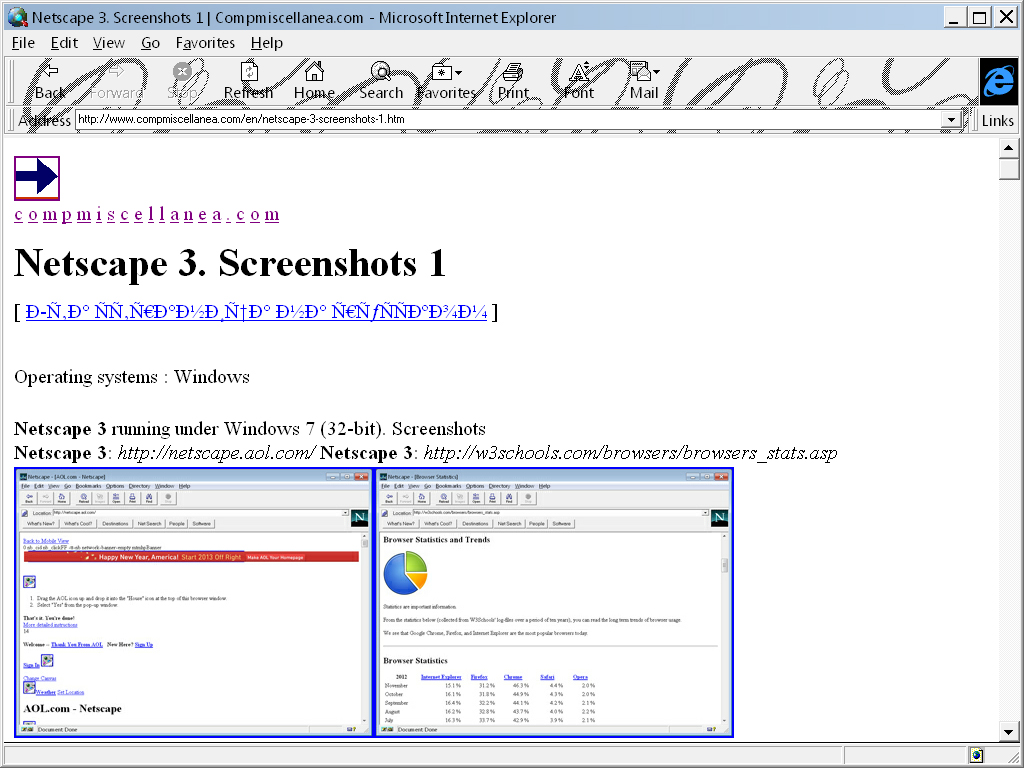
Internet Explorer 3, запущенный под Windows 7 (32-bit). Скриншоты:
Скачать Internet Explorer 3: пак, содержащий Internet Explorer версий 3.0, 4.01, 5.01, 5.5, 6.0. В процессе установки можно выбрать какую именно версию установить, или установить несколько, или установить все.
Очень вероятно, что все версии, кроме Internet Explorer 3, не будут работать даже в 32-битной Windows 7. Так что если вы хотите попробовать все старые версии Internet Explorer, нужно использовать Windows XP или еще более ранние варианты. Но Internet Explorer 3 работает под 32-битной Windows 7 вполне хорошо.
Операционные системы
- Windows