Настройка сети в DOS с помощью Microsoft Network Client 3.0
Для установки Microsoft Network Client 3.0 и настройки сети в DOS, необходимы:
- Microsoft Network Client 3.0 [ Скачать ]
- NDIS 2.0 драйвер для сетевой карты Ethernet. Например: Realtek RTL8029AS [ Скачать ]. Другие можно попробовать найти, к примеру, на сайтах производителей сетевых адаптеров Ethernet.
- В случае, если будет использоваться не MS-DOS 6.0+, QEMM97 [ Скачать ]
Установка и настройка
1. Создать папку, например C:\DRIVERS\, куда поместить NDIS 2.0 драйвер для сетевого адаптера Ethernet.
2. Подготовить установочные дискеты Microsoft Network Client 3.0:
DSK3-1.EXE -d A:
DSK3-2.EXE -d A:
3. С первой дискеты запустить setup.exe и начать установку Microsoft Network Client 3.0:
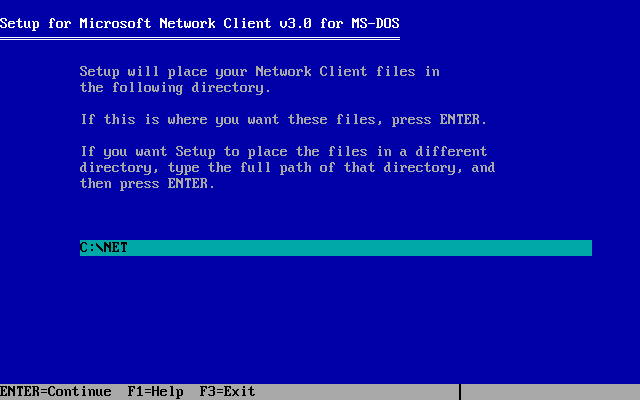
Выбрать каталог, куда будет установлен Microsoft Network Client 3.0. Можно ввести свой вариант, а можно оставить как есть - в рассматриваемом примере оставлено как есть. Enter

Выбрать драйвер для сетевой карты Ethernet. Если в списке не оказывается нужного драйвера, тогда выбрать "*Network adapter not shown on list below ..." Enter

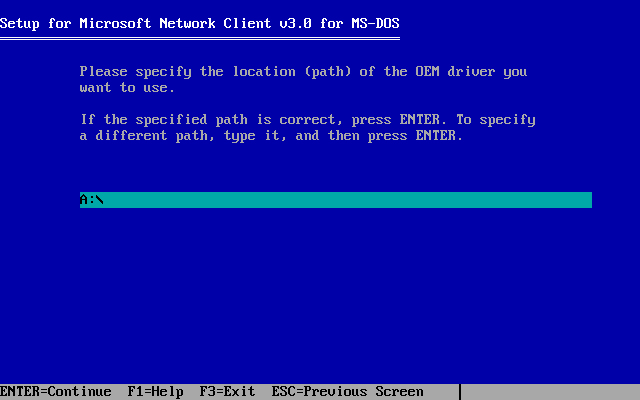
Этот диалог появляется, если в предложенном в предыдущем шаге установки списке драйверов для сетевой карты Ethernet не обнаруживается необходимого драйвера и выбирается "*Network adapter not shown on list below ...". Указать путь к папке, в которой находится нужный драйвер для сетевой карты Ethernet. В рассматриваемом примере, это C:\DRIVERS\, вводим. Enter

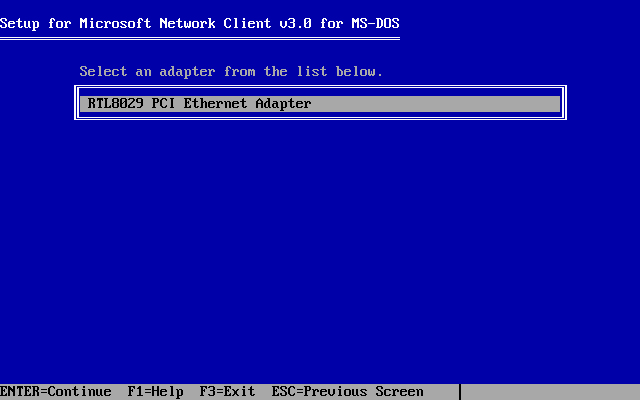
Выбрать драйвер из указанной в предыдущем шаге папки C:\DRIVERS\. В рассматриваемом примере, это RTL8029AS PCI Ethernet Adapter. Enter

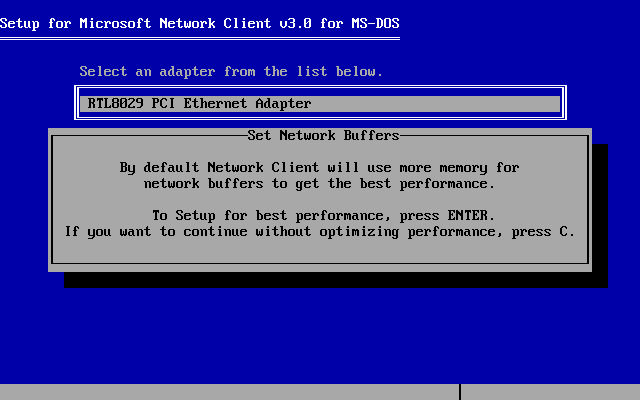
Выбрать позволить или нет Microsoft Network Client 3.0 использовать больше памяти в процессе работы ради наилучших результатов. Можно выбрать любой вариант. Например, позволить - Enter

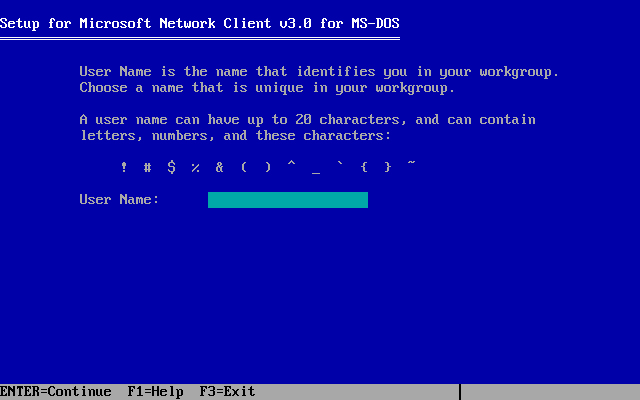
Ввести имя пользователя длиной до 20 знаков для идентификации в рабочей группе в рамках сети. Можно использовать латиницу, цифры и указанные знаки. В рассматриваемом примере, это "net". Enter

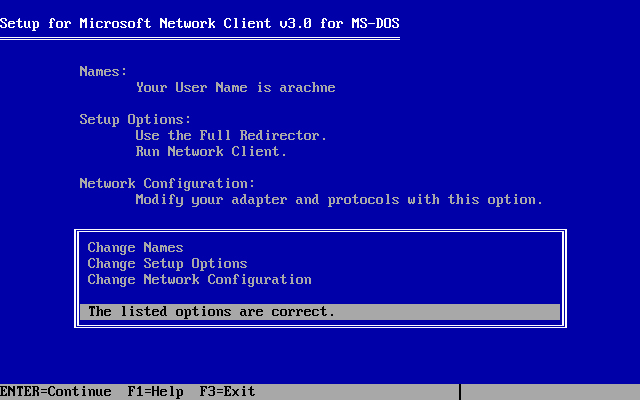
Подтвердить, что все выбранные настройки верны, что бы перейти к копированию файлов в папку, где будет установлен Microsoft Network Client 3.0. Можно выбрать изменить те или иные настройки и заново пройти некоторые шаги описанные выше, либо подтвердить правильность уже имеющихся. В рассматриваемом примере принимаются уже имеющиеся настройки, поэтому ничего не предпринимается, а просто - Enter

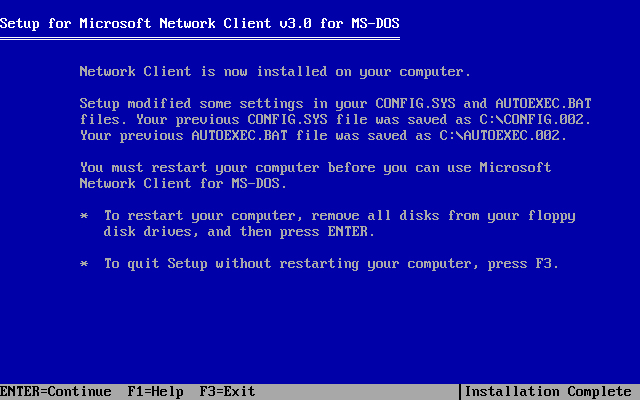
Microsoft Network Client 3.0 установлен в паку C:\NET\. Что бы стало возможным использовать установленный Microsoft Network Client 3.0, нажать Enter и система перезагрузится

4. После перезагрузки Microsoft Network Client 3.0 предложит ввести имя или нажать Enter, что бы выбрать назначенное в процессе установки. В рассматриваемом примере, это "net", ничего нового не вводится - Enter. Далее предлагается ввести пароль; поскольку пароль еще не назначен, то просто нажать Enter. После этого можно выбрать создать этот пароль или нет. Если выбрать не создавать, то просто Enter.
5. Запустить MemMaker или OPTIMIZE из QEMM97, что бы оптимизировать обращение с базовой памятью. Если MemMaker, то на все предложения можно просто ENTER - MemMaker всё сделает сам. Компьютер перезагрузится несколько раз, каждый раз будет запускаться MemMaker - опять ничего кроме ENTER можно не делать. Если используется QEMM97 (конкретно приложение OPTIMIZE), тоже будет несколько перезагрузок и во всех случаях тоже можно только ENTER.
Подключение к сети готово к работе. После каждой перезагрузки системы Microsoft Network Client будет сам совершать все необходимые действия для подключения и работы компьютера в сети.
Операционные системы
- MS-DOS 6.0+
- FreeDOS 1.0+