Веб браузеры для DOS
Имеющиеся веб браузеры для DOS можно разделить на две условные категории. Веб браузеры, которые могут быть без сложностей установлены + стабильно работать в рамках своих возможностей. И прочие веб браузеры, чья функциональность в большей или меньшей степени ограничена или проблемна.
Основные веб браузеры для DOS включают в себя приложения с графическим пользовательским интерфейсом и текстовые браузеры. Графическими веб браузерами для DOS являются разные версии Arachne - GPL версия, версия от Arachne Labs, версия Ray Andrews - и Dillo. А так же, созданный на основе Arachne DR-WebSpyder, чьим развитием является Lineo Embrowser. Текстовые браузеры для DOS несколько более многочисленны: DOSLYNX, lynx, links, elinks.
Графические веб браузеры для DOS хоть и выделяются большей функциональностью среди браузеров для DOS, однако сильно уступают по своим возможностям основным веб браузерам для Windows, Linux или Mac OS X из-за ограничений, заложенных в природе DOS, ограниченного круга пользователей и разработчиков, по некоторым другим причинам. Функциональность текстовых веб браузеров для DOS от возможностей своих аналогов для других операционных систем отличается меньше.
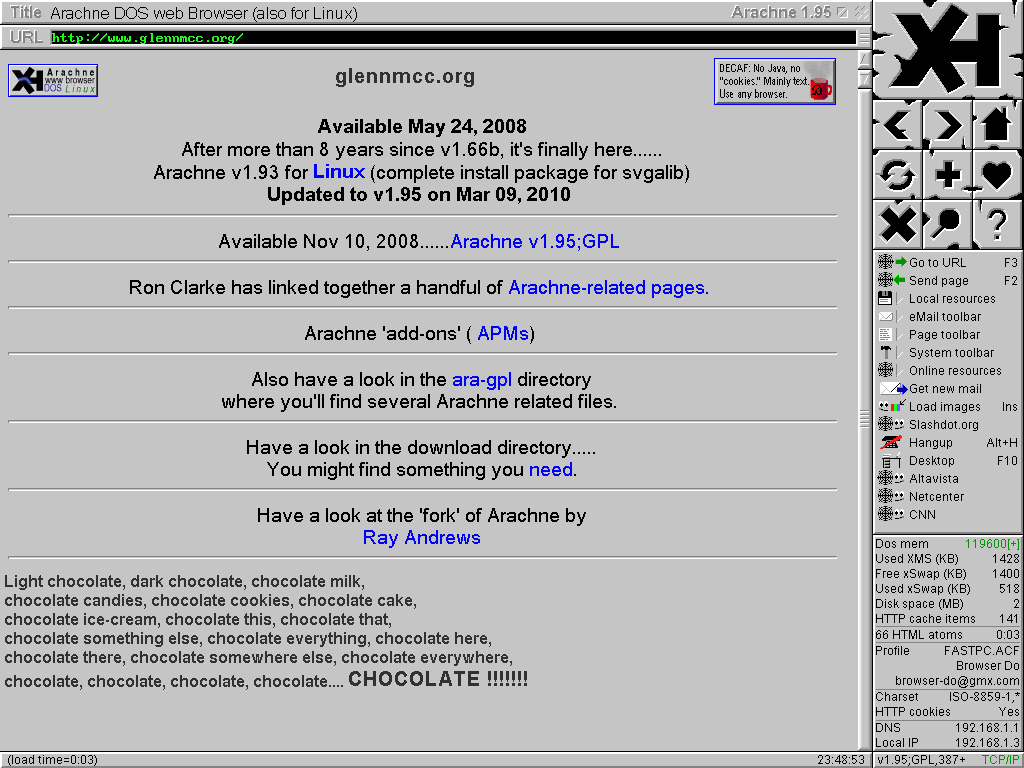
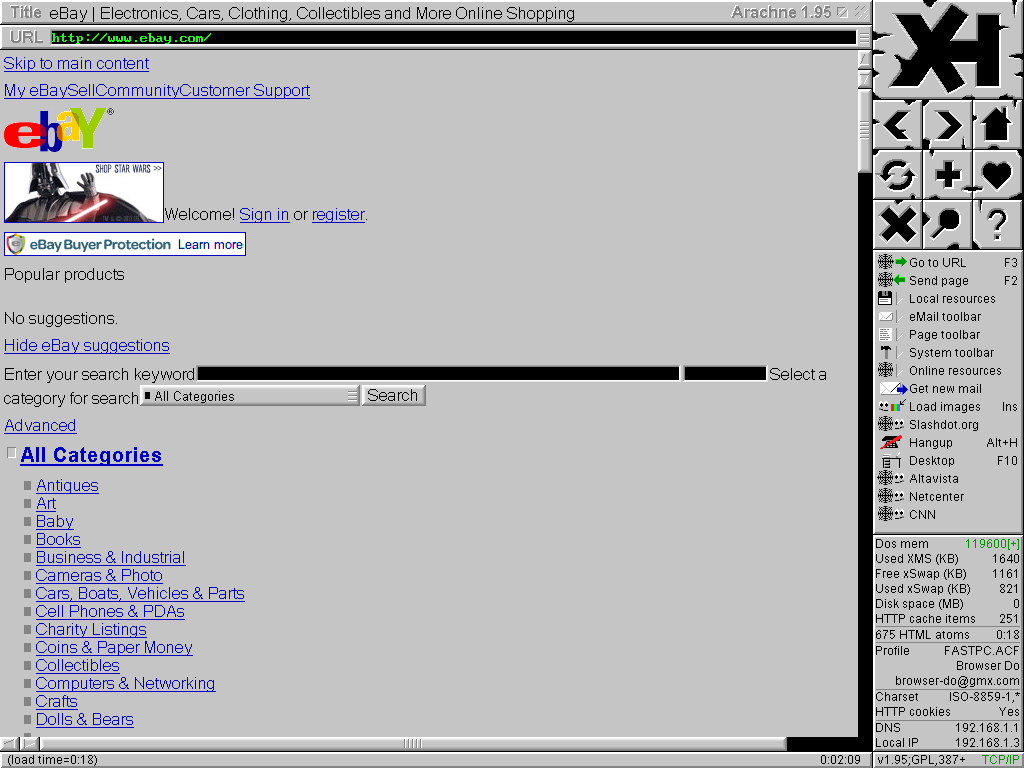
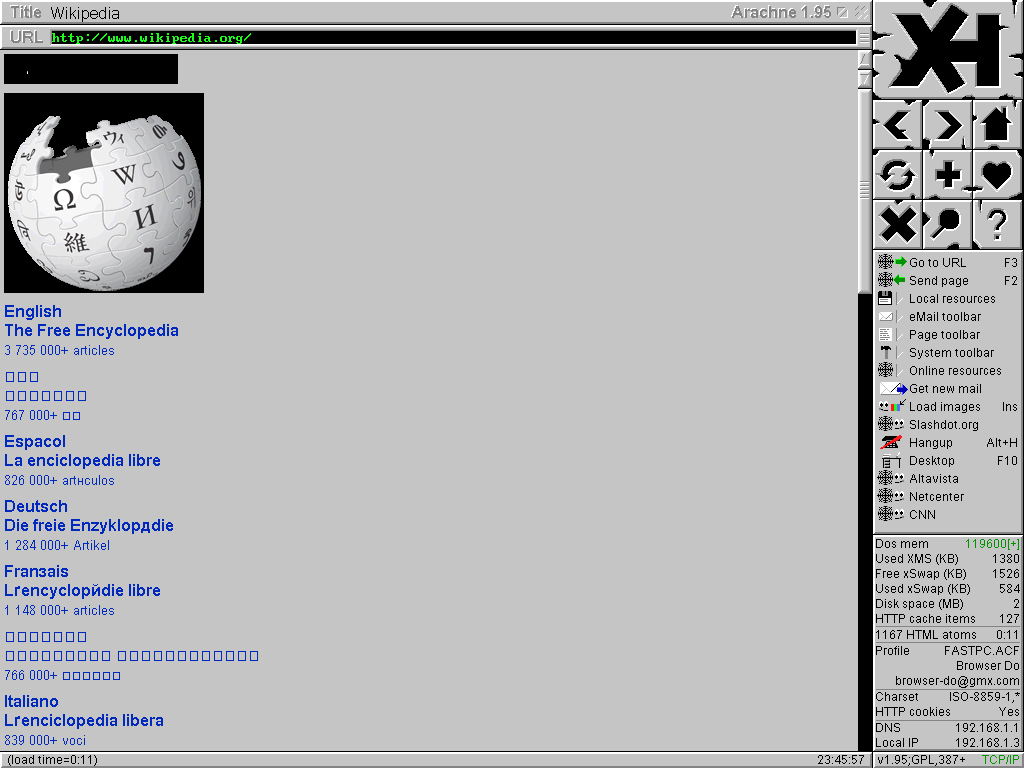
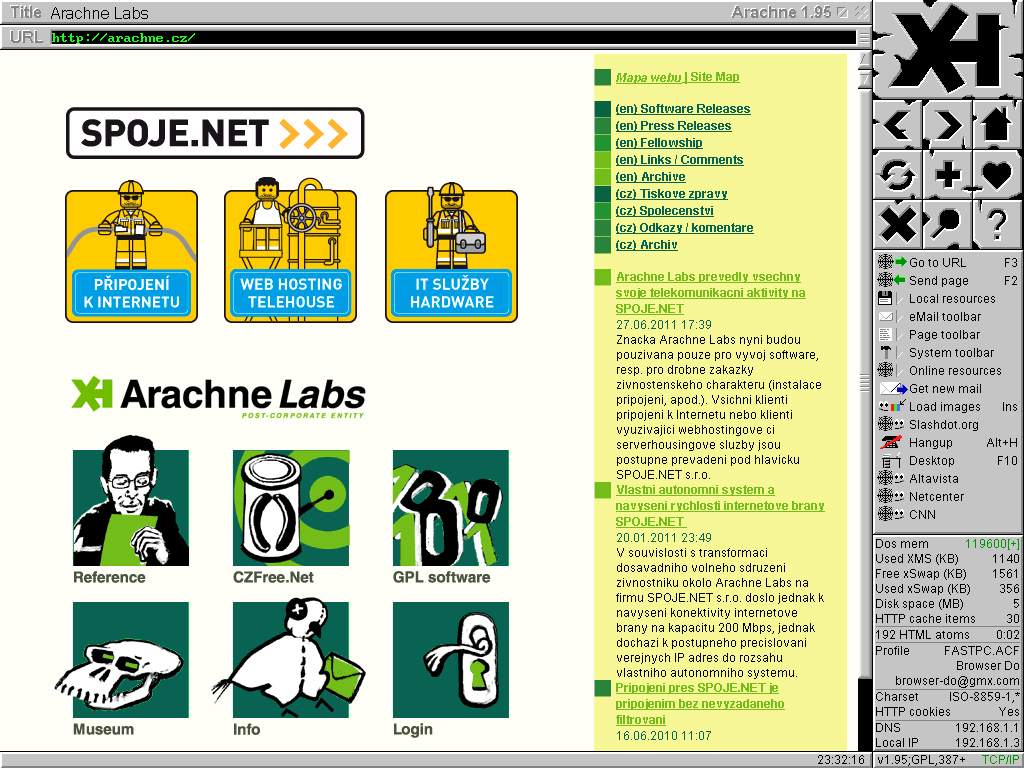
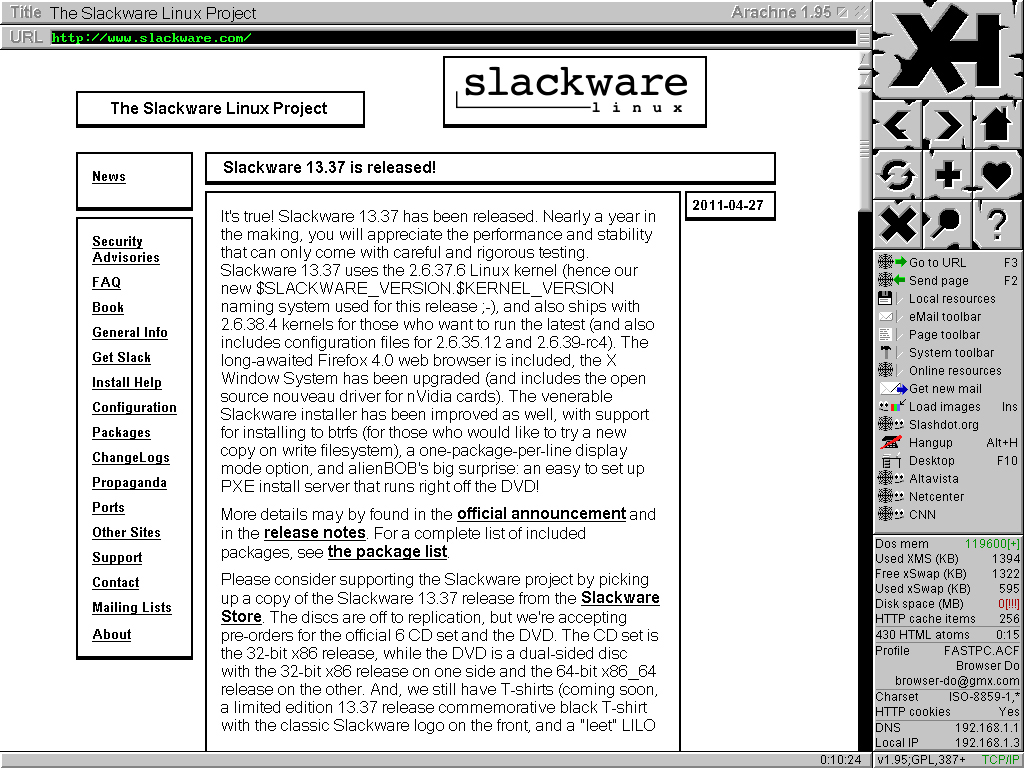
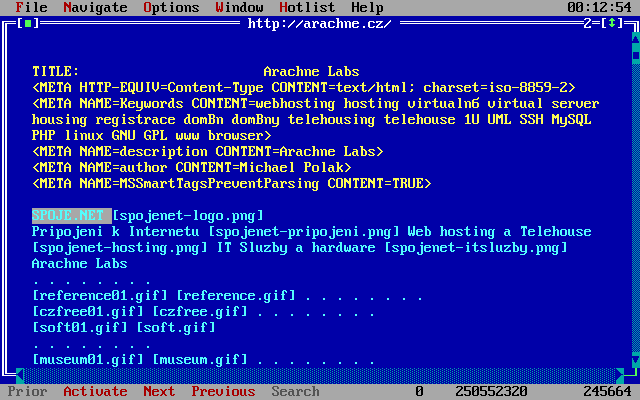
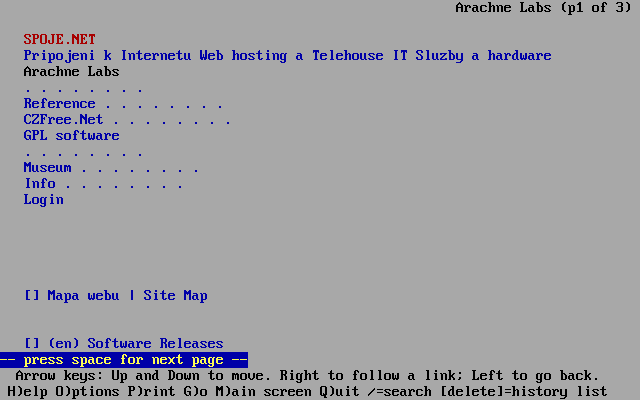
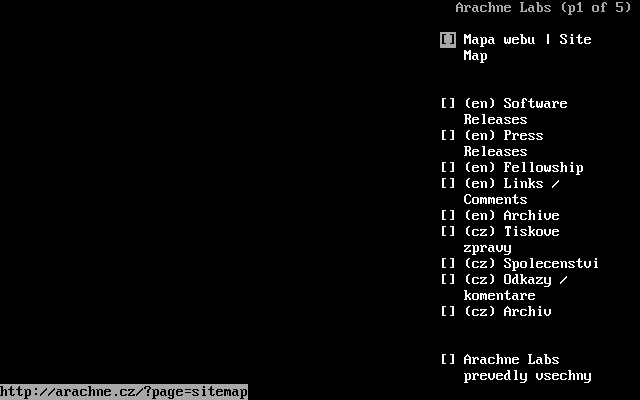
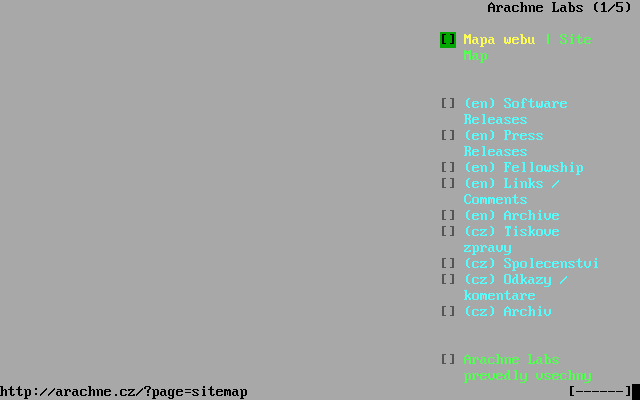
Arachne
Dillo
- Графический веб браузер портированный под DOS. Изначально создавался для Linux и других *nix систем, позже портирован на Windows и теперь DOS. Существуют версии для некоторых КПК, для PlayStation2, систем Atari 68k с MiNT, RISC OS
- HTML, CSS?
- DOS port page
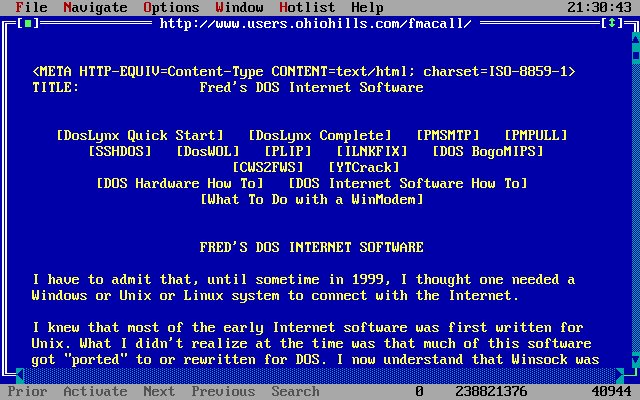
DOSLYNX
- Текстовый веб браузер для DOS. Создан на основе lynx, но значительно отличается от него по интерфейсу, горячим клавишам, отображению веб страниц. В общем, менее функционален, чем lynx или links и elinks
- HTML
- Home page
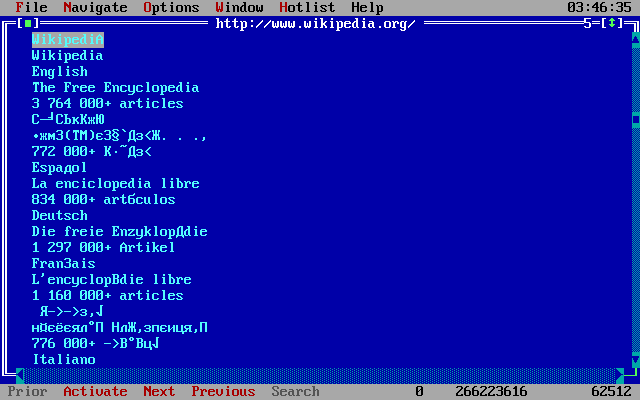
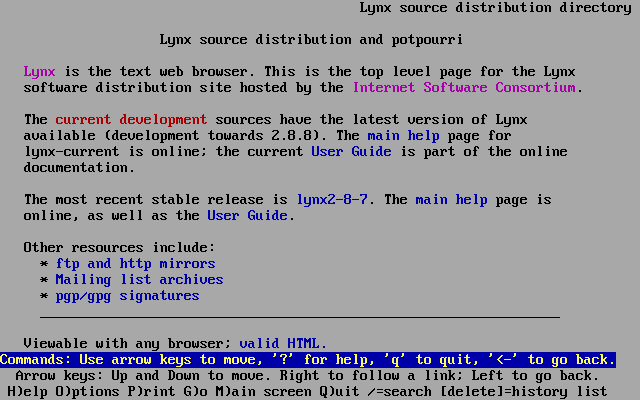
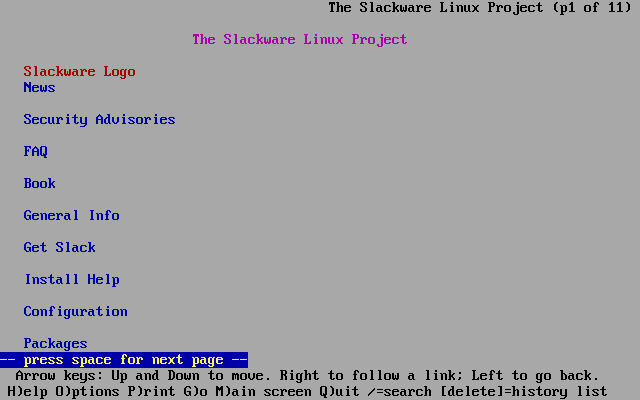
Lynx
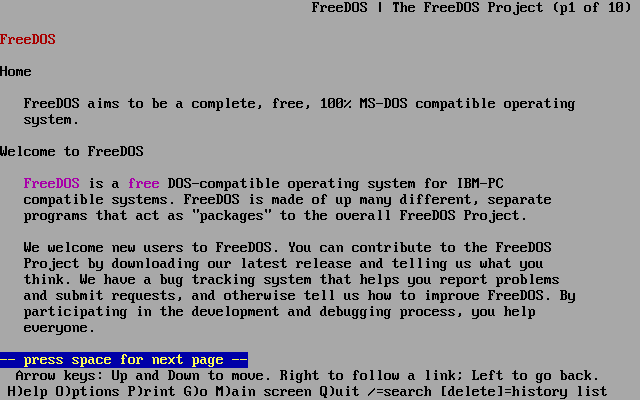
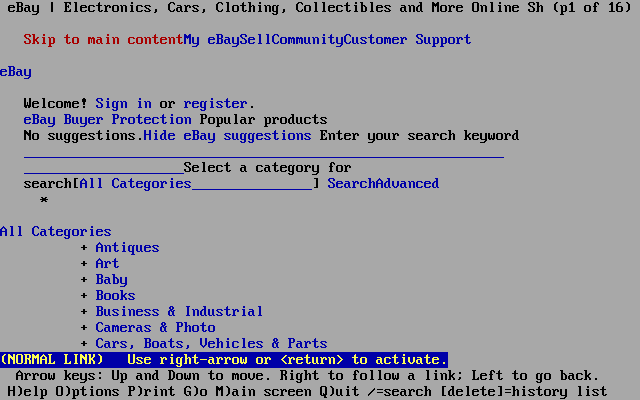
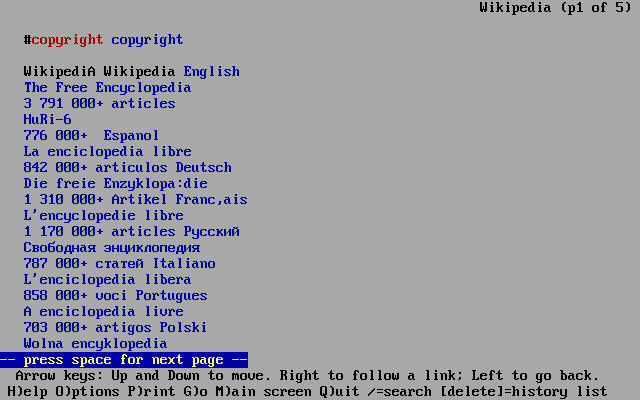
- Текстовый веб браузер для DOS. Вариант одного из самых распространенных браузеров с текстовым интерфейсом. Есть версии для самых разных систем от Windows, Linux и Mac OS X до AmigaOS, OpenVMS и классических Mac OS
- HTML ( Подробнее )
- Home page
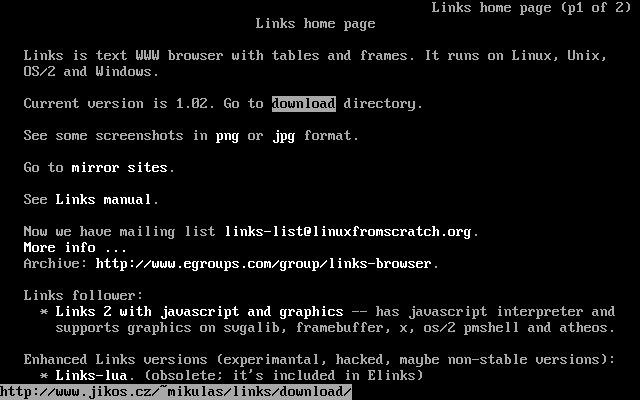
Links
- Текстовый веб браузер для DOS. Вариант одного из самых распространенных браузеров с текстовым интерфейсом. Есть версии для самых разных систем, например Windows и Linux
- HTML ( в том числе таблицы и фреймы )
- Home page
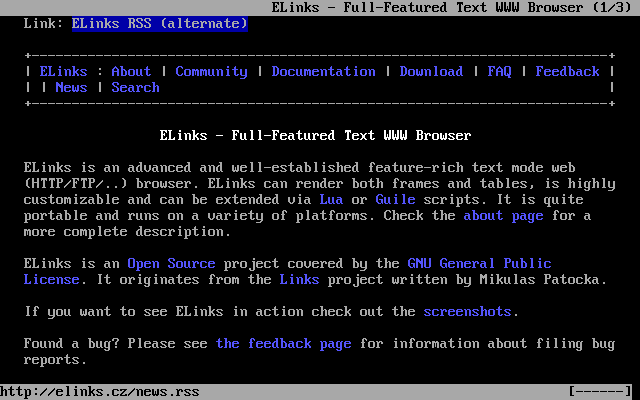
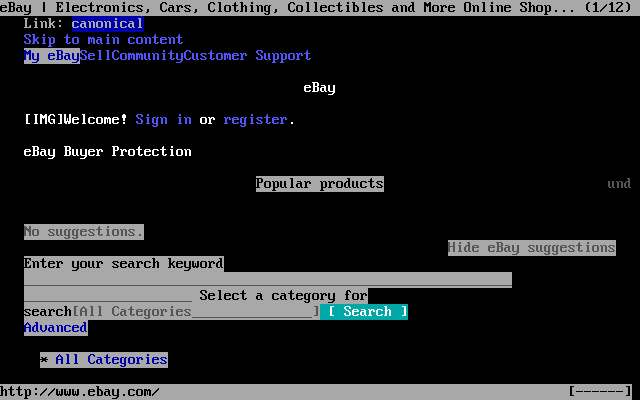
ELinks
- Текстовый веб браузер для DOS. Менее распространен, чем lynx или links, усовершенствованной версией которого он является. Elinks обладает наибольшими возможностями среди текстовых браузеров для DOS. Есть версии для разных операционных систем помимо DOS, например Windows и Linux
- HTML ( в том числе таблицы и фреймы ). Очень ограниченная поддержка CSS
- Home page
Помимо основных веб браузеров для DOS, есть и другие браузеры, которые либо сейчас уж совсем устарели, либо обращение с ними имеет различные сложности или они изначально создавались как предназначенные для ограниченного круг задач. Графические браузеры Webboy, SPIN и Skipper, браузеры с текстовым интерфейсом Bobcat, NetTamer, Minuet, браузеры для просмотра локальных файлов Knots, Open world navigator, IntraDOS.
Так же есть более новый DOS браузер: MicroWeb. Сделан так, чтобы работать начиная с Intel 8088 и без EMS/XMS.
Операционные системы
- MS-DOS 6.0+
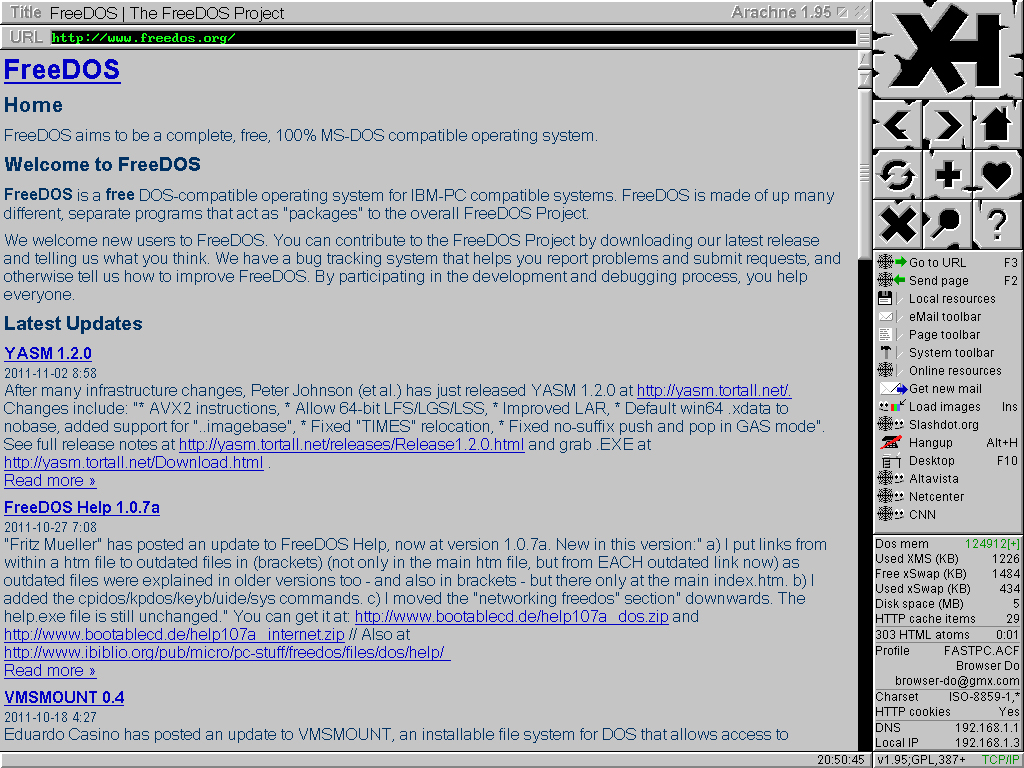
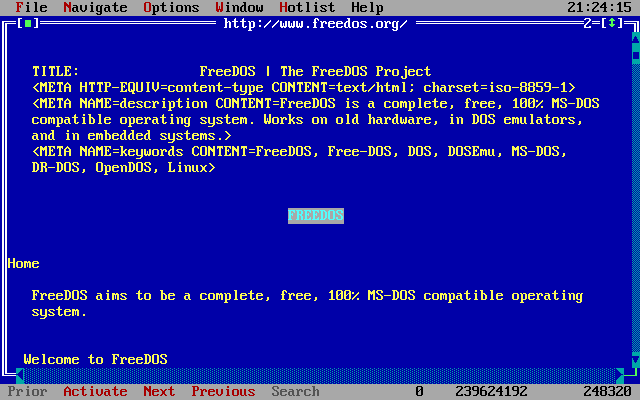
- FreeDOS 1.0+