CSS ролловер. Изменение положения фонового изображения
Пример:
HTML код:
<a href=""></a>
CSS код:
a {background: url(outover.gif) center top no-repeat; height: 81px; display: block;}
a:hover {background: url(outover.gif) center bottom no-repeat;}
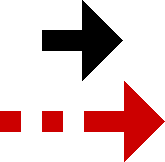
Background image ( outover.gif ):

Общая идея
- Элемент имеет фоновое изображение, состоящее из верхней и нижней части, каждая из которых с высотой точно такой же, как высота элемента.
- CSS свойство background-position фонового изображения установлено как top. Так что верхняя часть фонового изображения видна, а нижняя - скрыта.
- Когда указатель мыши оказывается над элементом, background-position его фонового изображения устанавливается в bottom, верхняя часть фонового изображения становится скрытой, а нижняя - делается видимой.
Поддержка в браузерах
- Windows
- Internet Explorer 5.01+
- Firefox 1.0+
- Google Chrome
- Opera 7.0+
- Safari 3.1+
- SeaMonkey 1.0+
- Mozilla 0.6+
- Netscape 6.01+
- Linux
- Firefox 1.0+
- Google Chrome / Chromium
- Opera 7.0+
- SeaMonkey 1.0+
- Hv3
- Mozilla 0.6+
- Netscape 6.01+