Переименовать файл в mc
Чтобы переименовать файл в mc / Midnight Commander:
- Выбрать файл
- Shift + F6
- Редактировать существующее имя файла в новое
- Enter
Изначальный способ переименовать файл - тот способ, который имелся в mc / Midnight Commander до того, как было реализовано Shift + F6 - тоже продолжает работать:
- Выбрать файл
- F6
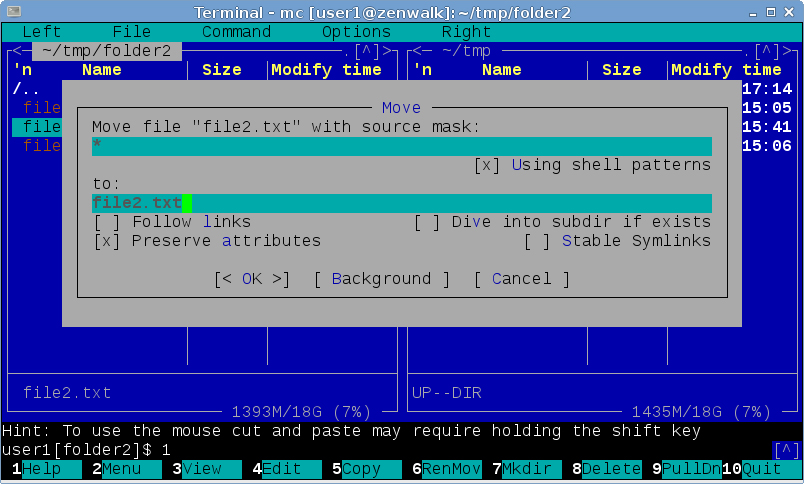
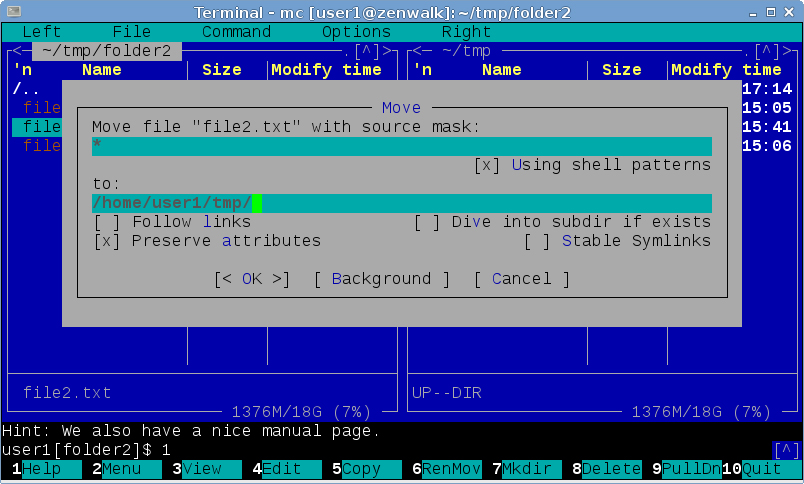
- Ввести имя файла
- Enter
А вместо F6 может использоваться Esc + 6
- Выбрать файл
- Esc + 6
- Ввести имя файла
- Enter
Операционные системы
- Linux
- Многие другие *nix системы