Переименовать папку в mc
Чтобы переименовать папку в mc / Midnight Commander:
- Выбрать папку
- Shift + F6
- Редактировать существующее имя папки в новое
- Enter
Изначальный способ переименовать папку - тот способ, который имелся в mc / Midnight Commander до того, как было реализовано Shift + F6 - тоже продолжает работать:
- Выбрать папку
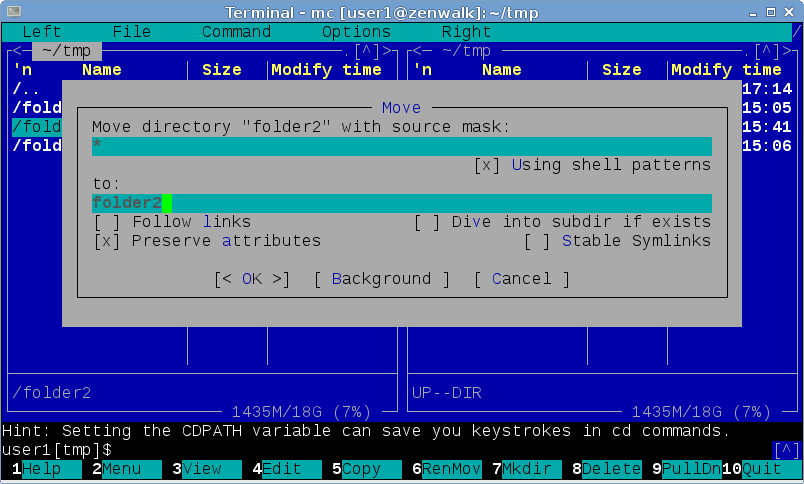
- F6
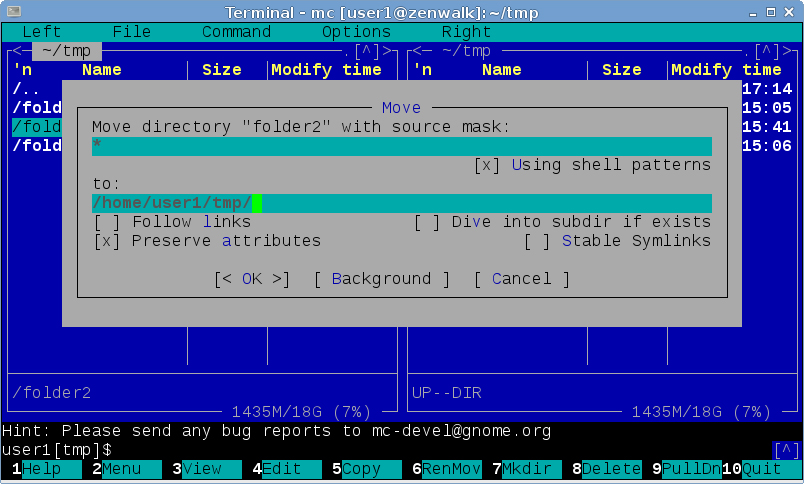
- Ввести имя папки
- Enter
А вместо F6 может использоваться Esc + 6
- Выбрать папку
- Esc + 6
- Ввести имя папки
- Enter
Операционные системы
- Linux
- Многие другие *nix системы