Network setup in DOS. Microsoft Network Client 3.0
In order to install Microsoft Network Client 3.0 and set up network in DOS, there have to be several programs at hand:
- Microsoft Network Client 3.0 [ Download ]
- NDIS 2.0 driver for Ethernet network card. For example: Realtek RTL8029AS [ Download ]. Drivers for other network cards may be found on web sites of Ethernet cards manufacturers, among other places.
- If it is not MS-DOS 6.0+ to be used, QEMM97 [ Download ]
Setup and installation
1. Create a folder, for example C:\DRIVERS\. Put there: a NDIS 2.0 driver for Ethernet network card.
2. Prepare installation floppies of Microsoft Network Client 3.0:
DSK3-1.EXE -d A:
DSK3-2.EXE -d A:
3. Start setup.exe from the first floppy and begin Microsoft Network Client 3.0 installation:
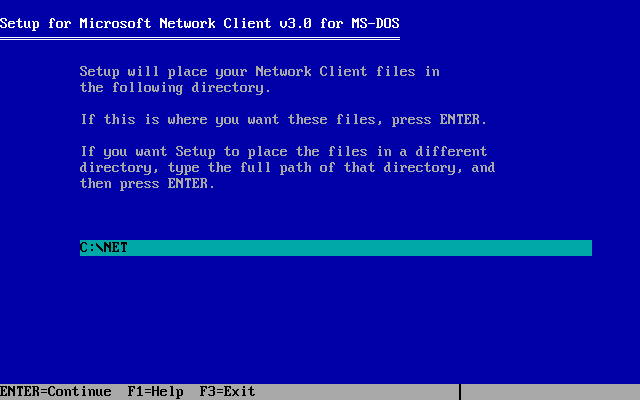
Select folder for Microsoft Network Client 3.0 to be installed to. It may be any or the suggestion of the installer may be left as it is - in the case discussed it is left as it is. Enter

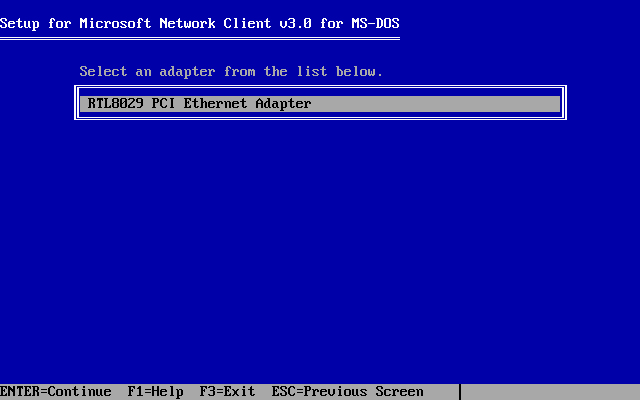
Select driver for Ethernet network card. If there is no right driver on the list, choose "*Network adapter not shown on list below ..." Enter

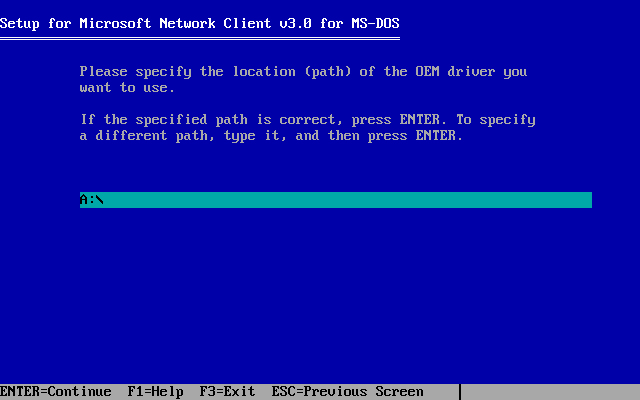
This dialogue appears if there was no right driver on the proposed list of Ethernet network card drivers and "*Network adapter not shown on list below ..." has been selected. Specify the path to the folder containing the appropriate driver for the Ethernet network card. In the case discussed it is C:\DRIVERS\, typing it in. Enter

Select driver from C:\DRIVERS\ folder specified in the previous step. In the case discussed it is RTL8029AS PCI Ethernet Adapter. Enter

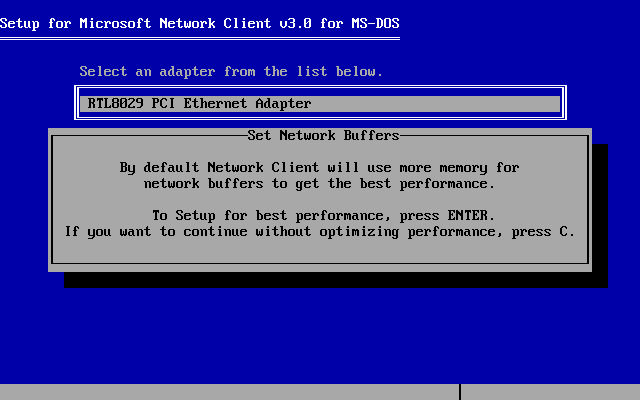
Choose to let or not to let Microsoft Network Client 3.0 use more RAM in its work to get the best performance. Any of the two choices is acceptable. For example - let it to. Enter

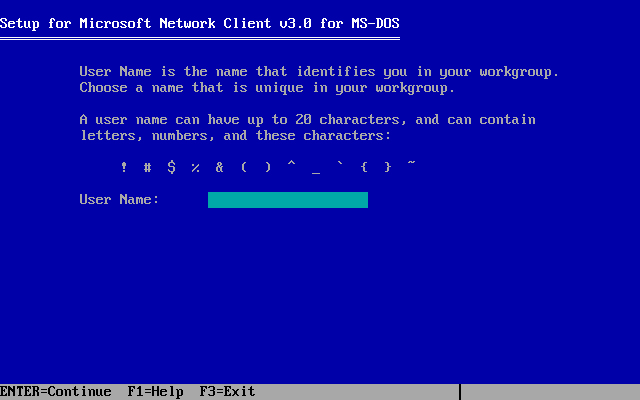
Enter user name of up to 20 characters. It can contain Latin letters, numbers and characters listed. In the case discussed it is "net". Enter

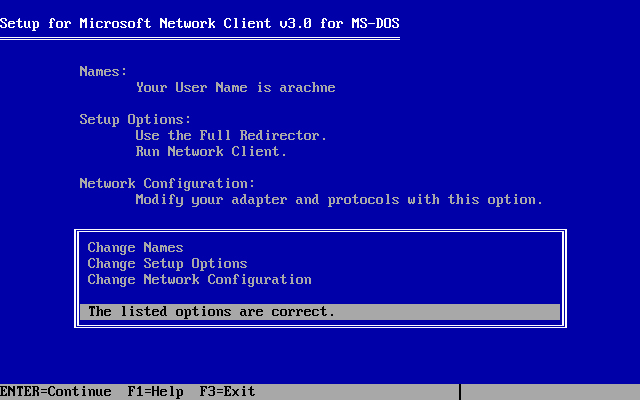
Confirm the selected settings are correct to start copying the files to the folder Microsoft Network Client 3.0 is be installed in. It may be chosen here to change some or all settings and repeat some steps described above or to confirm the selected settings are correct. In the case discussed the selected settings are confirmed, so no changes made and just - Enter

Microsoft Network Client 3.0 files are being copied to the folder Microsoft Network Client 3.0 is to be installed in

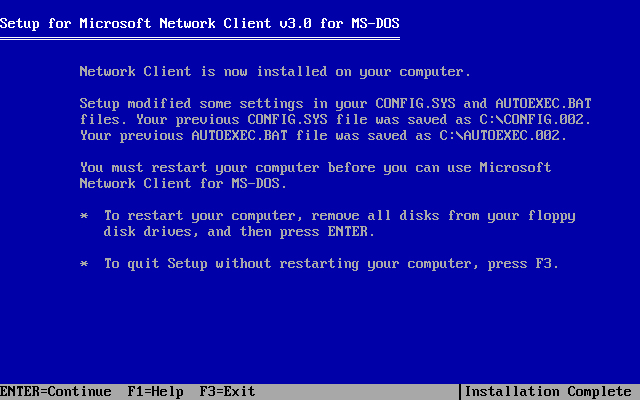
Microsoft Network Client 3.0 is installed in C:\NET\ folder. In order to begin to use Microsoft Network Client 3.0, press Enter and computer will restart

4. After computer restart, Microsoft Network Client 3.0 will prompt for a name or to press Enter to proceed with the name selected during the installation process. In the case discussed it is "net", no new names are entered - Enter. Next, password prompt; since there is no password created, just press Enter. After that a password may be created or not. If not - just Enter.
5. Run MemMaker or OPTIMIZE from QEMM97 to optimize base memory management. If it is MemMaker then press Enter at any suggestion - MemMaker will handle it itself. Computer is going to restart several times, each time MemMaker will be re-running - again nothing, just Enter, is a safe choice. If it is QEMM97 (specifically OPTIMIZE), then there is going to be several restarts too and each time just pressing Enter is OK.
Network connection is up and ready. Each time after computer restart Microsoft Network Client will automatically re-establish network connection of the computer.
Operating systems
- MS-DOS 6.0+
- FreeDOS 1.0+