Web browsers for DOS
Web browsers for DOS may be looked at as existing roughly in two categories. Web browsers which can be installed without excessive efforts + work stably within their capability. And the rest of the web browsers of functionality more or less limited or problematic.
The major web browsers for DOS include applications with GUI and text-based browsers. The graphical web browsers for DOS are several versions of Arachne - GPL version, Arachne Labs version, Ray Andrews version - and Dillo. As well as DR-WebSpyder based on Arachne and WebSpyder's variation - Lineo Embrowser. Text-based web browsers for DOS are a little bit more numerous: DOSLYNX, lynx, links, elinks.
The graphical web browsers for DOS even if being prominent among DOS web browsers for their capabilities are definitely inferior in comparison with major web browsers for Windows, Linux or Mac OS X due to the restrictions of the DOS nature, small user and developer base, some other reasons. The capabilities of the text-based web browsers for DOS differ less from the ones of text-based web browsers for other operating systems.
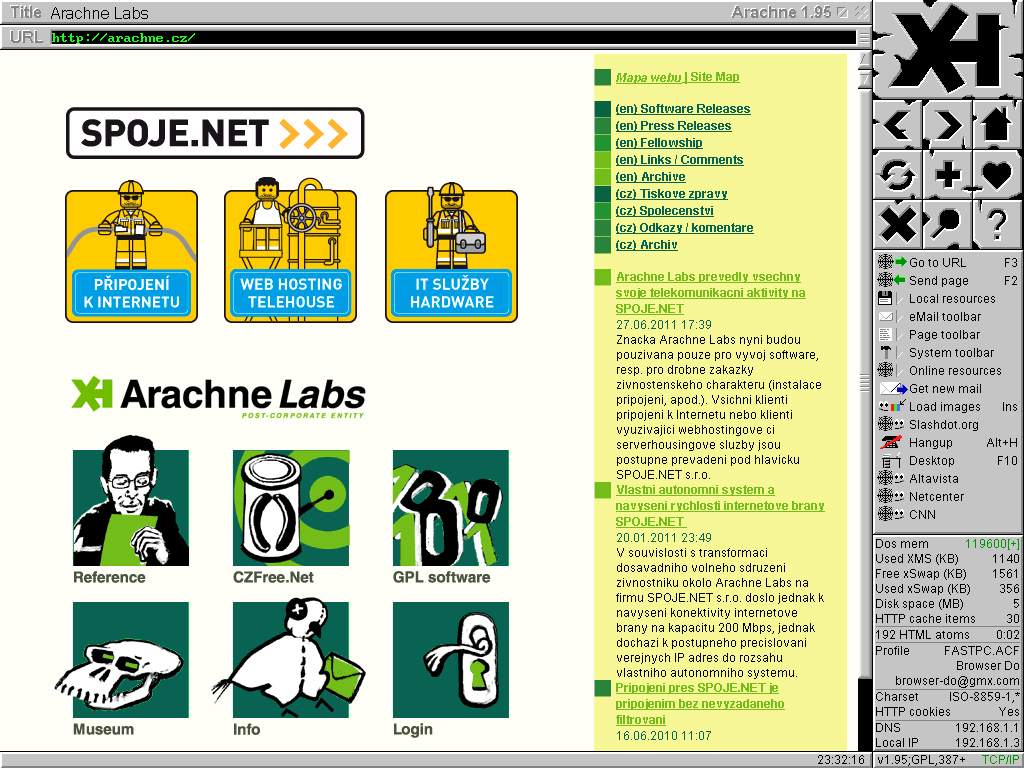
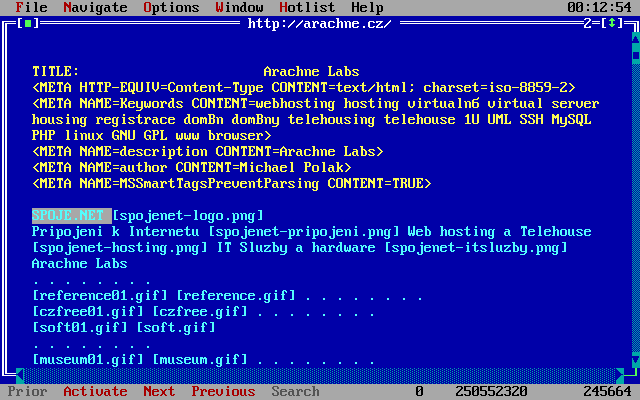
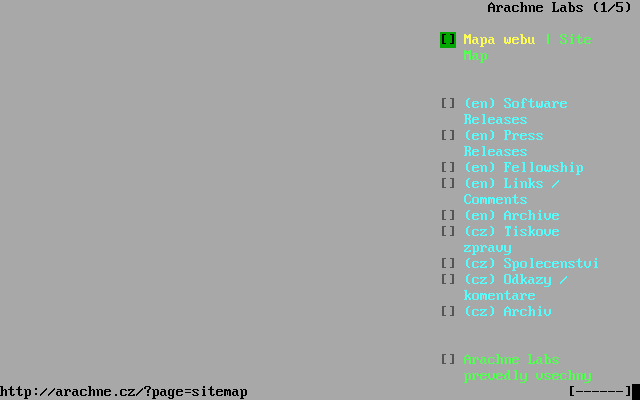
Arachne
Dillo
- Graphical web browser ported to DOS. Originally created for Linux and some other *nix systems, ported later to Windows and now DOS. There are versions for some handheld computers, for PlayStation2, Atari-based 68k-systems running MiNT, RISC OS
- HTML, CSS?
- DOS port page
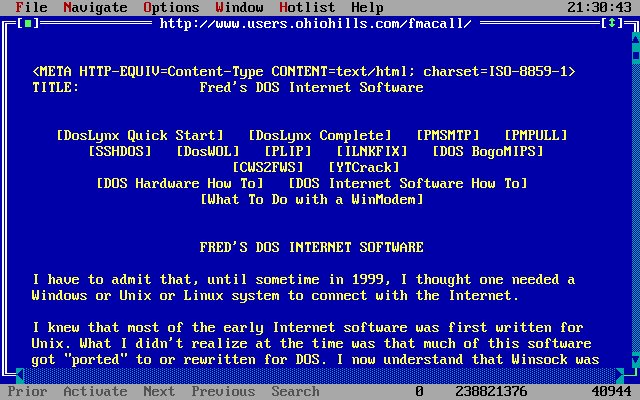
DOSLYNX
- Text-based web browser for DOS. Based on Lynx, but differs considerably in interface, keyboard shortcuts, the way web pages are displayed. All in all, DOSLYNX is less capable than Lynx or Links and ELinks
- HTML
- Home page
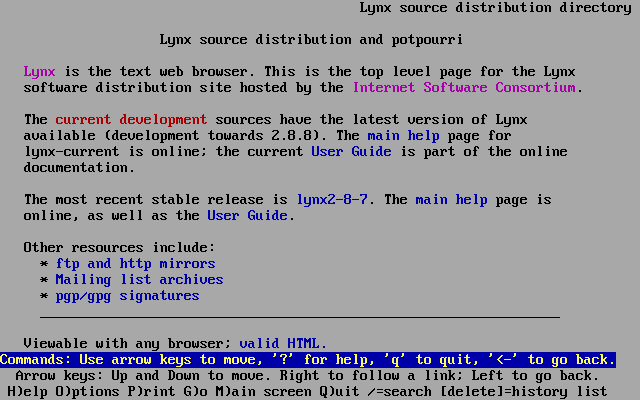
Lynx
- Text-based web browser for DOS. A DOS version of one the most common web browsers with text user interface. There are ports to most various operating systems from Windows, Linux and Mac OS X to AmigaOS, OpenVMS and classic Mac OS
- HTML ( More )
- Home page
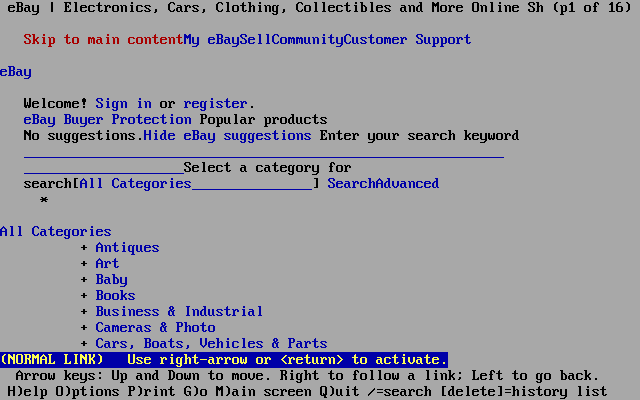
Links
- Text-based web browser for DOS. A DOS version of one the most common web browsers with text user interface. There are ports to various operating systems, for instance, Windows and Linux
- HTML ( including tables and frames )
- Home page
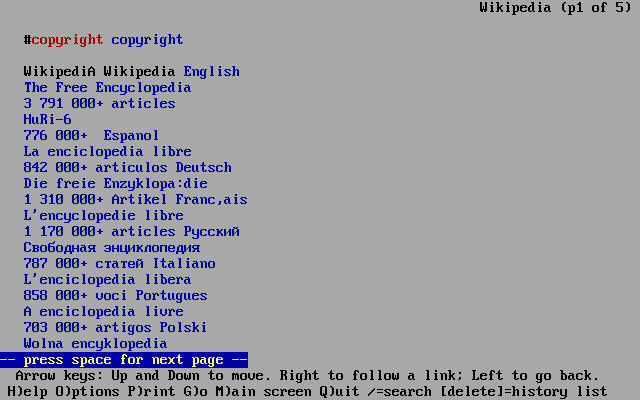
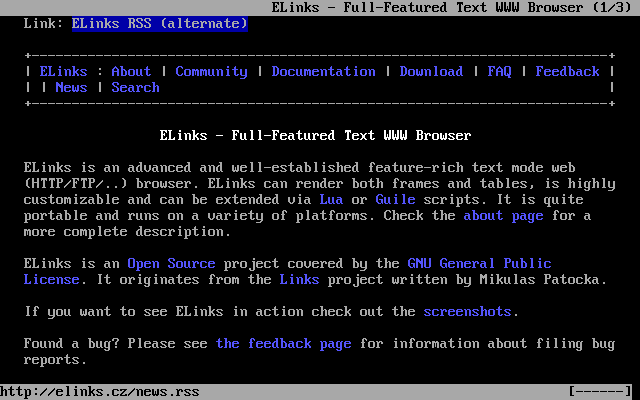
ELinks
- Text-based web browser for DOS. An enhanced version of Links. It is less common, than Lynx or Links, but it is the most capable of text-based web browsers for DOS. There are ports to various operating systems, for example, Windows and Linux
- HTML ( including tables and frames ). Meagre support for CSS
- Home page
Besides major web browsers for DOS, there are others, which are by now either well outdated, or using them is accompanied by various complications, or they have been intentionally created for a limited range of task. Graphical web browsers: Webboy, SPIN and Skipper. Text-based web browsers: Bobcat, NetTamer, Minuet. Browsers for viewing off-line web pages: Knots, Open World Navigator, IntraDOS.
Also there is a newer MicroWeb. Designed to run on minimal hardware: from Intel 8088 or compatible CPU, EMS/XMS are not required.
Operating systems
- MS-DOS 6.0+
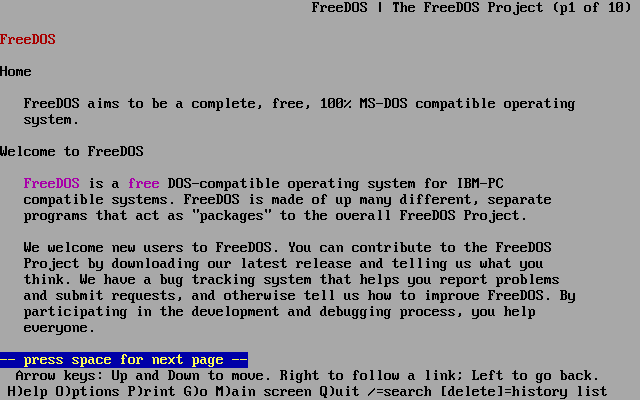
- FreeDOS 1.0+