ELinks. Настройка
Что можно делать с помощью ELinks и что нельзя, что может быть настроено, зависит от нескольких моментов. Самое распространенное, это возможности эмулятора терминала / консоли, в которых запускается ELinks и поддержка чего была выбрана в процессе компиляции исходного кода браузера. В некоторых операционных системах (Windows, например) проще и более надежно не подключать некоторые возможности.
Далее обсуждается настройка ELinks 0.12pre2 из Package Database дистрибутива Zenwalk Linux (изначально основывался на Slackware, до сих пор сохраняя совместимость с его бинарными пакетами). Данный ELinks вполне типичный среди других версий этого браузера для Linux на настольных PC компьютерах. Пользовательский интерфейс версий ELinks для Windows и ELinks для Linux, и некоторых других *nix систем сравнимых версий, одинаков. Если ELinks был скомпилирован без какой-то функции или эмулятор терминала / консоль не поддерживает что-то, тогда будет просто невозможно выбрать эту возможность в процессе настройки; или возможно, но она не будет работать. Например, если ELinks скомпилирован без поддержки 256 цветов или консоль не может отображать их, то в меню будет возможно выбрать только 16 или "No colors (mono)". А в остальном ELinks будет работать не хуже.
Все настройки ELinks могут быть сделаны через меню браузера - нет необходимости редактировать конфигурационные файлы. Даже если для некоторых тонких настроек все-таки может потребоваться редактирование файла elinks.conf или даже файлов исходного кода - но это не слишком актуальный вопрос для обычного использования.
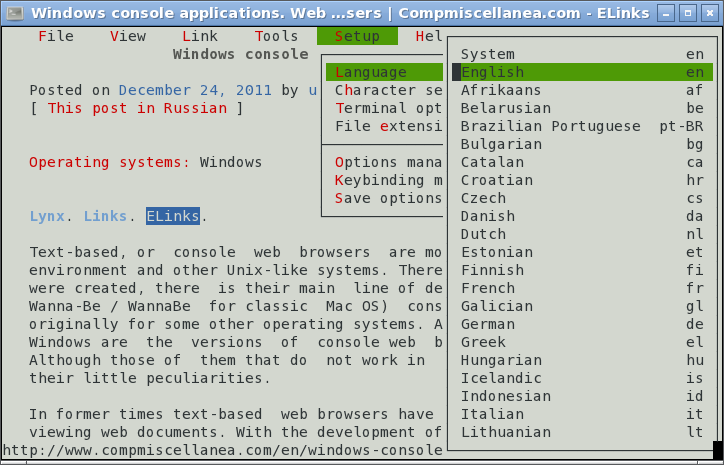
1) "Language" - выбрать язык пользовательского интерфейса ELinks. Возможно выбрать системный язык или какой-то другой. Операционная система и эмулятор терминала / консоль должны быть подготовлены для этих изменений - установлены и настроены соответствующие файлы локализации / интернационализации. Выбрать язык (English в данном примере):

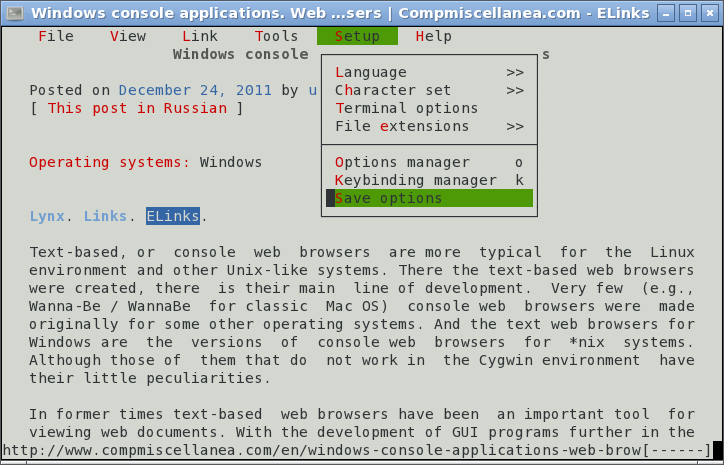
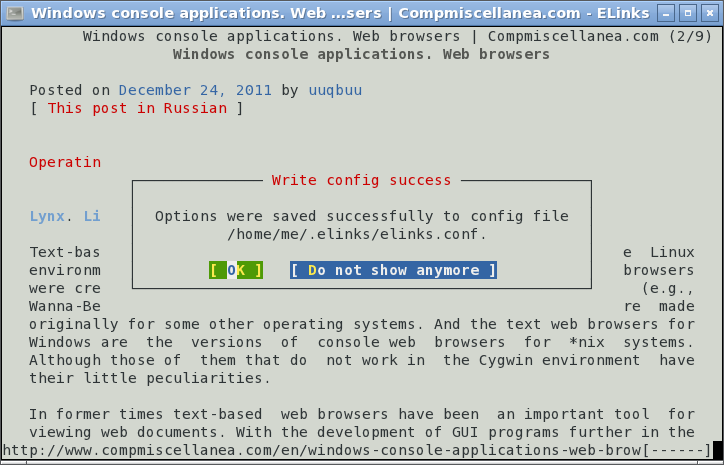
Что бы сохранить этот выбор, вновь нажать Esc, затем Setup, потом Save options, затем подтвердить, кликая на OK. Так же возможно использовать Do not show anymore, но когда выбирается OK, показывается путь к конфигурационному файлу браузера ELinks - что может быть полезно:


Этот способ действия используется во всем процессе настройки браузера ELinks: Esc - чтобы получить доступ к меню, Setup - чтобы получить доступ к опциям настройки, просмотреть списки, что бы найти опцию, кликнуть на выбранную опцию, затем снова Esc, Setup, Save options и кликнуть OK.
Esc → Setup → <опция> - чтобы выбрать опцию.
Esc → Setup → Save options → OK - чтобы подтвердить выбор.
2) "Character set" - выбрать кодировку, которая будет использоваться, когда браузер отображает текст веб-страниц. Операционная система и эмулятор терминала / консоль должны быть подготовлены для того, что бы некоторые варианты работали. Это можно выяснить экспериментируя с текстами веб документов не на английском языке. В данном примере выбран Unicode UTF-8.
Esc → Setup → Character set → Unicode UTF-8 - что бы выбрать кодировку Unicode UTF-8.
Esc → Setup → Save options → OK - что бы подтвердить выбор.
3) "Terminal options" - несколько опций, касающихся характеристик эмулятора терминала / консоли. Обычно достаточно сделать изменения в "Color mode" - сколько цветов использовать браузеру ELinks для отображения текста в веб-страницах. ELinks может использовать вплоть до 256, но на практике это зависит от возможностей эмулятора терминала / консоли. Используемые здесь ELinks и GNOME Terminal могут отображать 16 цветов или "No colors (mono)".
Esc → Setup → Terminal options → 16 colors or "No colors (mono)" в секции Color mode - чтобы выбрать сколько цветов будет использовать ELinks.
Esc → Setup → Save options → OK - что бы подтвердить выбор.
4) "Options manager" - содержит все остальные настройки. Они весьма многочисленны, многие из опций самоочевидные, так что речь будет идти только о некоторых из них:
URI passing - передать URI внешнему приложению, когда ELinks запущен в эмуляторе терминала. Самые очевидные варианты, это другой браузер и буфер обмена. Есть две возможности: передать URI веб-страницы открытой в ELinks или передать URI выбранной ссылки на веб-странице. Поскольку передать URI в буфер обмена, это самый универсальный способ - к примеру, можно взять URI из этого буфера и поместить в адресную строку браузера, так что URI все равно окажется открытым в другом браузере - именно этот вариант и объясняется далее.
Для того, что бы эта функция браузера работала, нужно сначала установить xclip. Если он уже не установлен, скачать и установить xclip: перейти к странице с исходным кодом или можно попробовать найти уже готовый пакет в репозитории используемого дистрибутива.
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → URI passing → Add → [ Ввести название для действия. В примере используется "Clipboard" is used ] → OK → Edit → [ Ввести значение: echo -n %c | xclip -i ] → OK → Save → OK
Действие производится с помощью горячих клавиш, так что необходимо их задать. Сочетание клавиш может быть любой комбинацией, начинающейся с Shift, Ctrl или Alt. Здесь для передачи URI веб-страницы, открытой в ELinks, используется сочетание Alt-p, а для передачи URI выбранной ссылки на странице Alt-l.
For passing the URI of the web page ELinks is displaying at the moment to clipboard ( N.B. "Pass URI of current tab to external command" option may be displayed under the name of "tab-external-command". This is handled by Toggle display ):
Esc → Setup → Keybinding manager → Main mapping → [ press Space bar to open options ] → Pass URI of current tab to external command → Add → [ Enter a keystroke sequence: Alt-p ] → OK → Save → OK
Для передачи в буфер обмена URI веб-страницы открытой в ELinks ( N.B. Опция "Pass URI of current tab to external command" может отображаться под именем "tab-external-command". Это задается с помощью Toggle display ):
Esc → Setup → Keybinding manager → Main mapping → [ нажать "Пробел", что бы открыть список опций ] → Pass URI of current link to external command → Add → [ Ввести сочетание клавиш: Alt-l ] → OK → Save → OK
Если есть необходимость использовать более привычное сочетание клавиш Ctrl-V для вставки содержимого буфера обмена в приложения с графическим интерфейсом - а не нажимать на колесо прокрутки мыши или на среднюю кнопку - нужно поместить "echo -n %c | xclip -i -selection clipboard" вместо "echo -n %c | xclip -i".
External Editor - Если ELinks скомпилирован с поддержкой внешних текстовых редакторов, то возможно использовать внешние текстовые редакторы для более удобного редактирования текстовых полей форм веб-страниц. В оконной среде X так же может использоваться редактор с графическим интерфейсом:
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → Browsing → [ нажать "Пробел", что бы открыть список опций ] → Forms → [ нажать "Пробел", что бы открыть список опций ] → External editor → Edit → [ Ввести значение: geany ] → OK → Save → OK
Если значение для "External editor" не введено, ELinks будет использовать значение переменной среды $EDITOR. Если значение $EDITOR не задано или пустое, тогда ELinks будет пробовать запускать редактор vi..
Default download directory - задать каталог, куда ELinks будет сохранять файлы. Может быть любой, например, общий для всех загрузок и сохранений. Или домашний каталог пользователя, так что в диалоговом окне "Download" будет быстрее добавлять к нему требуемую папку:
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → Downloading → [ нажать "Пробел", что бы открыть список опций ] → Default download directory → Edit → [ Ввести значение: /home/user1 ] → OK → Save → OK
Set original time - Устанавливать или нет отметку времени загруженного / сохраненного файла такой же, как она была у файла на сервере, откуда он был загружен / сохранен. "1" для установить, "0" - для нет:
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → Downloading → [ нажать "Пробел", что бы открыть список опций ] → Set original time → Edit → [ Ввести значение: 1 ] → OK → Save → OK
Prevent overwriting - Когда ELinks сохраняет / загружает файл, который оказывается тем же, что уже имеется, браузер может заместить его без предупреждения, спросить что делать или автоматически добавить к нему определенный суффикс: ".[число]". ELinks добавляет ".[число]" не к имени файла, а к его расширению. Так a.rar, загруженный второй раз в ту же самую папку с файлом a.rar там, становится a.rar.1. Значение "0" для того, чтобы файлы замещались без предупреждения, "1" - чтобы добавлялся суффикс ".[число]". И "2", чтобы ELinks спрашивал пользователя что делать - будут варианты "Save under the alternative name" (добавляется вышеупомянутый суффикс ".[число]"), "Overwrite the original file" (заместить имеющийся файл новым), "Resume download of the original file" (возобновить загрузку файла):
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → Downloading → [ нажать "Пробел", что бы открыть список опций ] → Prevent overwriting → Edit → [ Ввести значение: 2 ] → OK → Save → OK
Notify download completion by bell - Поскольку ELinks может загружать файлы в фоновом режиме, со скрытым диалоговым окном загрузки, может быть удобным, что бы браузер информировал о окончании загрузки. Если выбирается уведомление с помощью встроенного динамика персонального компьютера ("спикера"), есть два варианта: получать звуковое оповещение, когда в диалоговом окне загрузки было выбрано "Background with notify" (оповещение когда загрузка происходит в фоновом режиме) или всегда получать звуковое уведомление:
Esc → Setup → Options manager → Document → [ нажать "Пробел", что бы открыть список опций ] → Downloading → [ нажать "Пробел", что бы открыть список опций ] → Notify download completion by bell → Edit → [ Ввести значение: 2 ] → OK → Save → OK
Clock - Показывать цифровые часы в строке состояния ELinks. Значение "1" для включить опцию:
Esc → Setup → Options manager → User interface → [ нажать "Пробел", что бы открыть список опций ] → Clock → [ нажать "Пробел", что бы открыть список опций ] → Enable → Edit → [ Ввести значение: 1 ] → OK → Save → OK
Так же возможно установить формат цифровых часов. Подробности в справочных документах команды strftime.
Операционные системы
- Linux
- Windows