Текстовые браузеры для Linux
Когда появились дистрибутивы Linux для более или менее широкой публики, просмотр веб-страниц онлайн был недавним явлением, хотя какой-то путь был пройден. Уже существовало несколько браузеров, многие из которых были постепенно портированы под Linux. Некоторые текстовые браузеры были в первой волне. И через какое-то время Linux стал основной средой для текстовых браузеров, где большинство из них развивается и используется. Даже если они большей частью и предназначены не только для Linux, но так же и для различных других *nix систем. Существуют и их порты под множество других операционных систем для самых разных платформ.
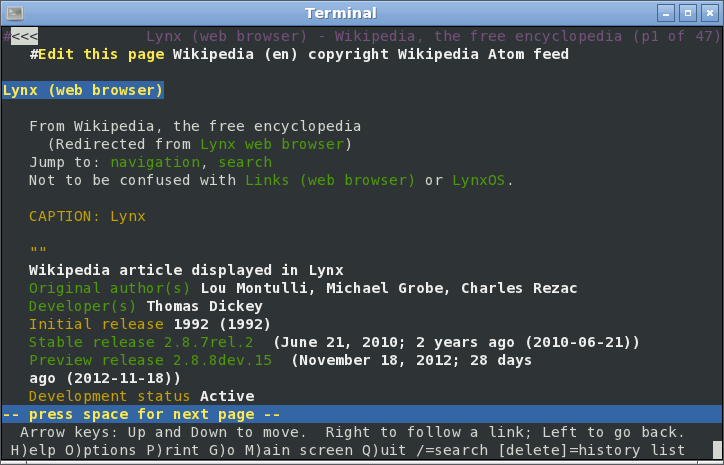
Lynx
Текстовый браузер. Версии для Linux, FreeBSD, Mac OS X, некоторых других *nix систем, DOS, Windows, BeOS, MINIX, QNX, AmigaOS, OpenVMS и классических Mac OS.
- HTML: Lynx Users Guide and Web authoring and Lynx
- Home page

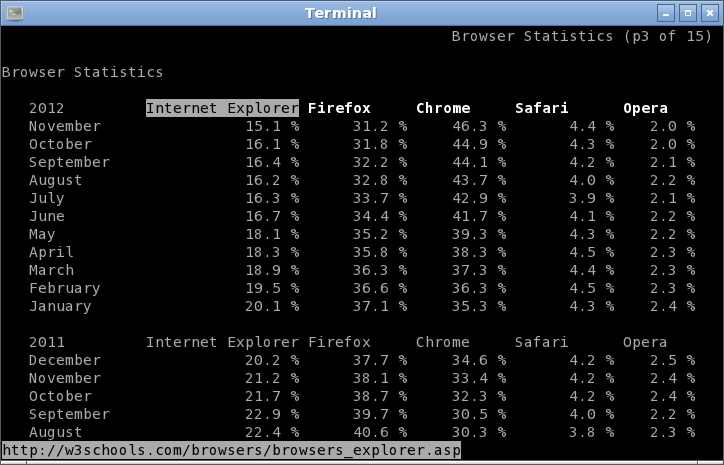
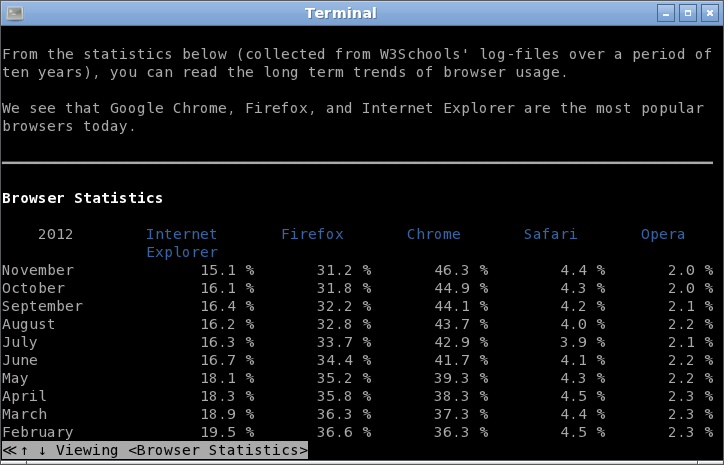
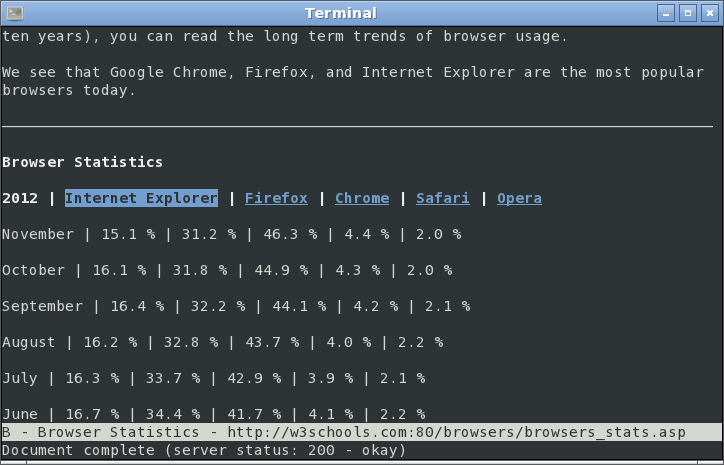
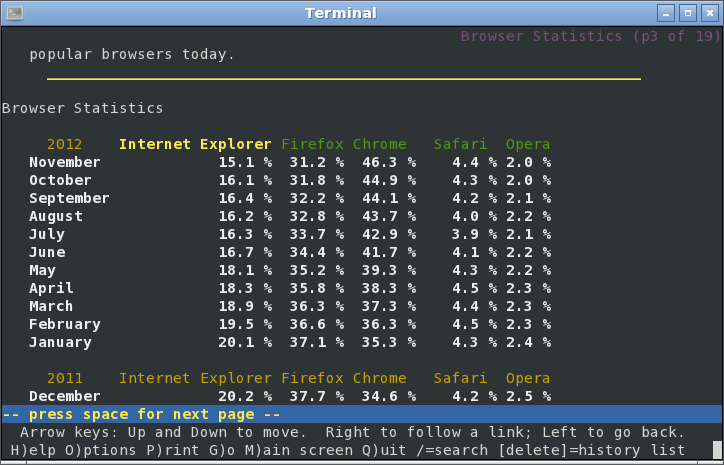
Lynx 2.8.7rel.1 в GNOME Terminal 2.32.1 под Zenwalk Linux - w3schools.com/browsers/browsers_stats.asp
Links
Текстовый браузер. Версии для Linux, FreeBSD, Mac OS X, некоторых других *nix систем, BeOS, Haiku, OS/2, DOS, Windows. Браузер может бы скомпилирован с поддержкой отображения графики, шрифтов разного размера со сглаживанием, работающим в Linux и иных *nix системах как под X (или другой оконной среде), так и используя SVGALib или framebuffer графической карты системы ( Перейти ).
- HTML ( в том числе таблицы и фреймы )
- Home page
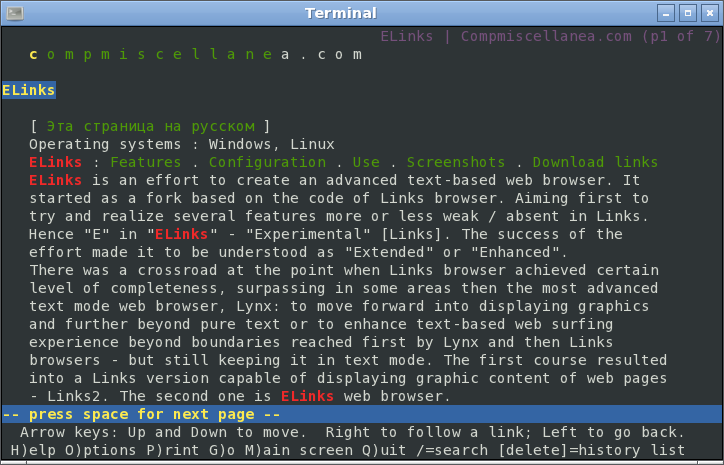
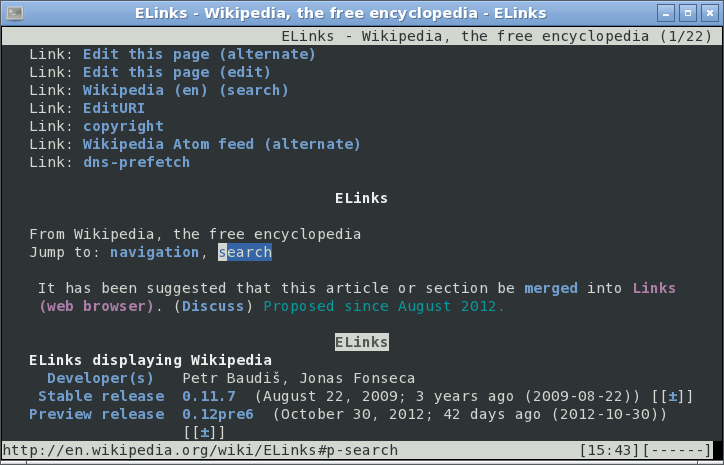
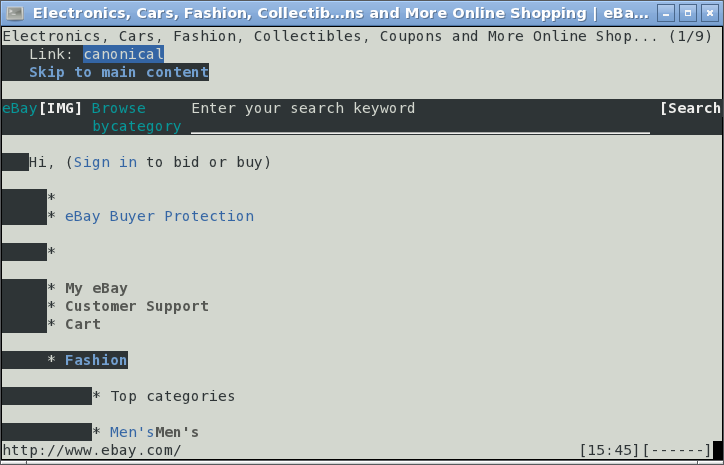
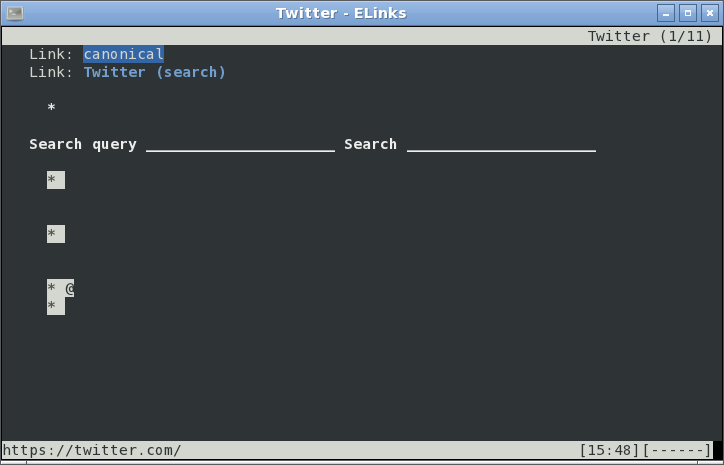
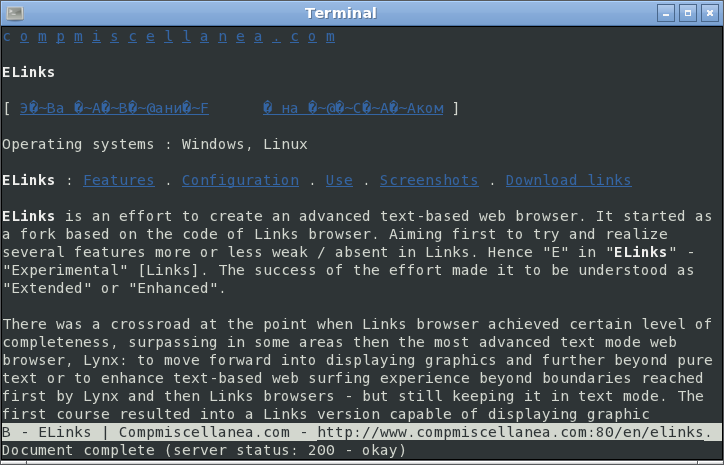
ELinks
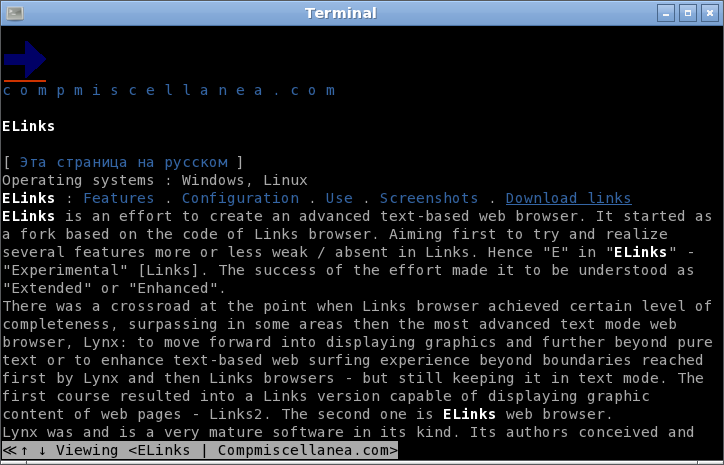
Текстовый браузер. Версии для Linux, некоторых других *nix систем, Windows, DOS.
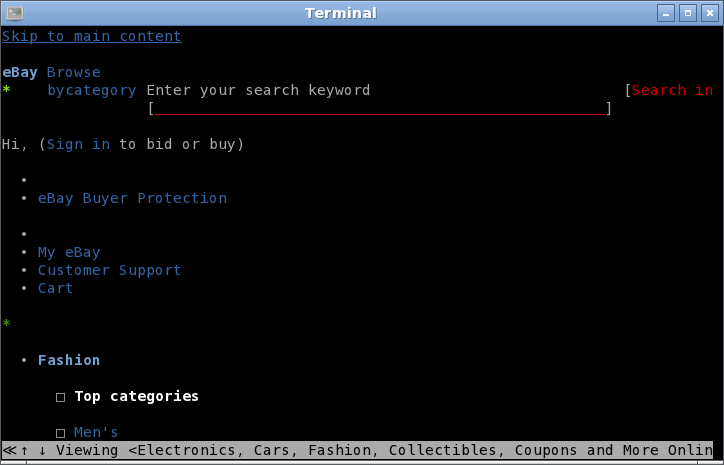
HTML (в том числе таблицы и фреймы). Очень ограниченно CSS и JavaScript ( Подробнее ). Поддержка цветовой палитры в 16, 88 или 256 цветов. Поддержка вкладок, фоновых загрузок с оповещением об окончании загрузки. Экспериментальная поддержка протокола BitTorrent.
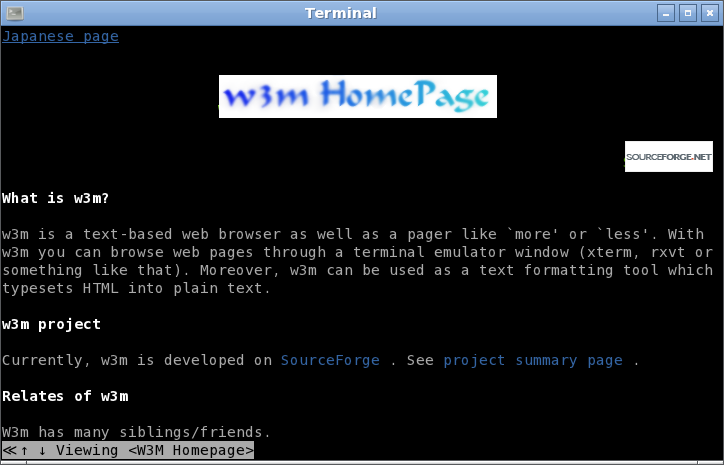
W3m
Текстовый браузер. Версии для Linux, некоторых других *nix систем, OS/2, Windows (в среде Cygwin).
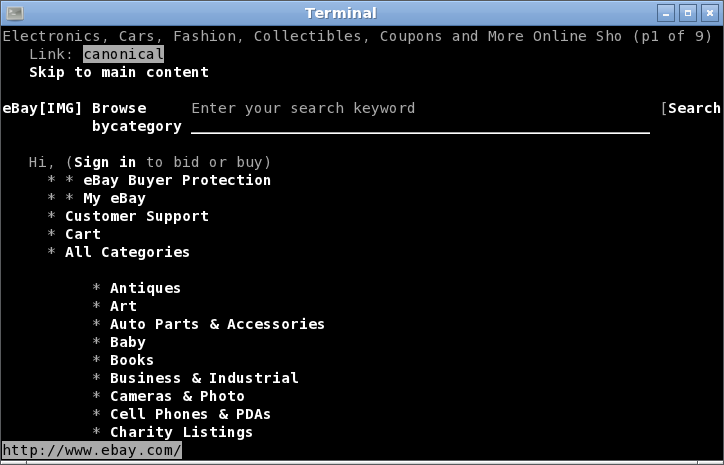
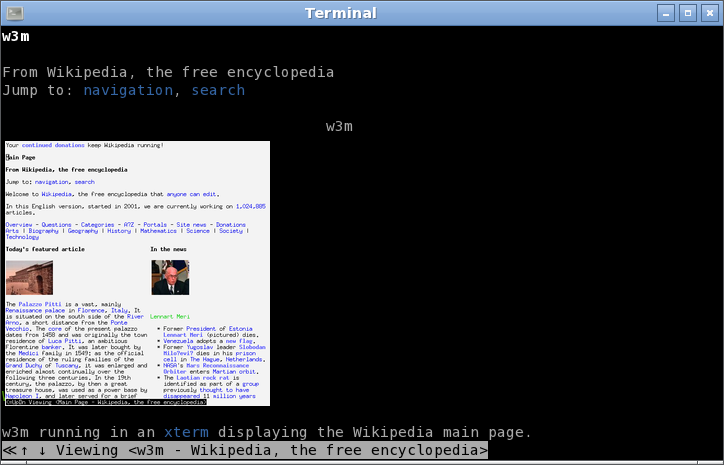
HTML (в том числе таблицы и фреймы), SSL, цвет и внутристрочные изображения в поддерживающих эти возможности эмуляторах терминала / консолях. W3m может запускать некоторые CGI скрипты без HTTP-сервера, действуя сам как HTTP-сервер. W3m используется в текстовом редакторе Emacs для отображения веб-страниц вместе с соответствующим интерфейсом Emacs, emacs-w3m - для просмотра веб-страниц не выходя из редактора.
Netrik
Текстовый браузер. Версии для Linux, некоторых других *nix систем.
- HTML
- Home page
Retawq
Текстовый браузер. Версии для Linux, некоторых других *nix систем. Среди версий для Linux retawq для DSLinux, дистрибутива для портативной игровой консоли Nintendo DS.
Line Mode Browser
Текстовый браузер. Версии для Linux, некоторых других *nix систем. И за пределами мира PC для VMS, VM/CMS, MVS, Ultrix (DECStation и VAX) и так далее.
Line Mode Browser является вторым по времени создания браузером. Первоначально он был одним из самых распространенных, но затем был замещен в этом качестве браузером Mosaic, а в своей специфической нише, просмотр веб-страниц в текстовом режиме, браузером Lynx. Так что Line Mode Browser в итоге стал тестовым приложением или примером библиотеки libwww и распространяется как часть пакета libwww. Развитие Line Mode Browser'а все еще продолжается.
- HTML
- Сетевые протоколы: HTTP, Gopher, FTP, NNTP, WAIS. Возможность переходить по ссылкам к telnet и rlogin сайтам. Поддержка кириллицы
- Home page

Line Mode Browser 5.4.1 в GNOME Terminal 2.32.1 под Zenwalk Linux - w3schools.com/browsers/browsers_stats.asp
Так же существует текстовый браузер Debris, но его не всегда возможно скомпилировать и установить в современных дистрибутивах Linux. И Emacs/W3, текстовый браузер для текстового редактора GNU Emacs, созданный на языке GNU Emacs Lisp. Сейчас он видимо заменен на eww / Emacs Web Wowser. Плюс, вместо него так же может использоваться и W3m / emacs-w3m.
Операционные системы
- Linux
- Многие другие *nix системы