ELinks
ELinks является попыткой создать современный текстовый веб браузер. Проект начался на основе кода браузера Links. Его целью сначала было попытаться реализовать несколько функций более или менее отсутствующих, либо слабых, в Links. Откуда "E" в "ELinks" - "Experimental" / "Экспериментальный" [Links]. После успеха предпринятых усилий "E" стала пониматься как "Extended" / "Расширенный" или "Enhanced" / "Усовершенствованный".
Когда браузер Links достиг определенной степени завершенности, превосходящей в некоторых отношениях тогда самый продвинутый веб браузер Lynx, дальнейшее его развитие оказалось на перепутье: двигаться к отображению графики и далее за пределы чистого текста или продвинуть веб-серфинг с использованием текстового интерфейса пользователя за пределы достигнутые сначала Lynx и затем Links - оставаясь однако в текстовом режиме. Первое направление реализовалось в версии Links способного отображать графическое содержимое веб-страниц - Links2. Второе - это веб браузер ELinks.
Lynx был и остается очень проработанным образцом программного обеспечения своего типа. Его авторы задумали и реализовали весьма продуманную и основательную концепцию просмотра веб-страниц в текстовом режиме с особыми абстракциями и условностями, которые помогали преодолеть многие ограничения и недостатки веб-серфинга с использованием текстового интерфейса и создали мир столь отличный от быстро расширяющейся графической части интернета. Но HTML и компьютеры развивались дальше, началось распространение языков сценариев, весь мир представления, нахождения и потребления информации двигался вперед, менялся. Появились новые возможности.
Многие из этих возможностей были реализованы в Links, но следующие изменения в визуальном представлении информации в веб документах - от больше HTML к больше CSS - сделали открытыми новые дороги; даже оставаясь в текстовом режиме. И это стараются реализовать в ELinks: поддержка отображения цвета в поддерживающих эту возможность эмуляторах терминала, немного позиционирования с помощью CSS и даже какая-то поддержка JavaScript / ECMAScript. Техническая сторона сетевых технологий (как поддержка SSL) и поддержка различных кодировок текста были уже весьма основательны в браузере Links, но в ELinks некоторые возможности были улучшены, а другие более проработаны.
ELinks это шаг вперед в концепции консольного веб браузера, что делает ELinks самым продвинутым примером её реализации. Хотя Lynx все еще вполне удерживает свои позиции. Его концепция просмотра веб-страниц в текстовом режиме даже представляя собой упрощение, особенный подход к представлению информации и обращению с ней, а не стремление походить на среду графических браузеров - работает весьма неплохо.
Веб документы становятся все более и более сложно реализованными и (имея все неизбежные ограничения просмотра веб-страниц в текстовом режиме) следовать по особому пути в обращении с ними представляет собой способ вполне могущий конкурировать с попыткой работать как основные, графические полнофункциональные веб браузеры настольных компьютеров. Это аналогично дилемме браузеров для мобильных устройств с небольшими дисплеями: пробовать имитировать компьютеры с большими дисплеями или трансформировать отображаемые веб документы, делая их соответствующими характеристикам среды. Текстовые браузеры большей частью используются на компьютерах с более или менее крупными дисплеями, так что тут меньше ограничений по размерам и больше соблазнов: Lynx - оставаться сдержанным, ELinks - выйти за пределы.
Возможности
Текстовый веб браузер. Версии для Linux, других *nix систем, Windows, DOS, OS/2, BeOS и еще некоторых других.
HTML (в том числе таблицы и фреймы). Весьма ограниченно CSS и JavaScript (Подробнее). Поддержка цветовой палитры в 16, 88 или 256 цветов в поддерживающих эту возможность эмуляторах терминала / консолях.
Поддержка вкладок, фоновых загрузок с оповещением об окончании загрузки. Поддержка мыши. Редактирование текстовых полей форм веб-страниц во внешнем текстовом редакторе. Горячие клавиши для URL. Поддержка сценариев на Perl, Lua, Guile, Ruby. Возможность передавать URI веб документа или URI ссылки в веб документе во внешние приложения: от буфера обмена (что бы скопировать URI далее в какое-то другое приложение) до других веб браузеров. Возможность контролировать как веб-страницы обрабатываются браузером: например, отображать фреймы или нет. Закладки. Многое другое.
HTTP и прокси-аутентификация. Постоянные HTTP cookies. SSL. http, https, ftp, fsp, IPv4, IPv6 и экспериментальная поддержка протоколов BitTorrent, gopher, nntp.
Настройка
Перейти к странице "ELinks. Настройка". Описание подходящее для ELinks для Linux + некоторых других *nix систем и за исключением пары моментов так же для Windows версий.
Использование
Перейти к странице "ELinks. Использование". Описание подходящее для ELinks для Linux + некоторых других *nix систем и за исключением пары моментов так же для Windows версий.
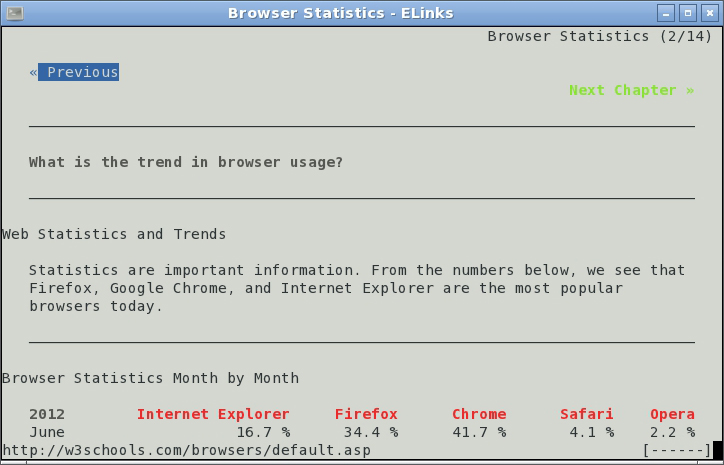
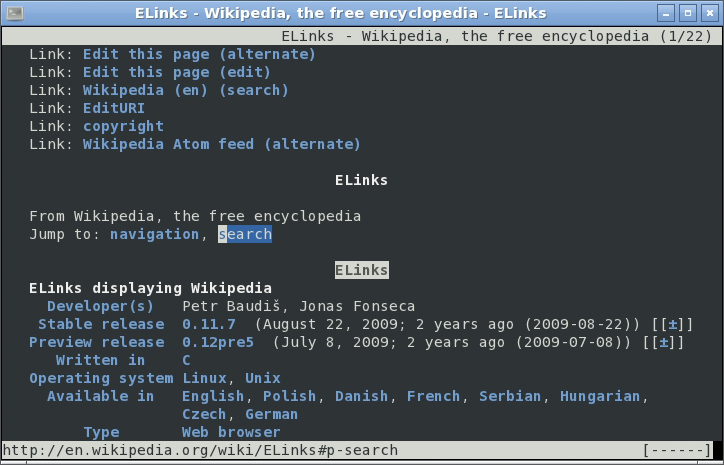
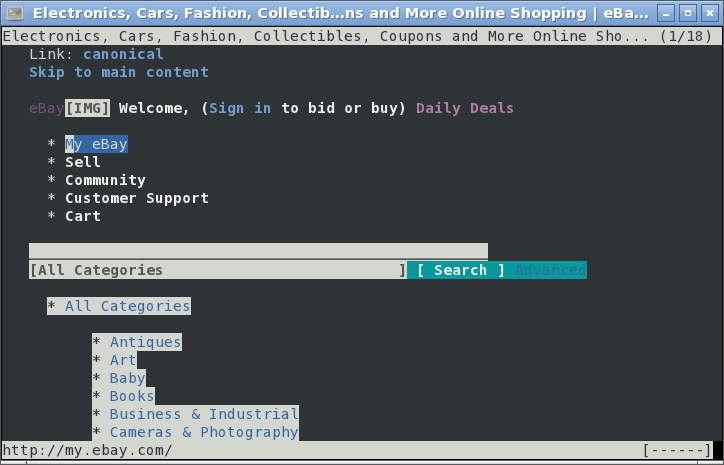
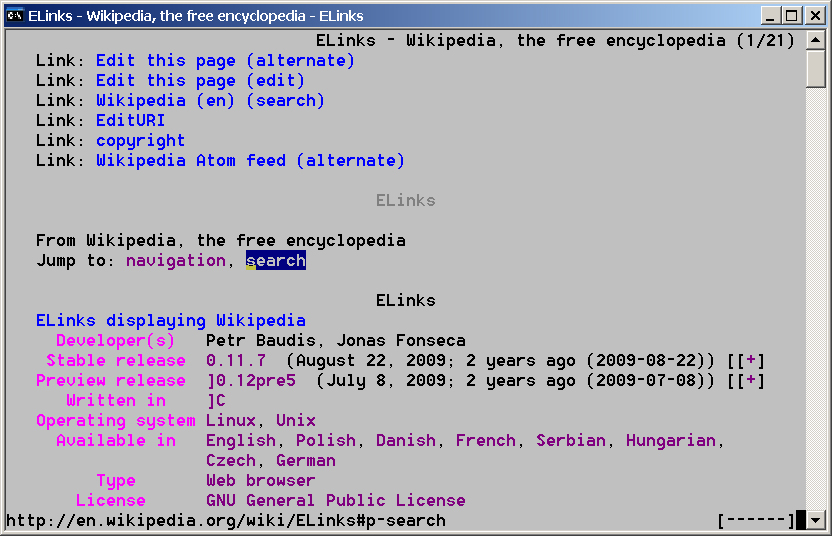
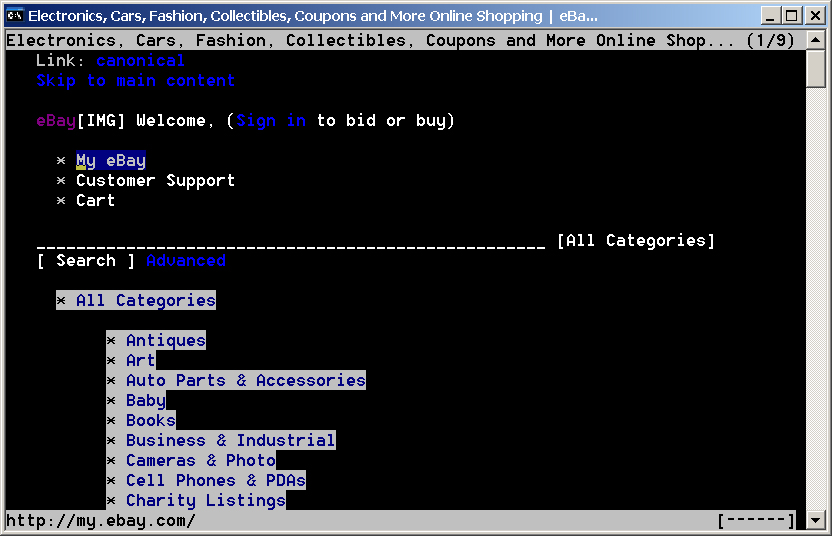
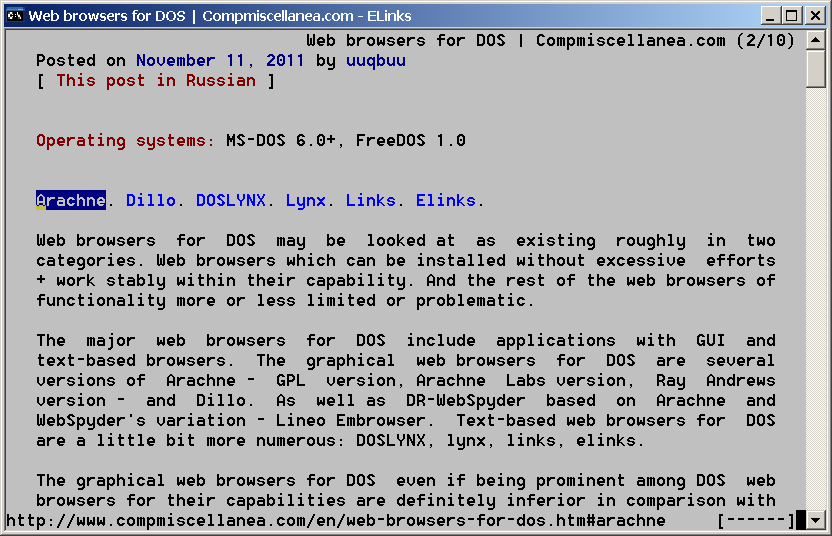
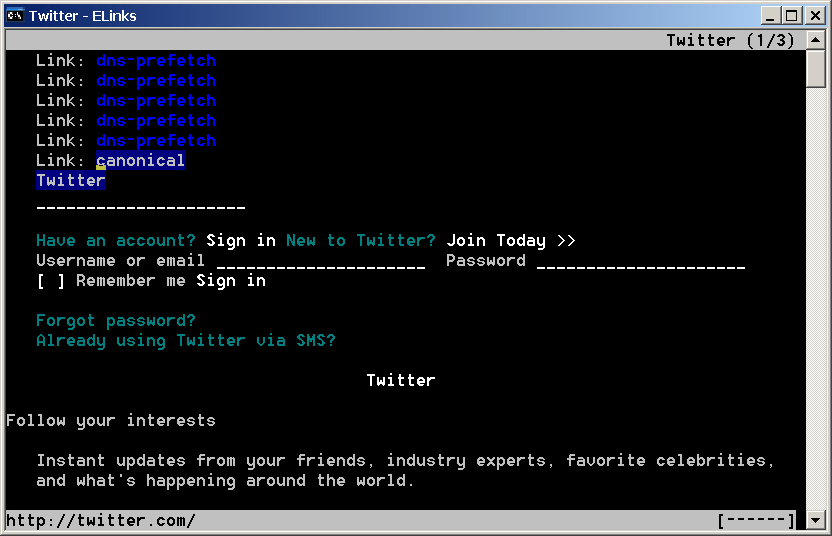
Скриншоты
ELinks для Linux в эмуляторах терминала GNOME Terminal 2.32.1 под Zenwalk Linux
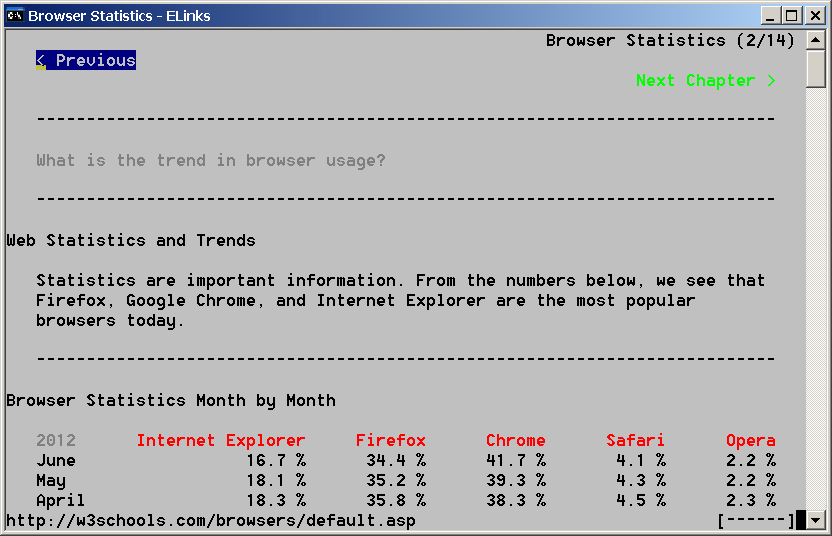
ELinks для Windows в Win32 консоли
Где скачать
- ELinks для Linux: Может быть в репозитории используемого дистрибутива; если браузер не был уже установлен в процессе установки Linux.
- ELinks для Windows: Скачать ELinks, подготовленный для работы под Windows без среды Cygwin. Распаковать и можно запускать.
- Либо перейти на страницу сайта elinks.cz, чтобы скачать исходный код браузера.
Операционные системы
- Linux
- Windows