Консольные приложения для Windows. Файловые менеджеры
Идея и требования к файловым менеджерам оформились еще в эру DOS. С распространением операционных систем с графическим интерфейсом появились и другие приложения облегчающие обращение с файлами. Однако для многих задач и для многих пользователей файловый менеджер остался самым удобным вариантом.
Уже давно есть файловые менеджеры с графическим интерфейсом, однако консольные файловые менеджеры продолжают занимать не только свою нишу, но и часть пространства, по идее принадлежащего файловым менеджерам с GUI. Сегодня файловые менеджеры могут в общем и целом то же самое и в общем и целом тем же способом, но быстрота отклика на действия пользователя у файловых менеджеров с текстовым интерфейсом выше. Так же, хоть это сейчас мало актуально, консольным файловым менеджерам требуется меньше системных ресурсов, чем аналогичным по функциональности файловым менеджерам с графическим интерфейсом.
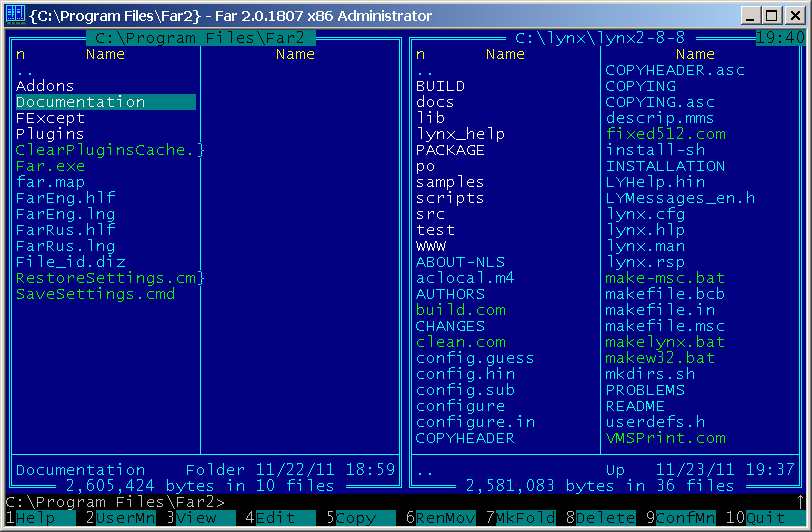
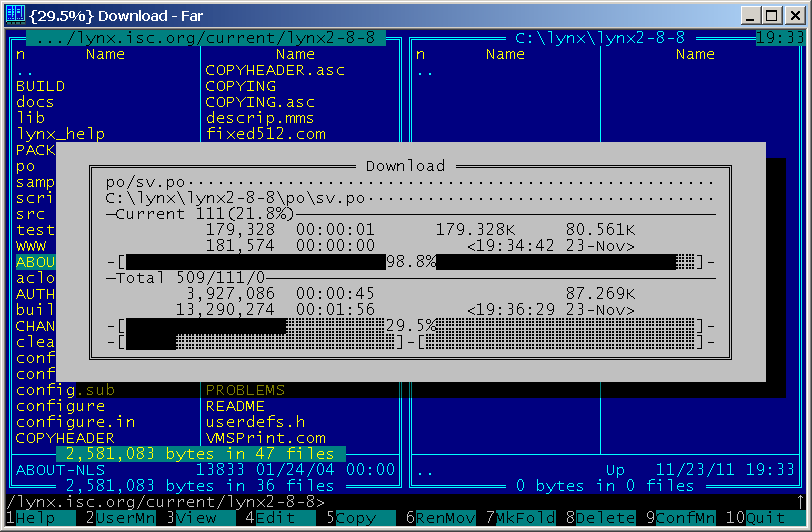
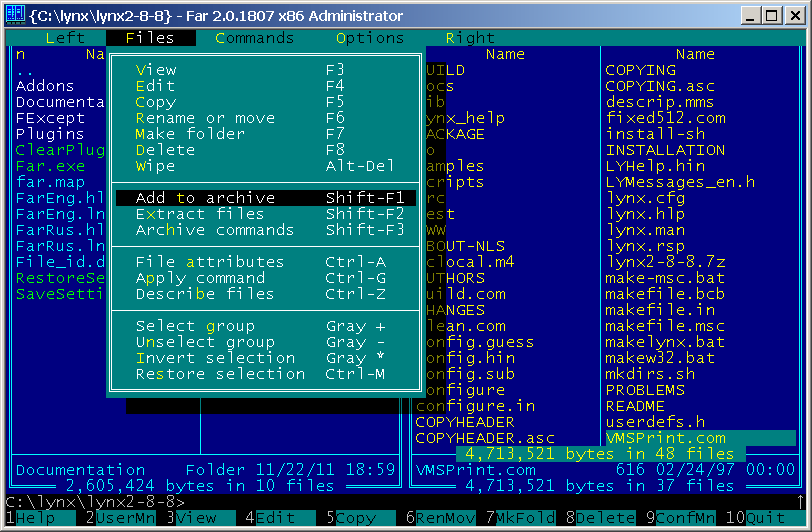
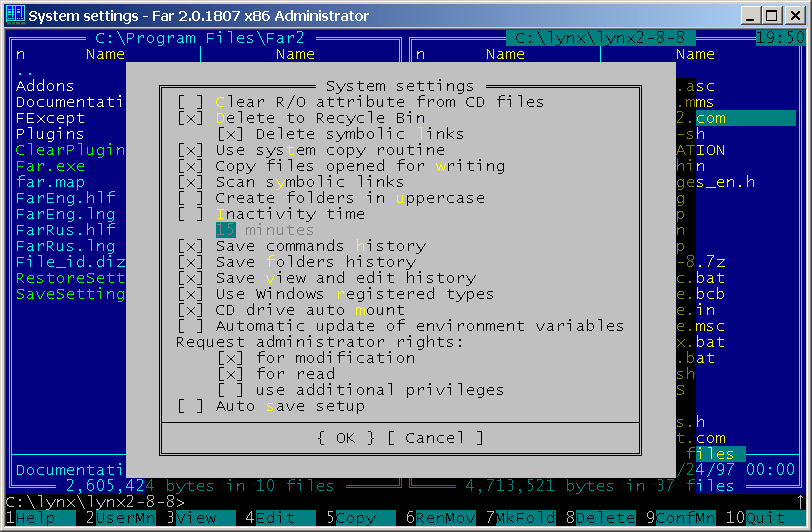
FAR Manager
Консольный файловый менеджер для Windows.
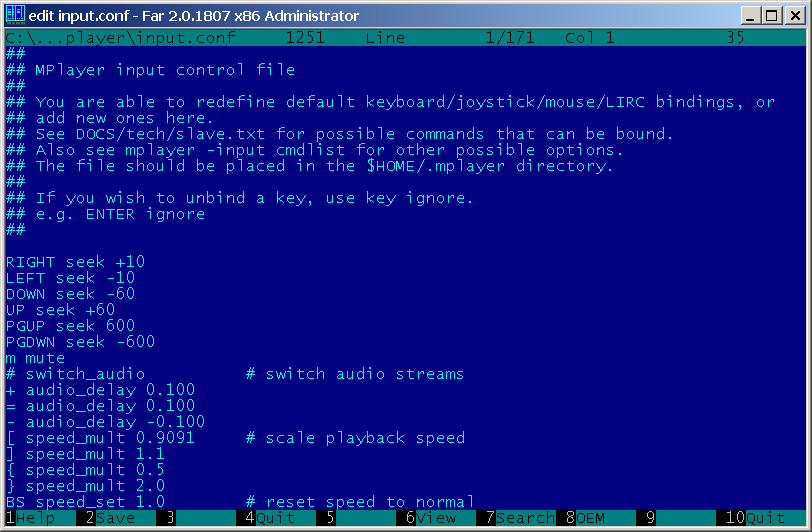
Среди встроенных функций: FTP, поддержка Windows network, работа с файловыми архивами, менеджер печати, текстовый редактор. Дополнительно возможно установить плагины: поддержка SFTP/SCP, просмотрщик графических файлов, hex-редактор, поддержка подсветки синтаксиса у текстового редактора и некоторые другие.
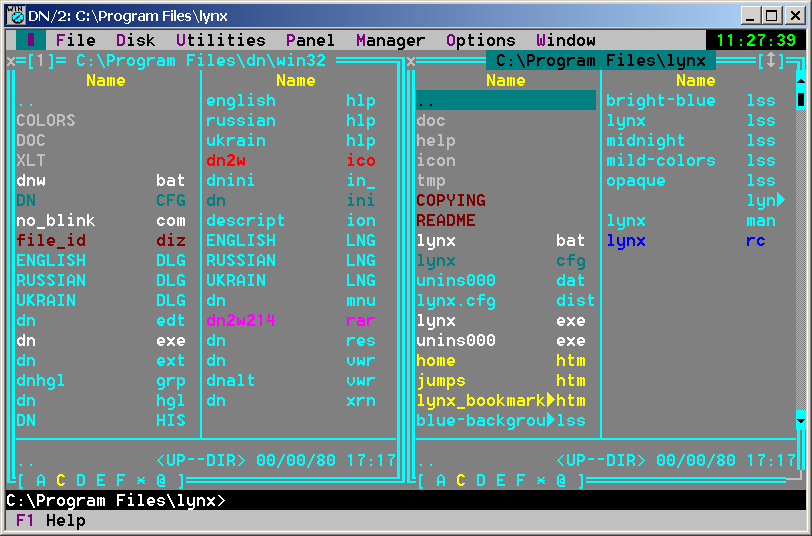
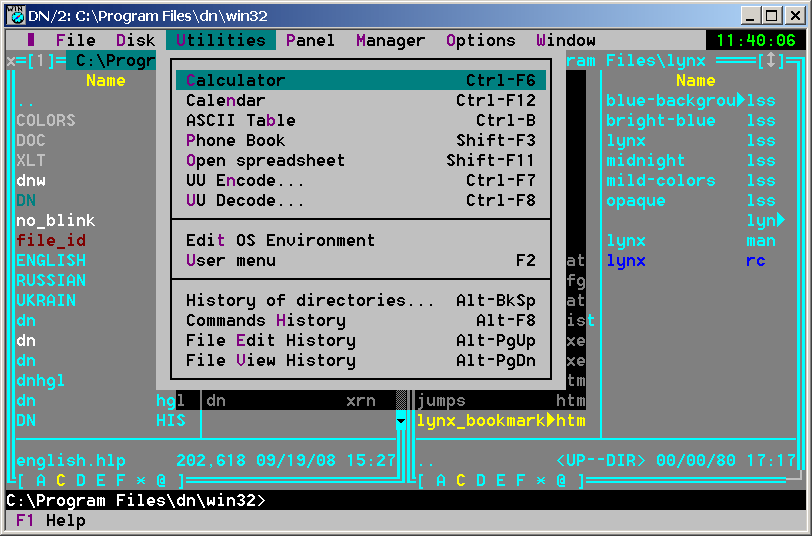
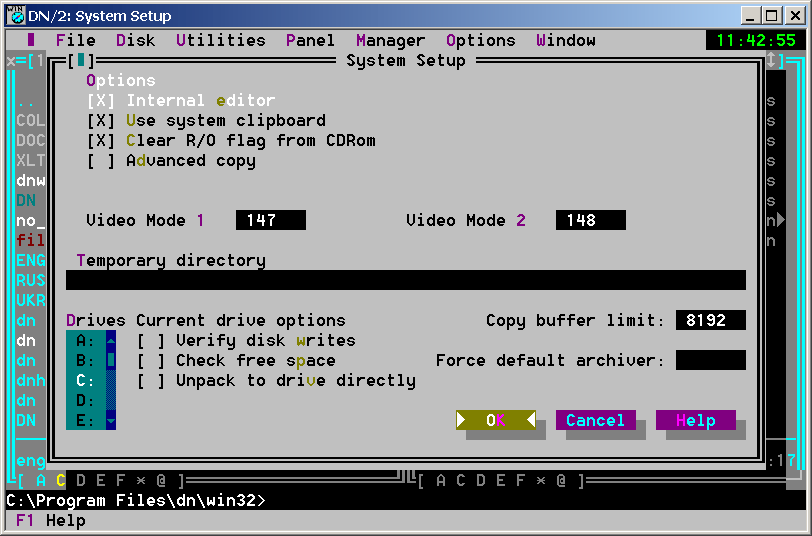
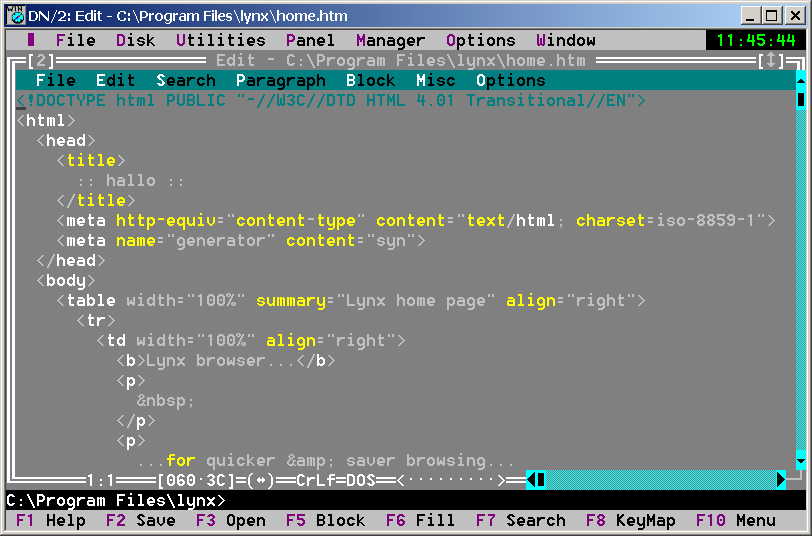
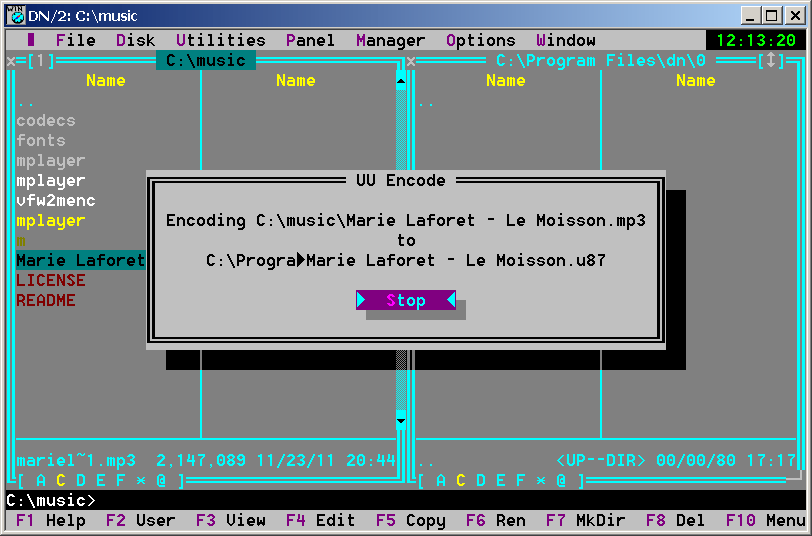
DOS Navigator
Консольный файловый менеджер для Windows. Вариант файлового менеджера для DOS. Существует так же версия для OS/2.
Работа с файловыми архивами, текстовый редактор с поддержкой подсветки синтаксиса, редактор дисков, редактор электронных таблиц, калькулятор, календарь и другое. Встроенный FTP-клиент имеется у другой программы, основанной на коде DOS Navigator - Necromancer's Dos Navigator (NDN).
- Home page (open source проект)
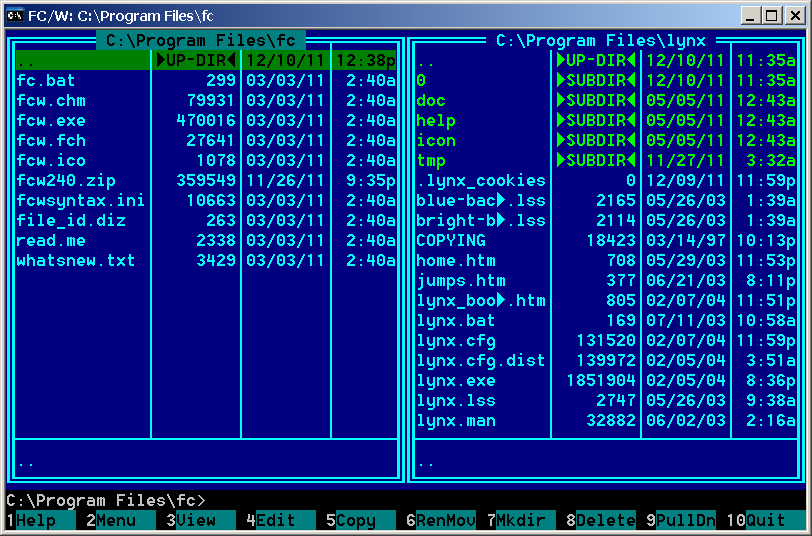
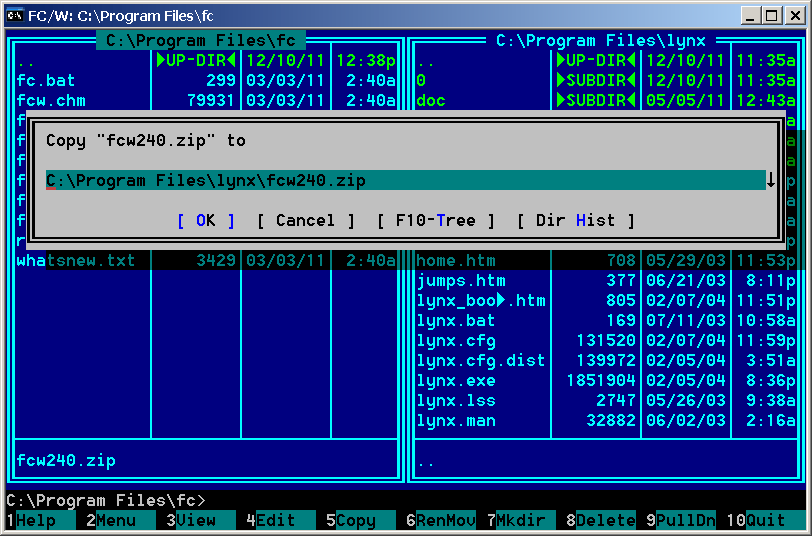
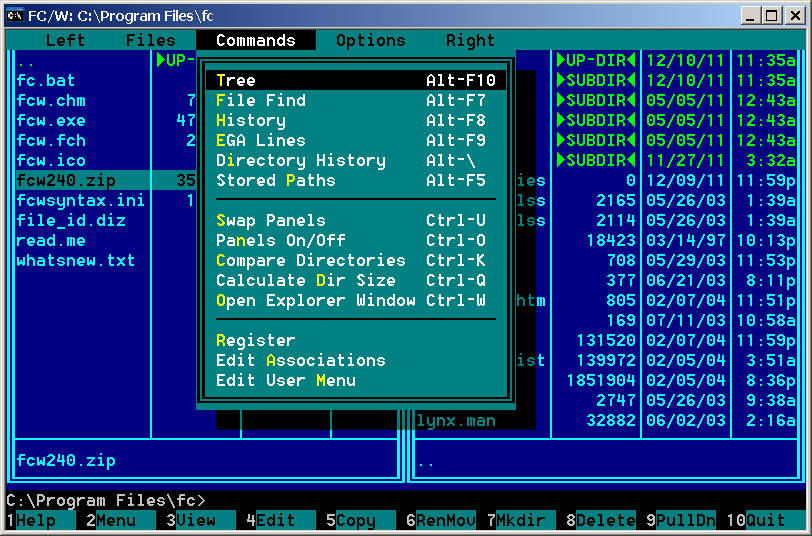
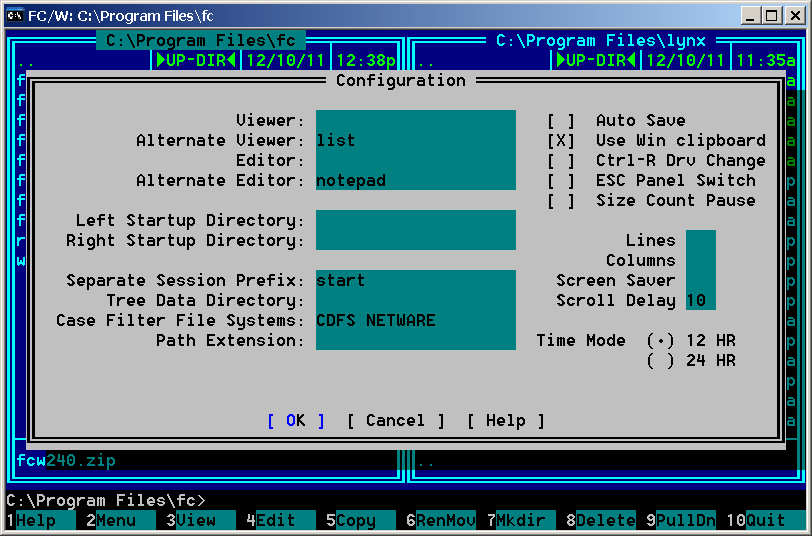
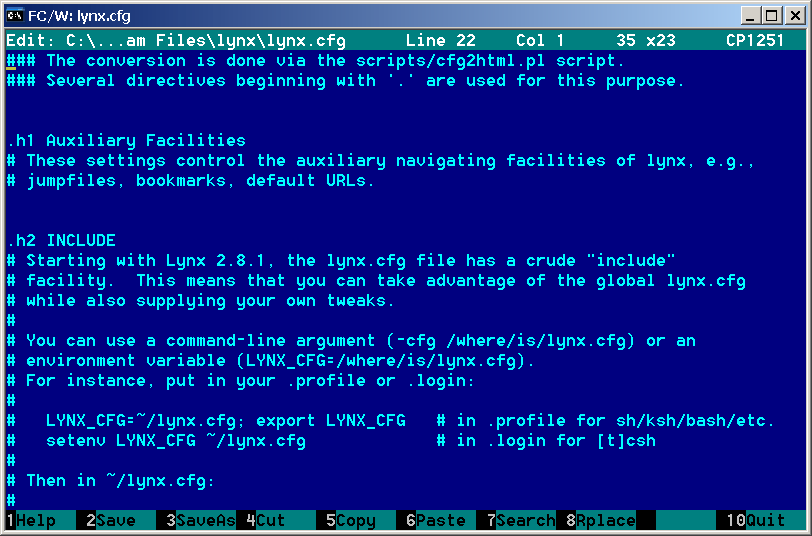
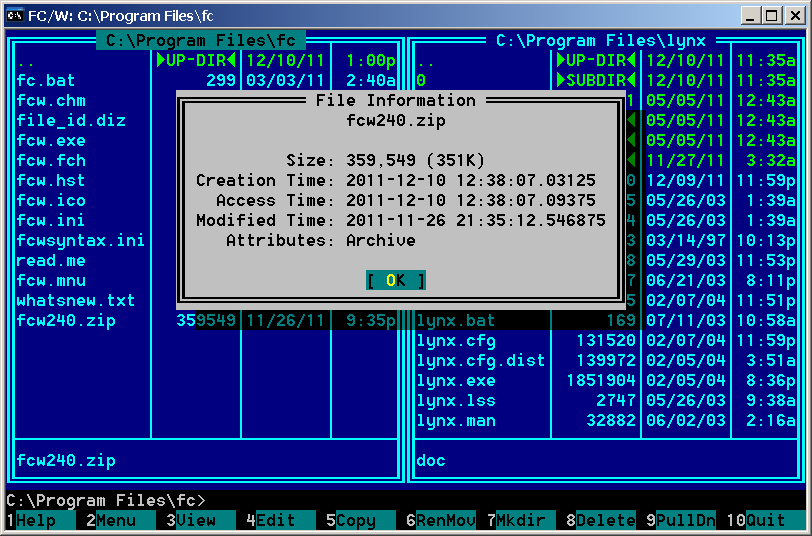
File Commander
Консольный файловый менеджер для Windows. Существуют так же версии для OS/2, Linux, FreeBSD, OpenSolaris и других *nix систем.
Работа с файловыми архивами, текстовый редактор.
Помимо консольных файловых менеджеров FAR Manager, DOS Navigator и File Commander с традиционным интерфейсом, есть еще весьма отличающийся ZTreeWin. Кроме того, файловые менеджеры для DOS так же могут использоваться под Windows - при всех своих ограничениях в функциональности, связанных с особенностями DOS.
Операционные системы
- Windows