Консольные приложения для Windows. Текстовые редакторы
Изначально все текстовые редакторы не имели графического интерфейса. А работа с текстом почти с самого начала была одним из основных видов деятельности пользователя на компьютере. С изобретением и распространением развитых низкоуровневых и особенно высокоуровневых языков программирования, текстовый редактор стал важным рабочим инструментом профессионалов. Затем и другие пользователи стали применять текстовые редакторы для своих повседневных задач. Поэтому ко времени начала распространения программ с графическим интерфейсом концепция текстового редактора была уже хорошо разработана, имелись зрелые, хорошо продуманные и реализованные образцы приложений без графического интерфейса для работы с текстом. Отчего очень долго текстовые версии сосуществовали с графическими и до сих пор приложения с GUI не вытеснили консольные.
Хотя средний пользователь не знает о их существовании, ему неизвестна мощь vim или emacs, часто неизвестен даже встроенный во все 32-битные версии Windows MS-DOS Editor, тем не менее, текстовые редакторы продолжают существовать и развиваться. Как и в случае с текстовыми веб браузерами, основная линия развития консольных текстовых редакторов находится в среде Linux и других *nix систем. Но и под Windows есть несколько интересных приложений.
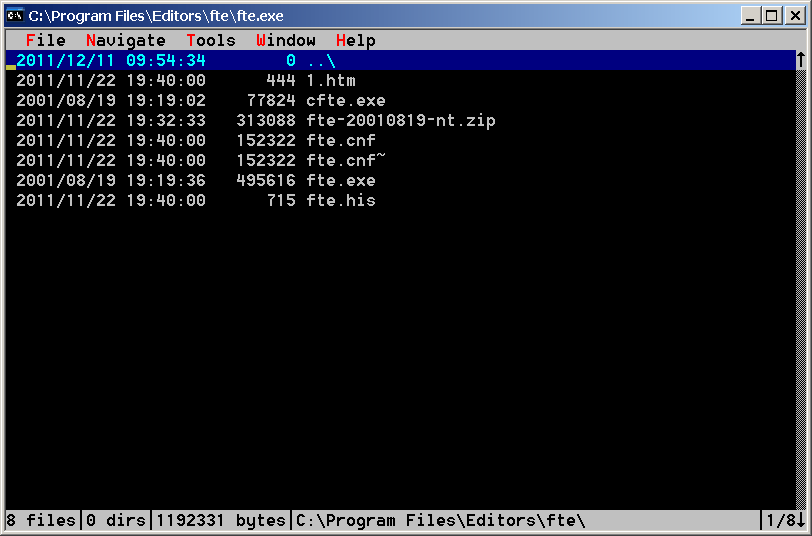
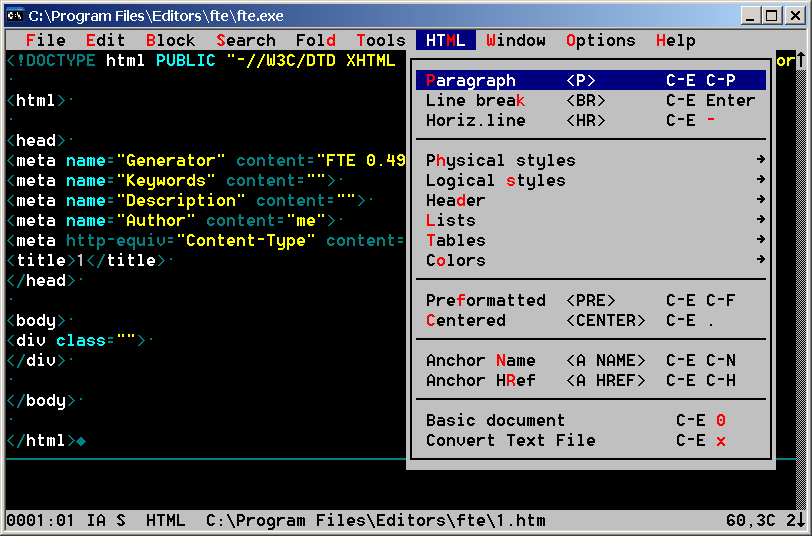
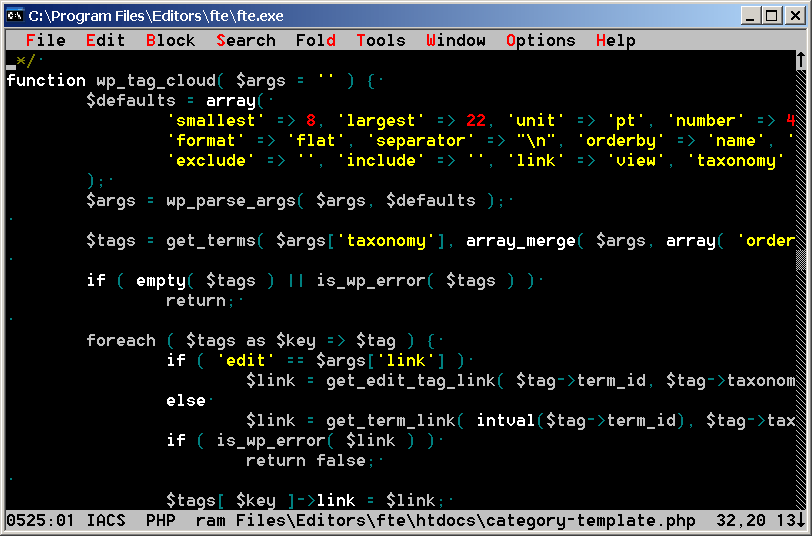
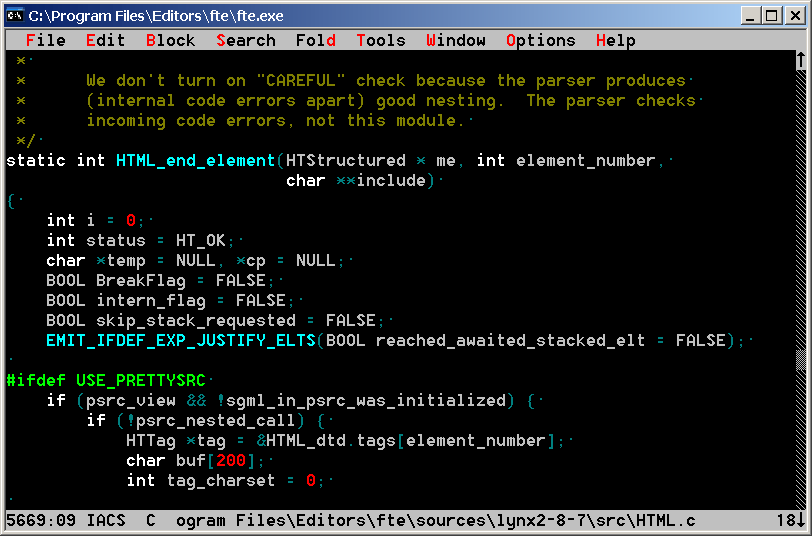
FTE
Консольный текстовый редактор. Версии для Linux, некоторых других *nix систем, DOS, Windows, OS/2.
Поддержка подсветки синтаксиса нескольких компьютерных языков: C, C++, Java, Perl, Sh, Pascal, SQL, Assembly, PHP, Python, REXX, Ada, Fortran, IDL, LinuxDoc, TeX, TeXInfo, HTML и другие. Таблица ASCII символов. Разнообразные приспособления для работы с кодом и обращения с ошибками, могущих возникнуть в процессе.
Копирование слов, символов или блоков текста осуществляется таким же образом и с использованием тех же горячих клавиш (кроме Ctrl+A), что и у текстовых редакторов Windows c графическим интерфейсом. Хотя так же возможны и другие варианты.
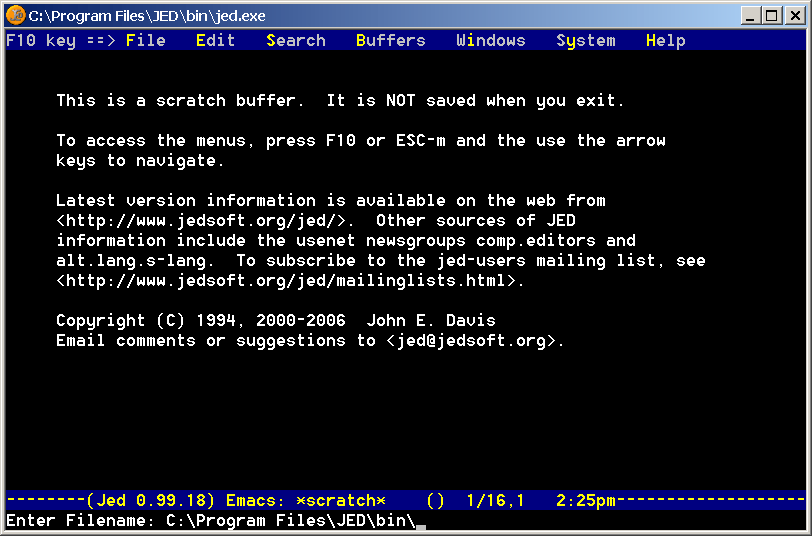
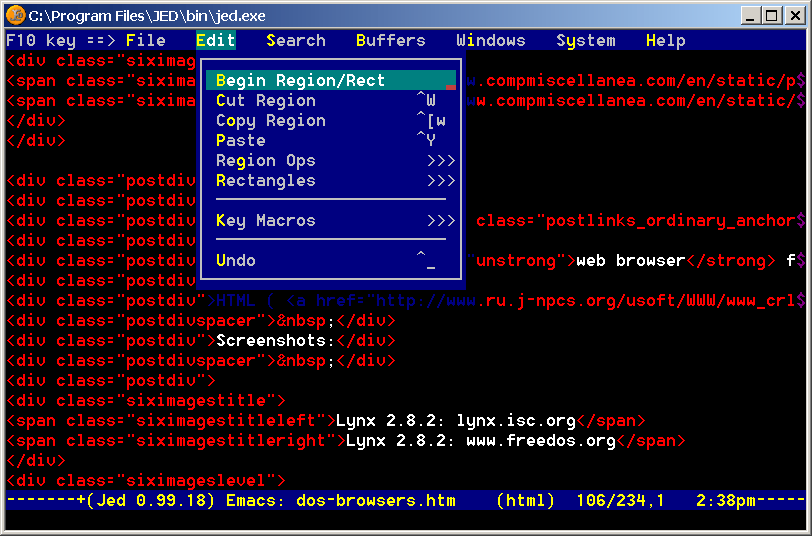
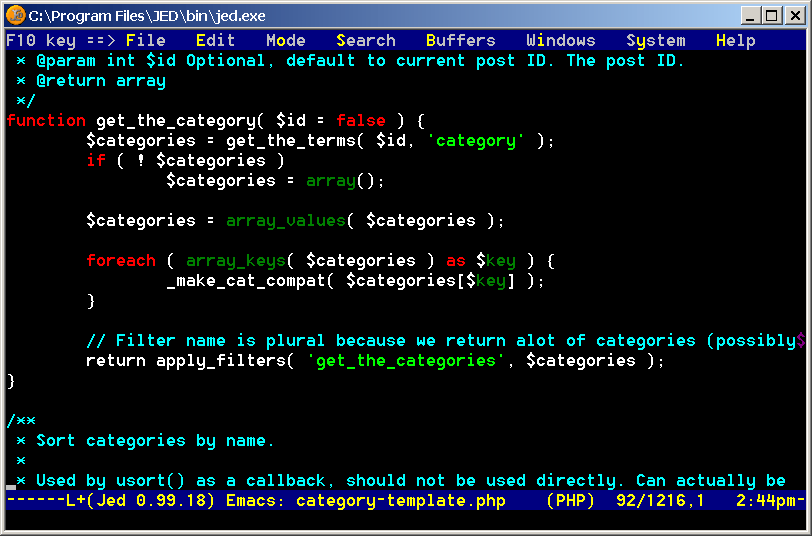
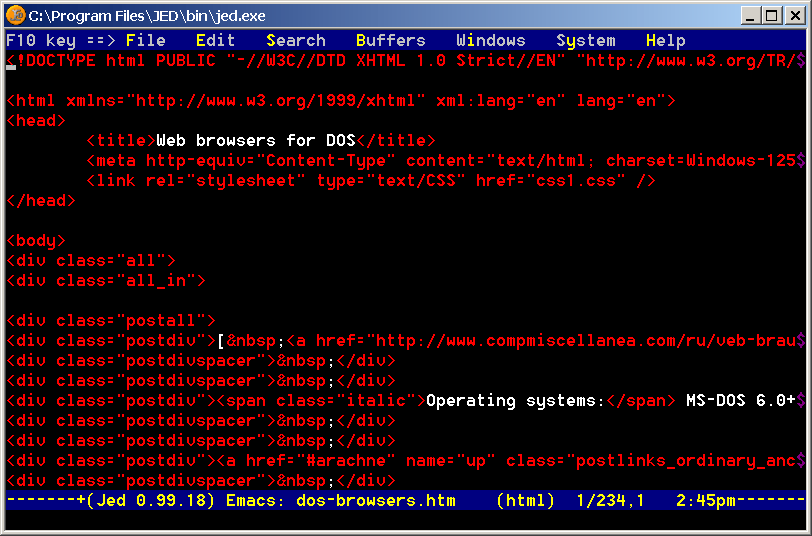
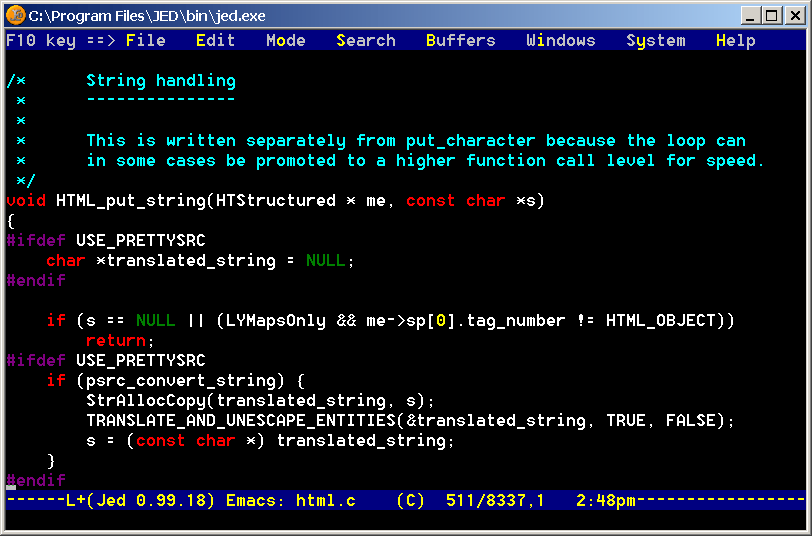
JED
Консольный текстовый редактор. Консольный текстовый редактор. Версии для Linux, некоторых других *nix систем, QNX, OS/2, BeOS, OpenVMS, DOS, Windows.
Поддержка подсветки синтаксиса нескольких компьютерных языков: C, C++, FORTRAN, TeX, HTML, SH, python, IDL, DCL, NROFF и другие. Может эмулировать редакторы Emacs, EDT, Wordstar, Borland, Brief. Использование встроенного языка S-Lang дает возможность дополнительных настроек и расширений. Поиск и замена в нескольких файлах (Подробнее ...)
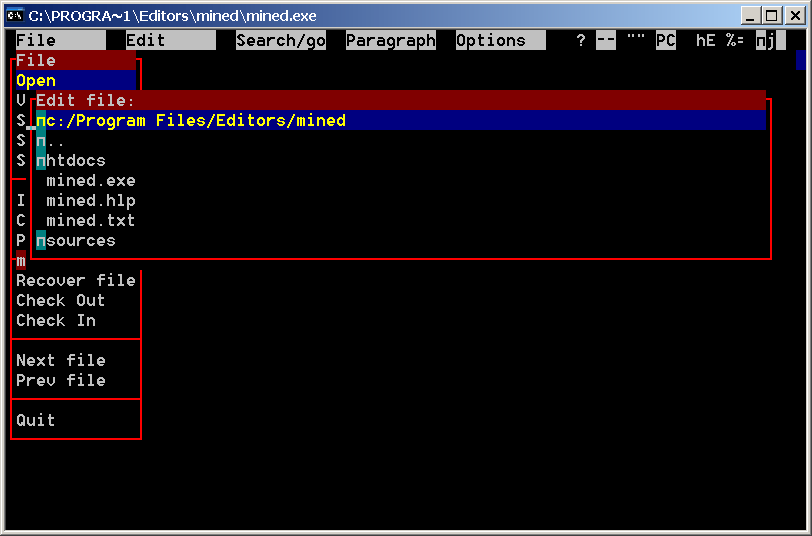
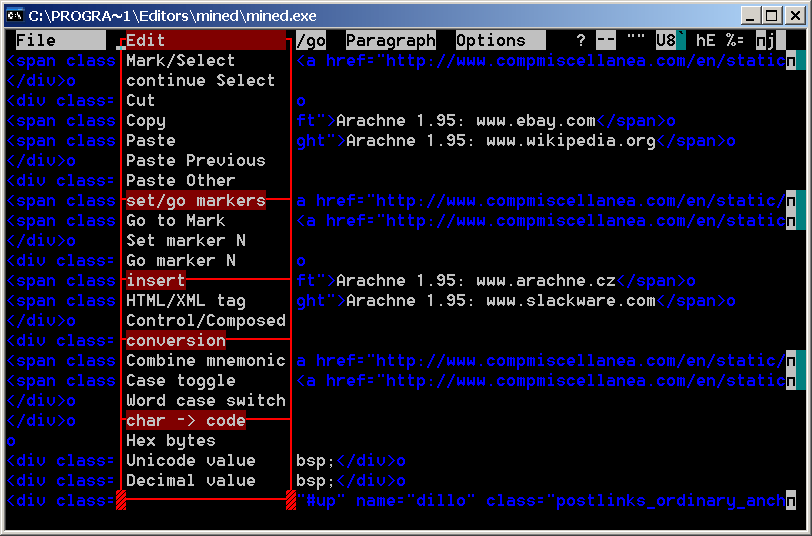
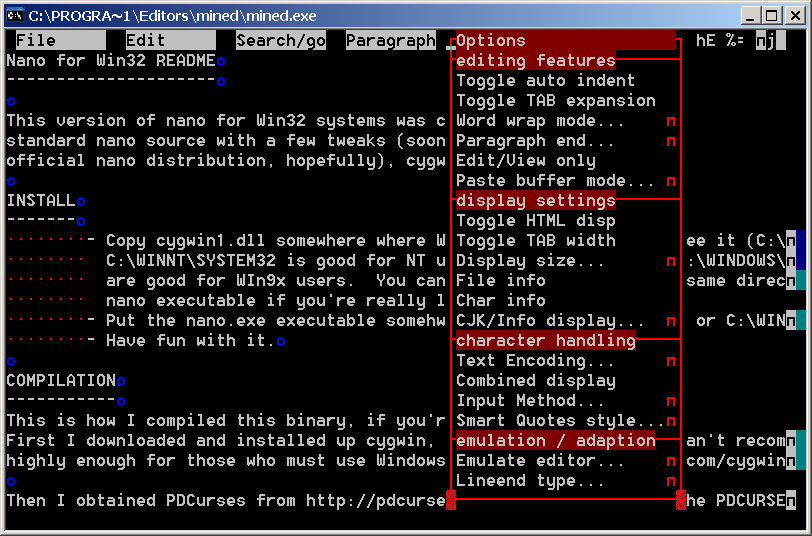
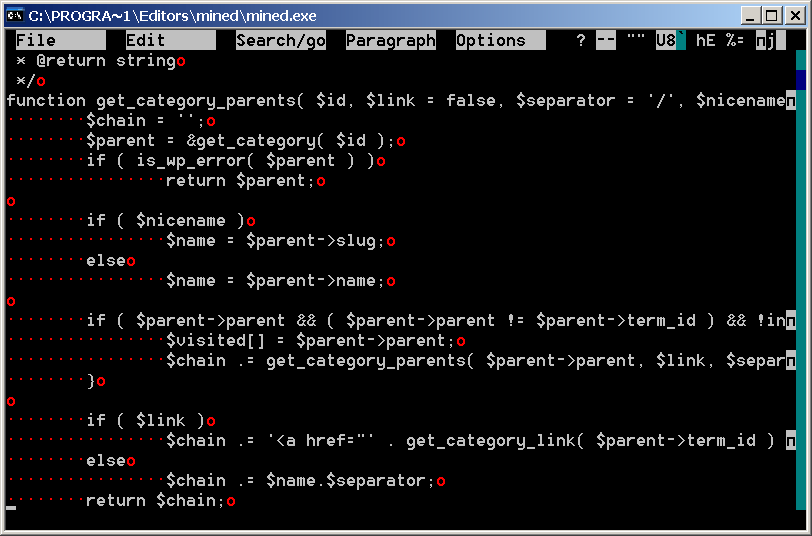
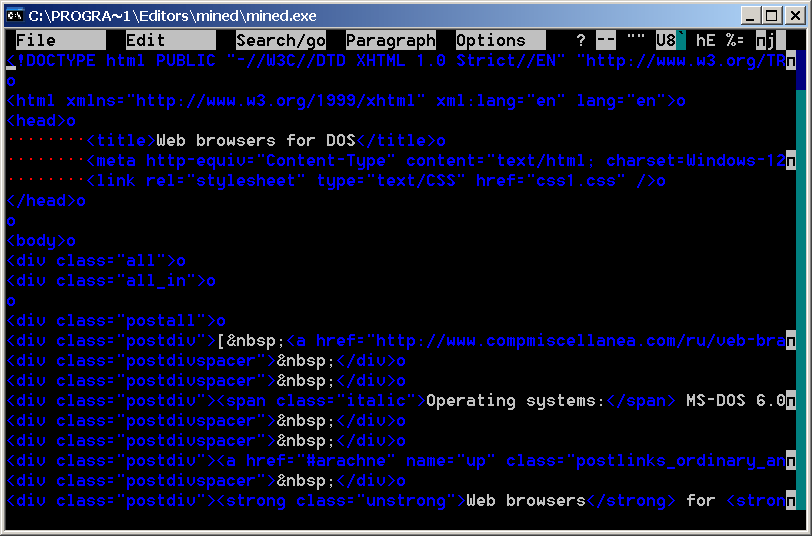
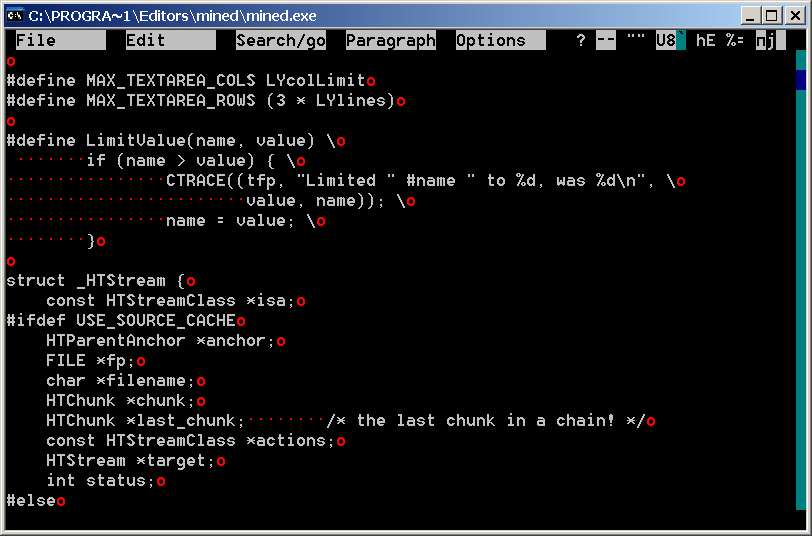
MinEd
Консольный текстовый редактор. Версии для Linux, Solaris, некоторых других *nix систем, DOS, Windows.
Поддержка Unicode. Возможность редактирования файлов смешанной кодировки. Поддержка диакритических знаков языков с письменностью на основе Латиницы, вьетнамского языка, кириллицы. Поддержка ввода знаков слева направо и справа налево. Поддержка CJK с автоматическим определением кодировки. Перенос по словам по разной схеме. В случае внезапного аварийного прерывания процесса работы редактора, редактор будет пытаться автоматически сохранить редактируемый текст в особом файле (Подробнее ...)
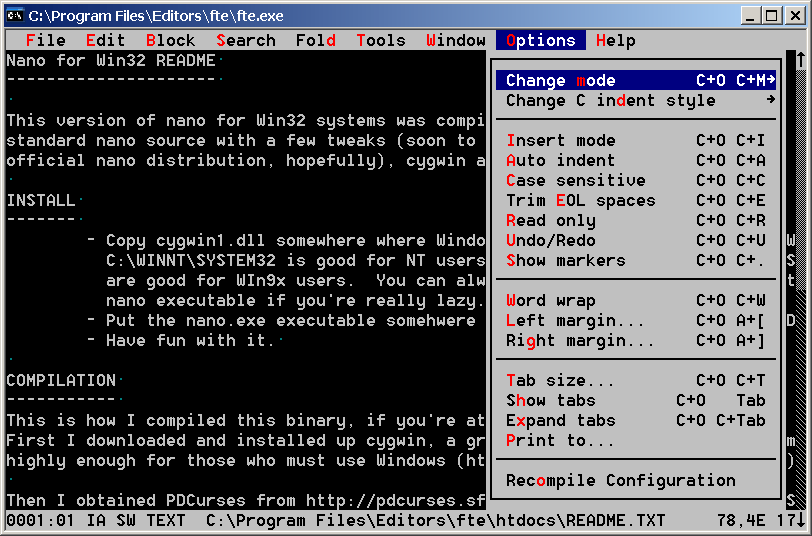
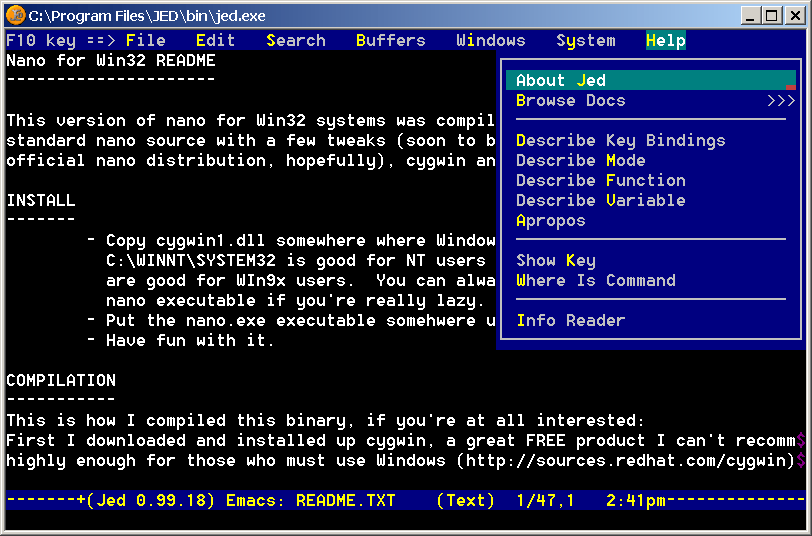
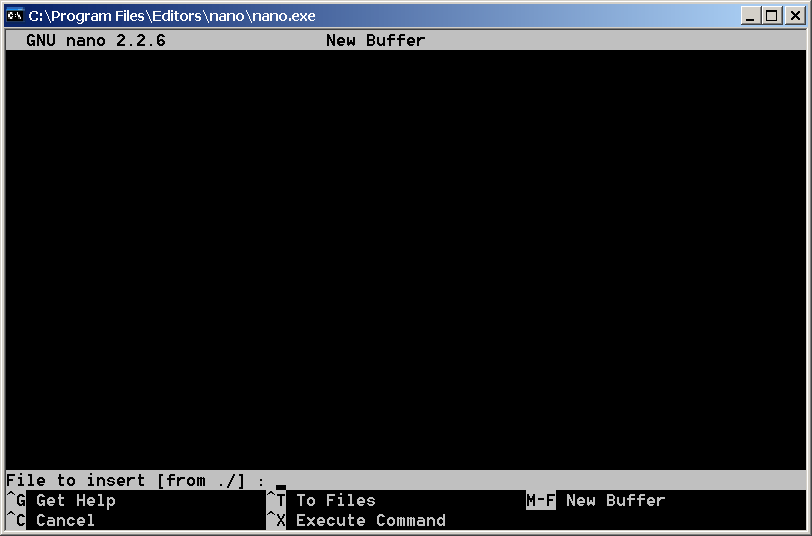
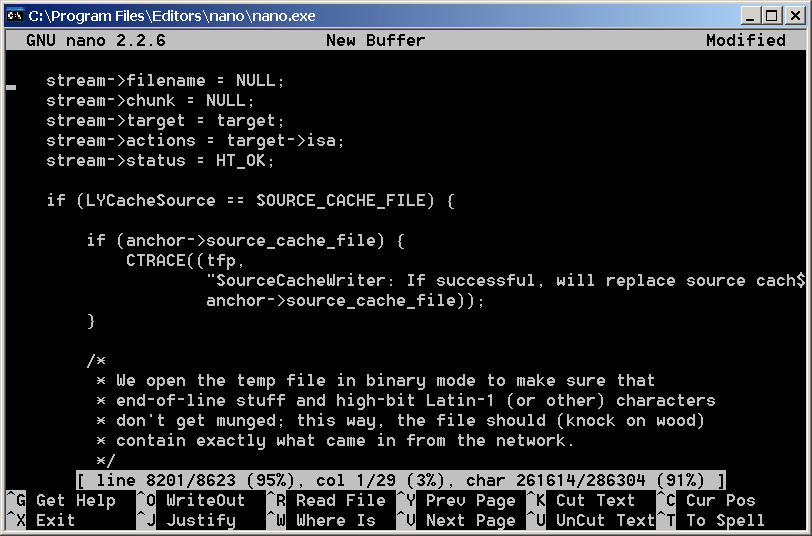
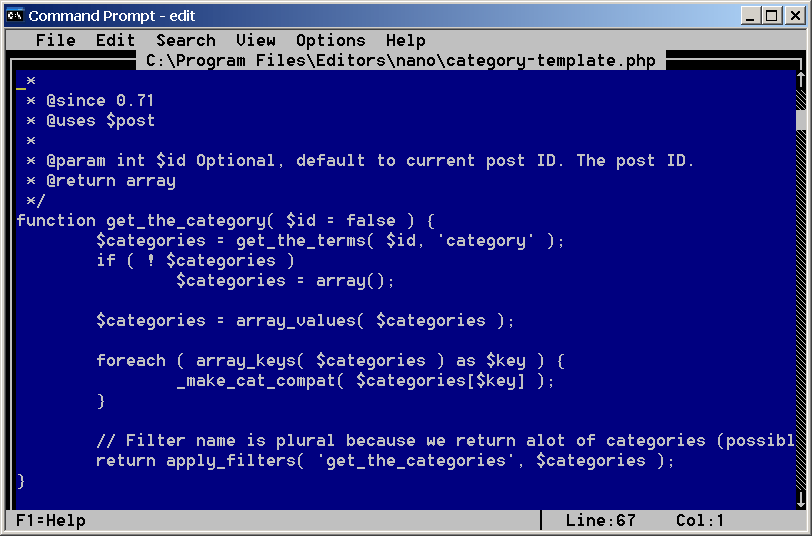
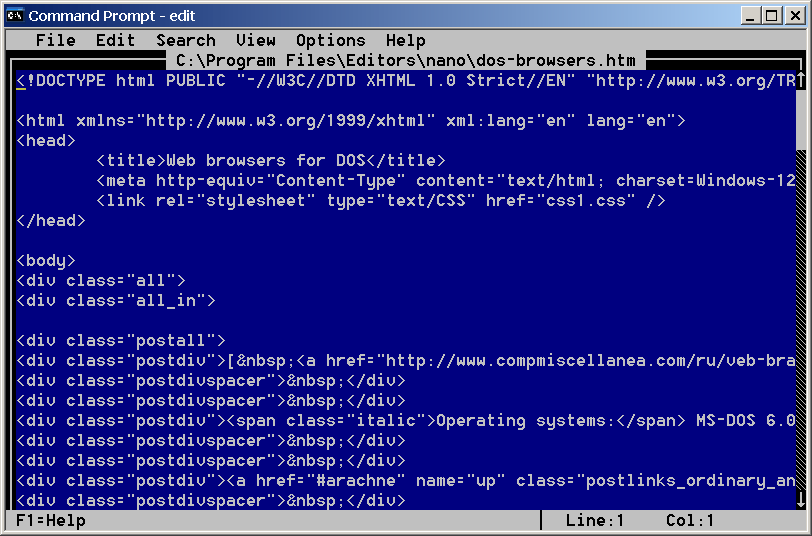
Nano
Консольный текстовый редактор. Версии для Linux, Solaris, некоторых других *nix систем, Windows.
Вариант текстового редактора Pico из e-mail клиента Pine (Подробнее ...)
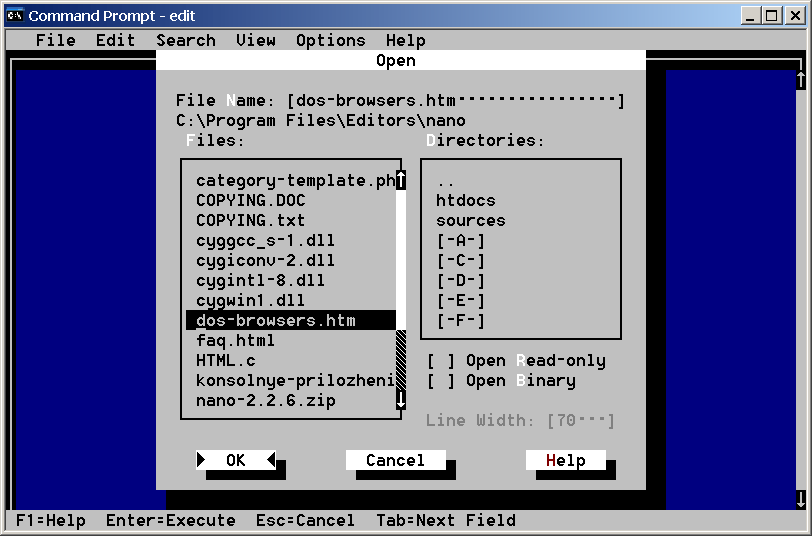
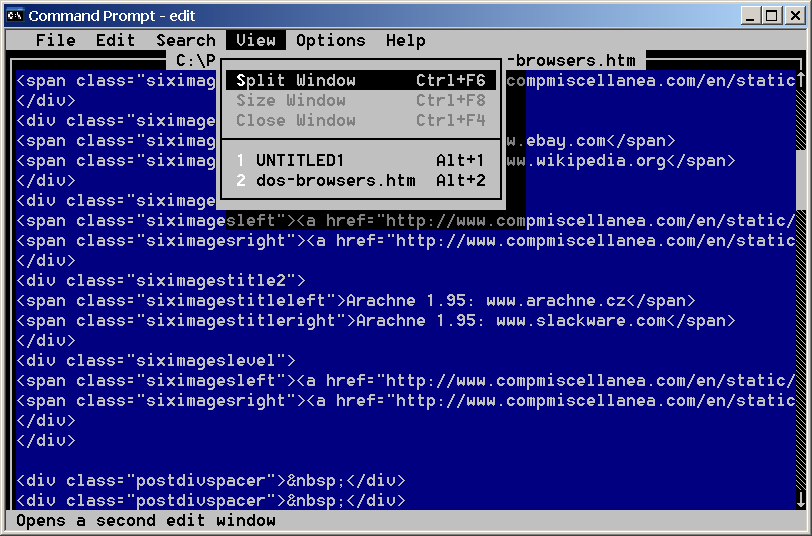
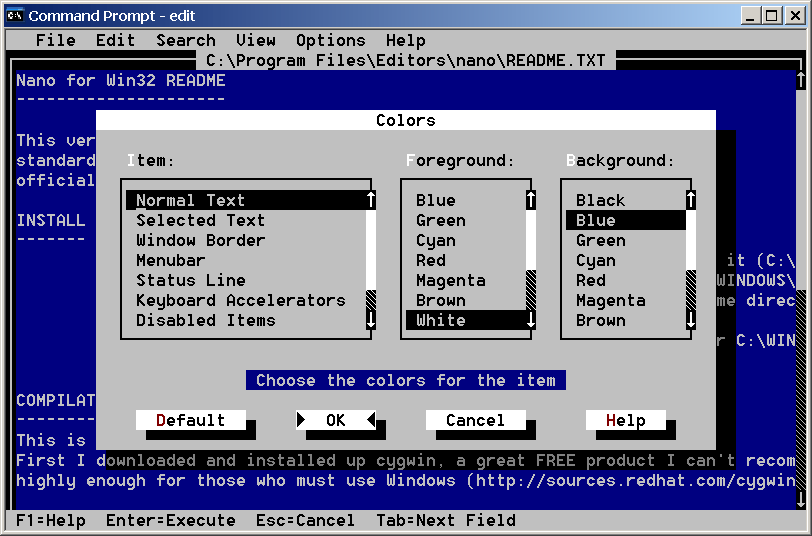
MS-DOS Editor
Консольный текстовый редактор. Версии для DOS, Windows.
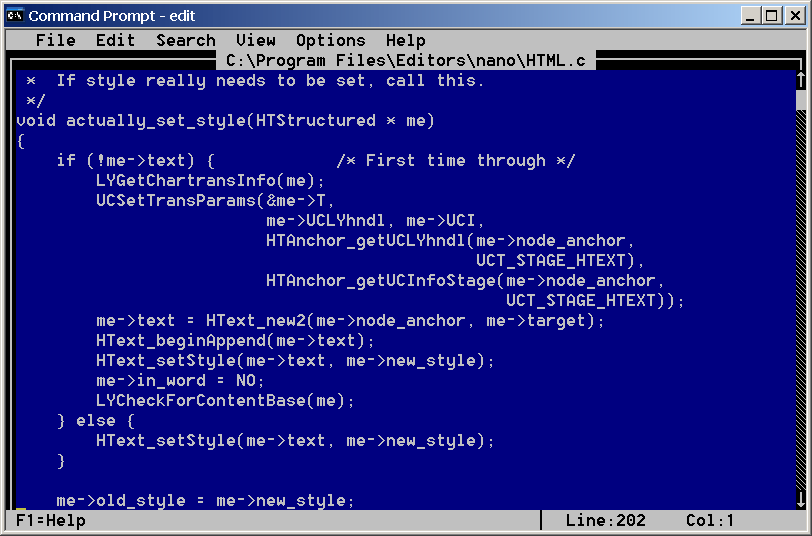
Текстовый редактор появившийся еще в DOS 5.0 и остающийся встроенным редактором всех 32-битных Windows. Обычно именуется просто EDIT и может быть запущен либо набрав edit в окне Выполнить из Меню "Пуск", либо введя edit в интерфейсе командной строки (cmd, Консоль).
Под Windows может редактировать файлы объемом до 5 MB в текстовом и бинарном режиме. Копирование слов, символов или блоков текста осуществляется таким же образом и с использованием тех же горячих клавиш (кроме Ctrl+A), что и у текстовых редакторов Windows c графическим интерфейсом. Возможна настройка цветовой схемы интерфейса.
Так же возможно использование текстовых редакторов для DOS. Таких как SETEDIT, TDE, PEDIT, MultiEdit, EDITV и других.
Операционные системы
- Windows