Консольные приложения для Windows. Веб браузеры
Текстовые, они же консольные веб браузеры более типичны для среды Linux и других юниксоподобных систем. Там текстовые веб браузеры были созданы, там находится их основная линия развития. Очень немногие (например, Wanna-Be / WannaBe для классических Mac OS) консольные веб браузеры были созданы изначально для каких-то других операционных систем. И текстовые веб браузеры для Windows являются версиями консольных веб браузеров *nix систем. Хотя те из них, что работают не в среде Cygwin, имеют свои небольшие особенности.
Когда-то текстовые веб браузеры были важным средством для просмотра веб документов. По мере развития программ с графическим интерфейсом далее в dial-up эпоху, текстовые веб браузеры были полезны как самый быстрый способ просмотра веб документов и как часть комплексов приложений для преобразования текста в речь. Распространение широкополосного интернета и специализированного софта для звуковой передачи содержания веб-страниц сократили сферу применения консольных веб браузеров. Тем более, что большинство пользователей Windows всегда имели весьма смутное представление о их существовании. Тем не менее, текстовые веб браузеры представляют собой высокоразвитые специализированные средства, которые могут пригодиться в самых разных ситуациях и при использовании операционной системы Windows.
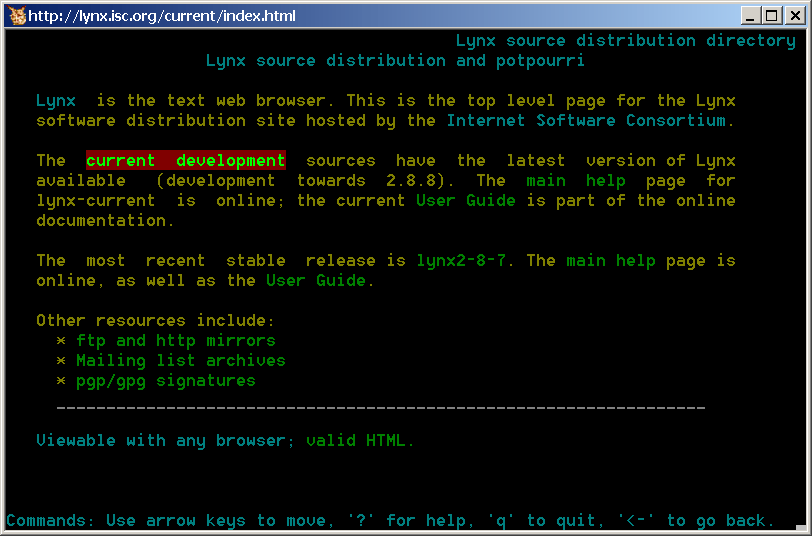
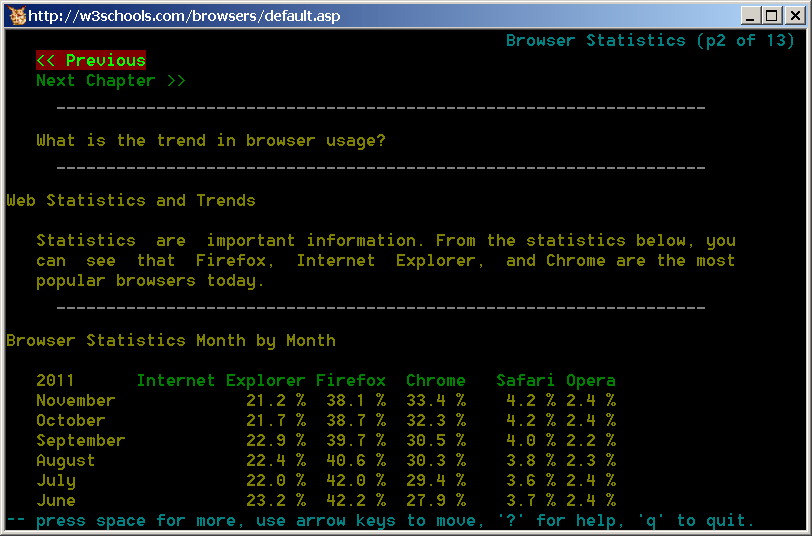
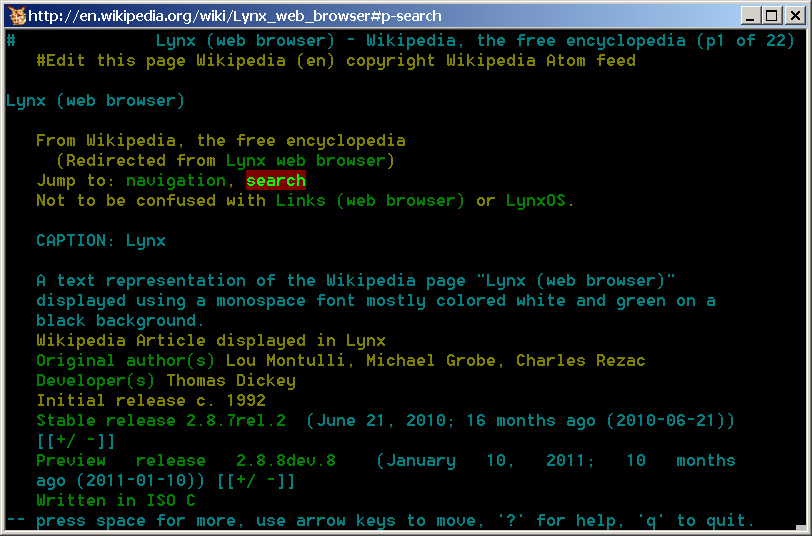
Lynx
Текстовый веб браузер. Версии для Linux, FreeBSD, Mac OS X, некоторых других *nix систем, DOS, Windows, BeOS, MINIX, QNX, AmigaOS, OpenVMS и классических Mac OS.
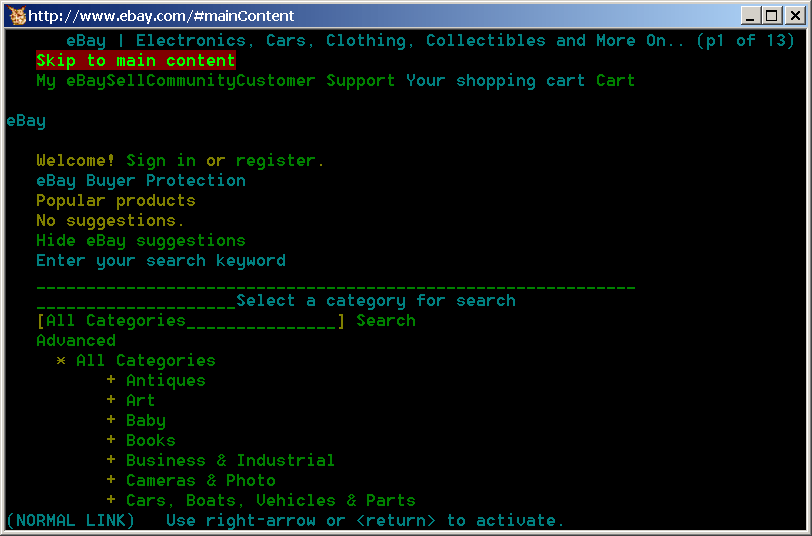
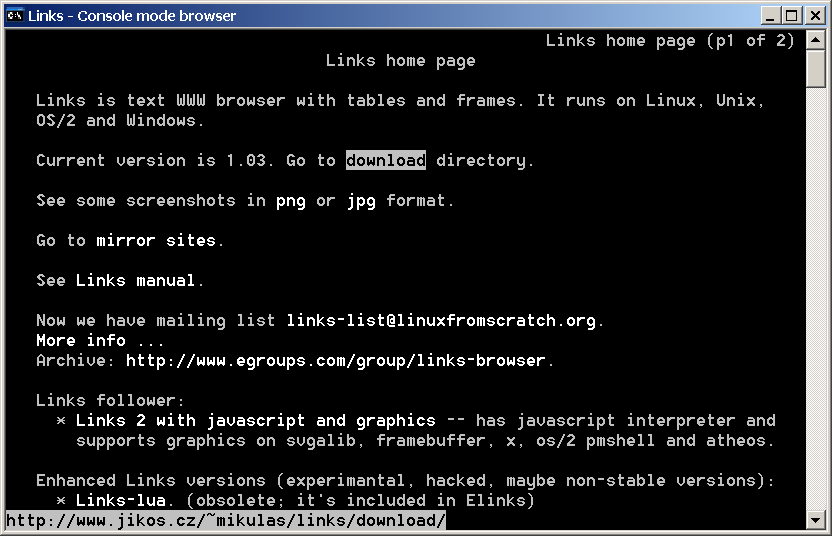
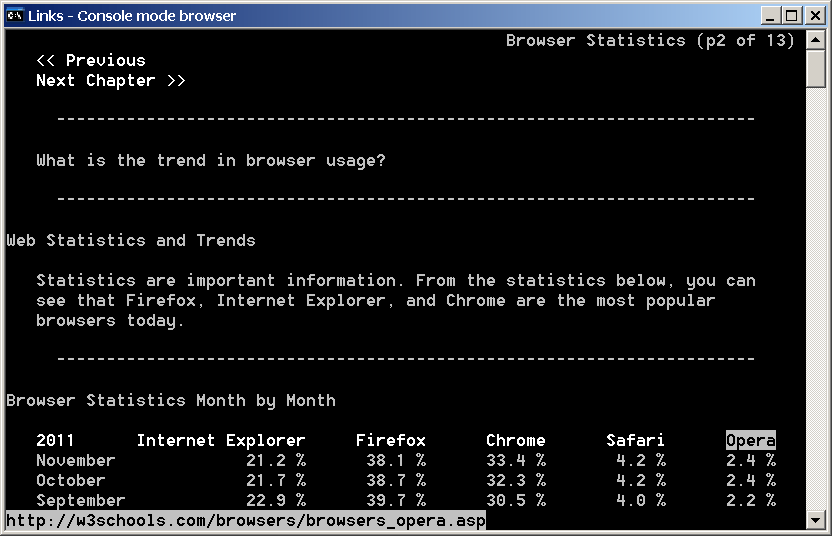
Links
Текстовый веб браузер. Версии для Linux, FreeBSD, Mac OS X, некоторых других *nix систем, BeOS, Haiku, OS/2, DOS, Windows.
Помимо текстовой версии браузера, есть так же вариант способный отображать графику, шрифты разного размера со сглаживанием и работающий в Linux и иных *nix системах как под X (или другой оконной среде), так и используя SVGALib или framebuffer графической карты системы: Links 2.
- HTML (в том числе таблицы и фреймы)
- Home page
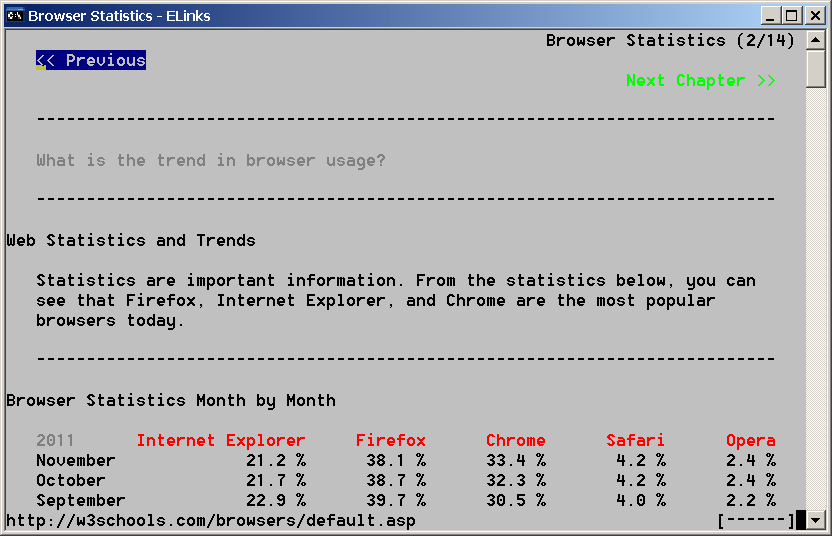
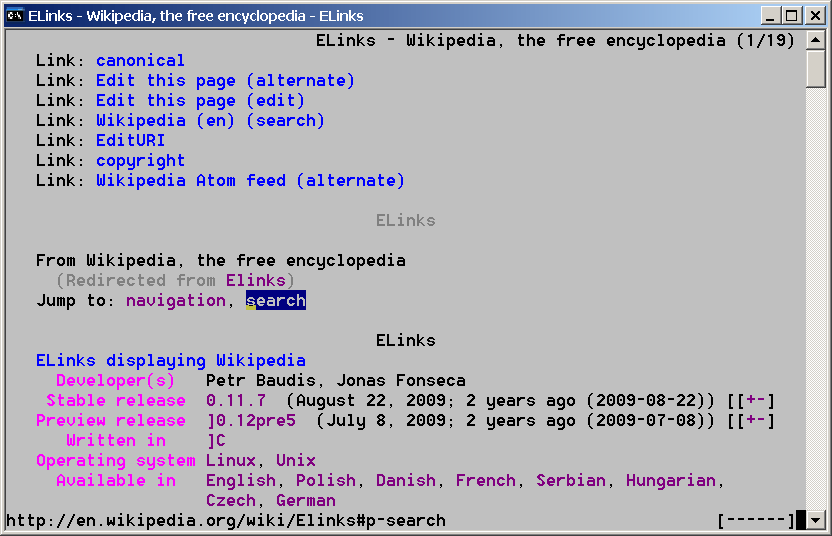
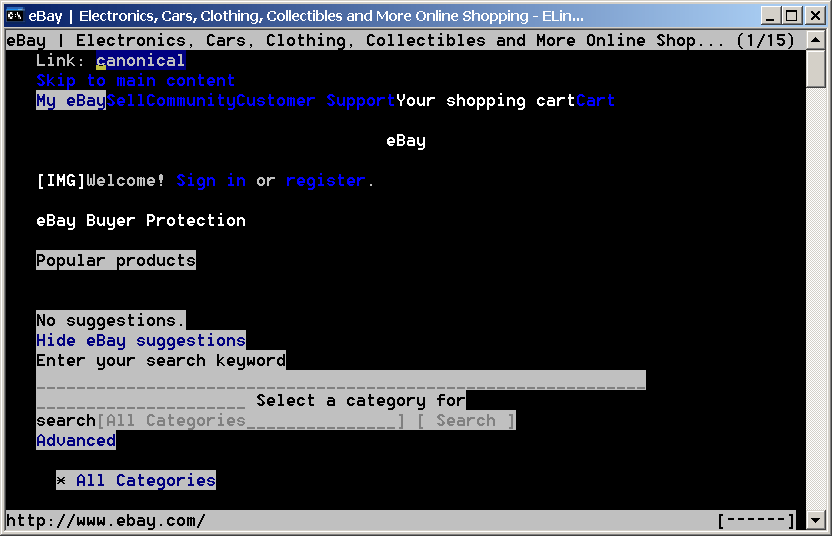
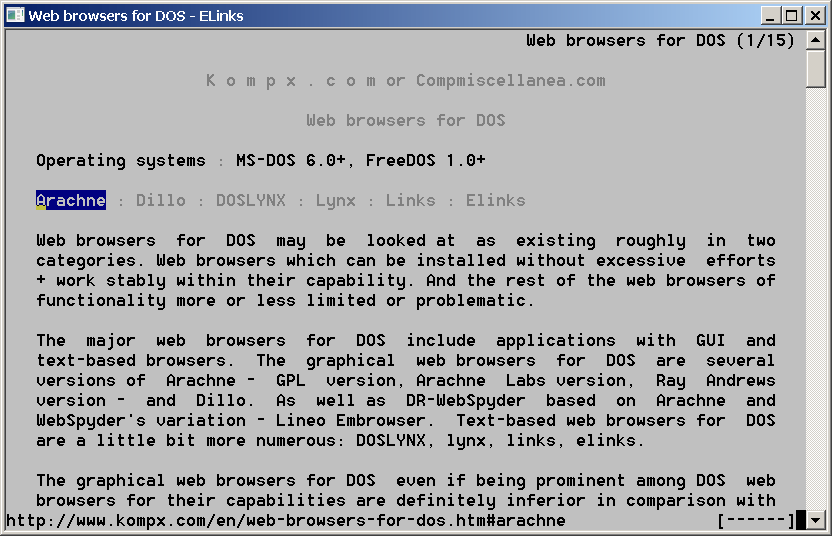
ELinks
Текстовый веб браузер. Версии для Linux, некоторых других *nix систем, Windows, DOS.
- HTML (в том числе таблицы и фреймы). Очень ограниченно CSS и JavaScript (Подробнее ...). Поддержка цветовой палитры в 16, 88 или 256 цветов. Поддержка вкладок, фоновых загрузок с оповещением об окончании загрузки. Экспериментальная поддержка протокола BitTorrent.
- ELinks 0.11.6 подготовленный для работы под Windows без среды Cygwin
- Home page
Помимо lynx, links и elinks в Windows возможно применение и других консольных веб браузеров - в среде Cygwin. Например, такой текстовый веб браузер как w3m. Или один из текстовых веб браузеров для DOS - DOSLYNX.
Операционные системы
- Windows