CSS rollover. Changing background image position
Example:
HTML code:
<a href=""></a>
CSS code:
a {background: url(outover.gif) center top no-repeat; height: 81px; display: block;}
a:hover {background: url(outover.gif) center bottom no-repeat;}
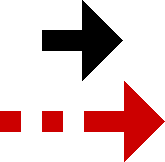
Background image ( outover.gif ):

Concept
- An element has a background image consisting of upper and lower parts, each one of height exactly the same as the height of the element.
- Background-position of the image is set to top. That makes the upper part of the background image to be in view and the lower part to be hidden.
- When mouse pointer is moved over the element, background-position gets set to bottom, making the upper part of the background image to disappear and the lower part to come into view.
Browser support
- Windows
- Internet Explorer 5.01+
- Firefox 1.0+
- Google Chrome
- Opera 7.0+
- Safari 3.1+
- SeaMonkey 1.0+
- Mozilla 0.6+
- Netscape 6.01+
- Linux
- Firefox 1.0+
- Google Chrome / Chromium
- Opera 7.0+
- SeaMonkey 1.0+
- Hv3
- Mozilla 0.6+
- Netscape 6.01+