Internet Explorer 3. Screenshots
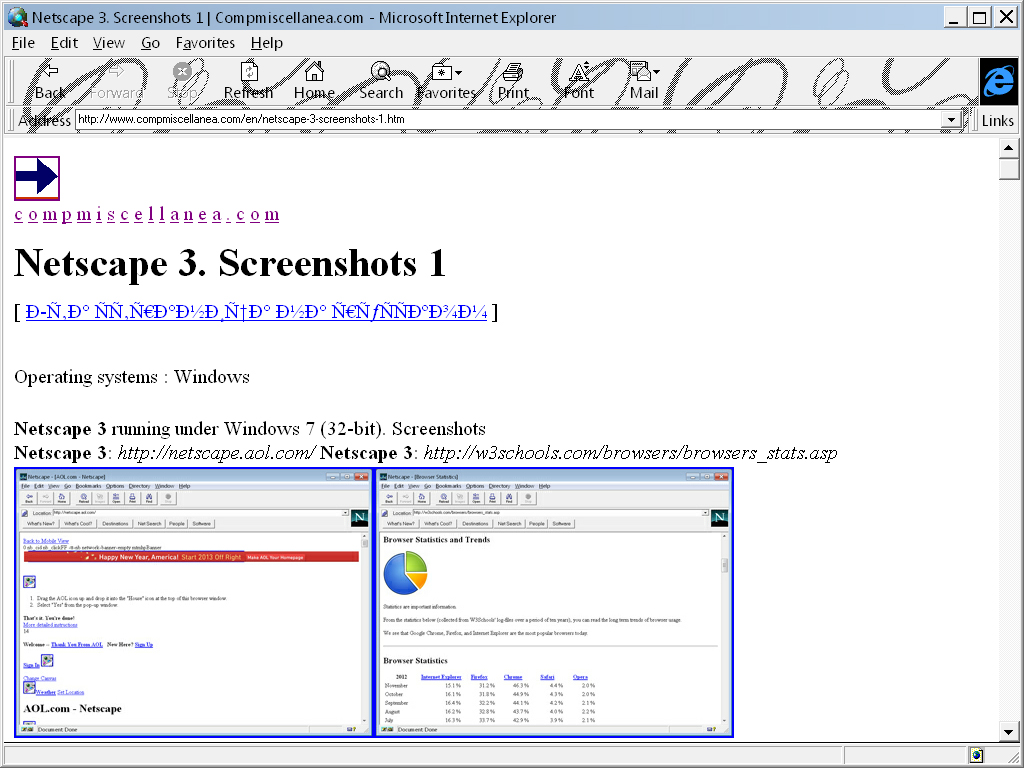
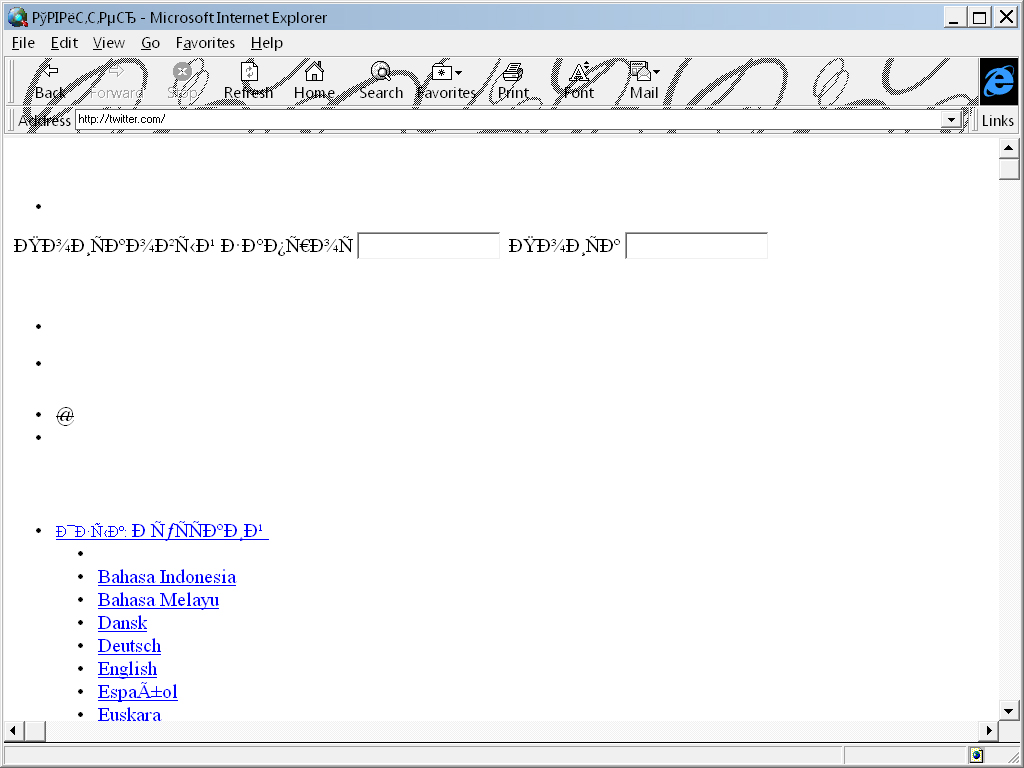
Internet Explorer 3 running under Windows 7 (32-bit). Screenshots:
Download Internet Explorer 3. A pack, containing 3.0, 4.01, 5.01, 5.5, 6.0 versions of Internet Explorer. During installation process it is possible to select which one version only to install or install several or install all.
It is very much probable that all versions, except Internet Explorer 3, will not work even under 32-bit Windows 7. So if you would like to try all older Internet Explorers you should have Windows XP or earlier installed. Internet Explorer 3 functions under 32-bit Windows 7 pretty well though.
Operating systems
- Windows