Renaming files in mc
Renaming a file in mc / Midnight Commander:
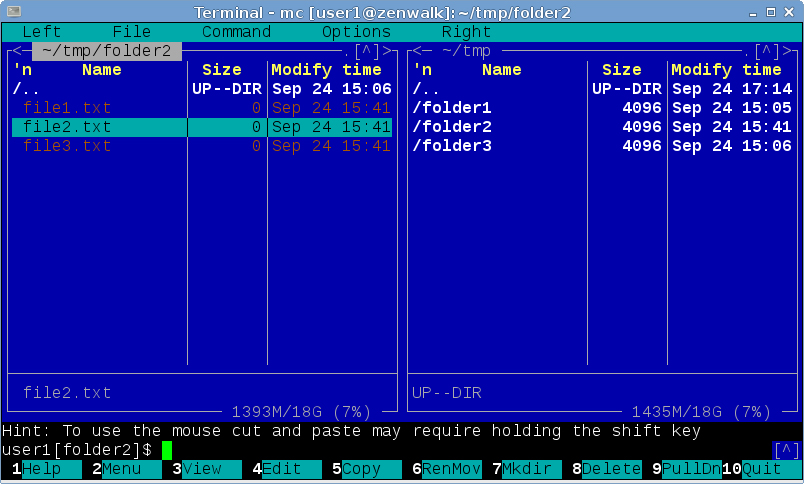
- Select a file
- Shift + F6
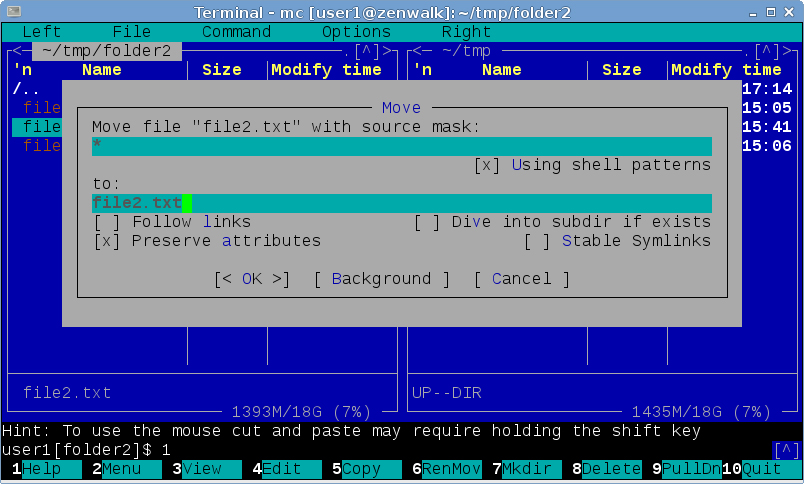
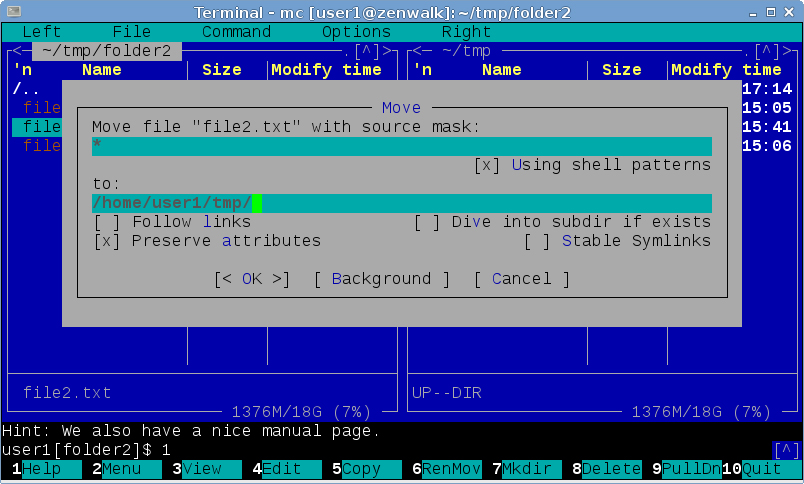
- Edit existing file name into a new one
- Enter
The original way of renaming a file - the one mc / Midnight Commander had before Shift + F6 was implemented - is also still there:
- Select a file
- F6
- Enter a new file name
- Enter
And Esc + 6 may be used instead of F6:
- Select a file
- Esc + 6
- Enter a new file name
- Enter
Operating systems
- Linux
- Many other *nix systems