Renaming folders in mc
Renaming a folder in mc / Midnight Commander:
- Select a folder
- Shift + F6
- Edit existing folder name into a new one
- Enter
The original way of renaming a folder - the one mc / Midnight Commander had before Shift + F6 was implemented - is also still there:
- Select a folder
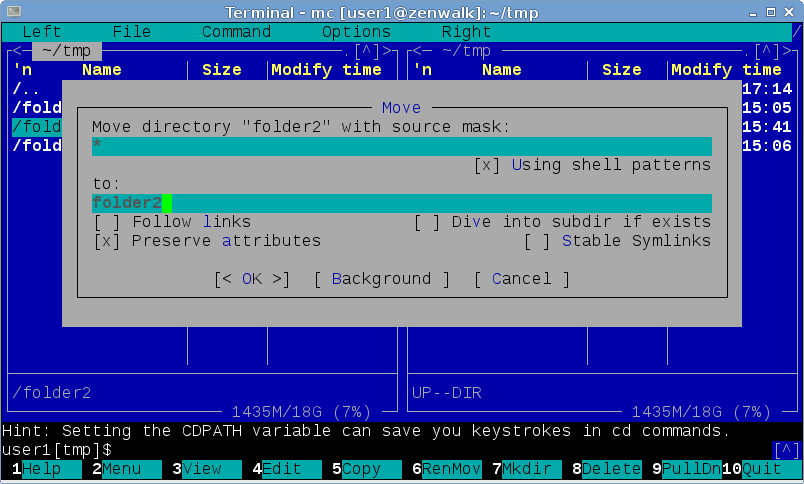
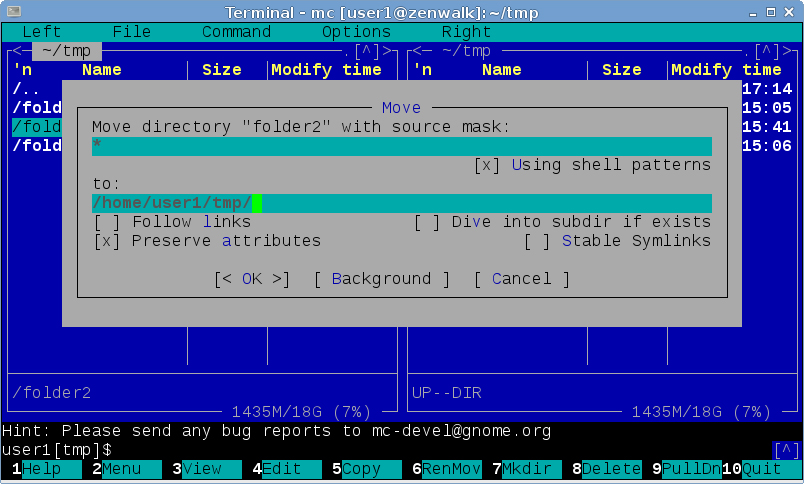
- F6
- Enter a new folder name
- Enter
And Esc + 6 may be used instead of F6:
- Select a folder
- Esc + 6
- Enter a new folder name
- Enter
Operating systems
- Linux
- Many other *nix systems