Windows console applications. Text editors
Initially, all text editors did not have a graphical interface. And work with text almost from the outset was one of the main types of user activity on computer. With the invention and spread of low-level and especially high-level programming languages, text editor has become an important working tool of professionals. Then, other users had to use text editors for their daily tasks. So by the time the programs with GUI started to be widespread, the concept of text editor was already well developed, there were mature, well-designed and implemented specimens of applications for text editing without graphical user interface. So the text-based versions coexisted with GUI-based ones for very long and still graphical user interface programs have not replaced the console / text-based applications.
While the average user is not aware of their existence, having no idea about the power of vim or emacs and often no knowledge even of MS-DOS Editor, built in all the 32-bit versions of Windows, none the less, console text editors continue to exist and be developed. As it is the case with the text web browsers, the main line of text-based text editors development is in Linux and other *nix systems world. But there are several interesting applications under Windows as well.
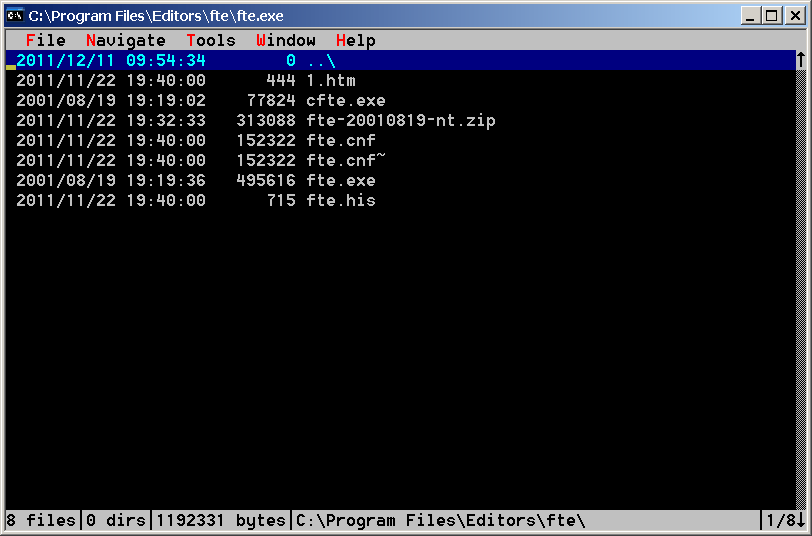
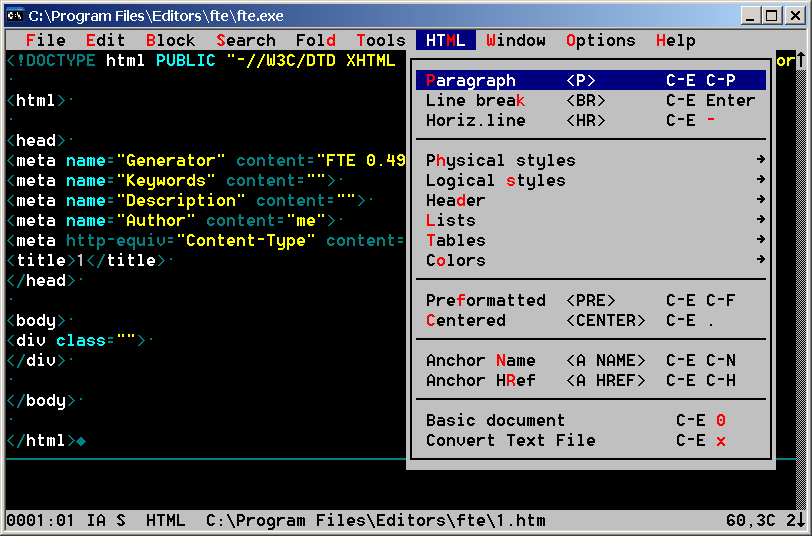
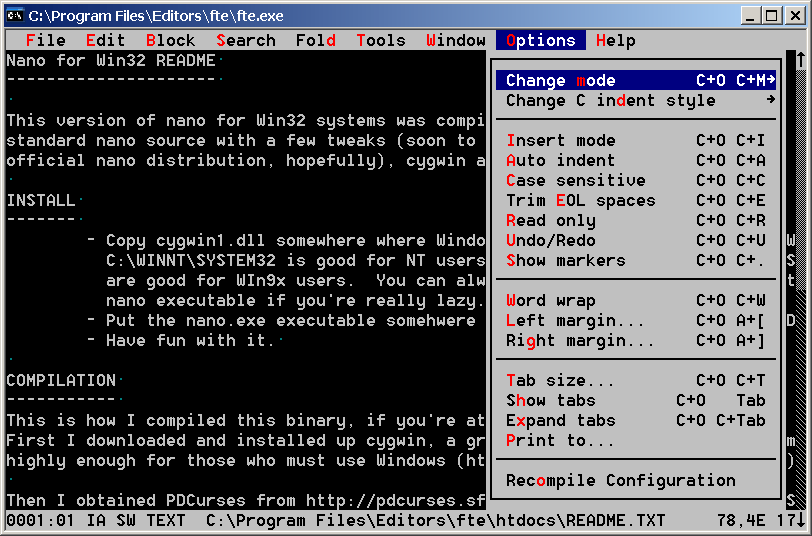
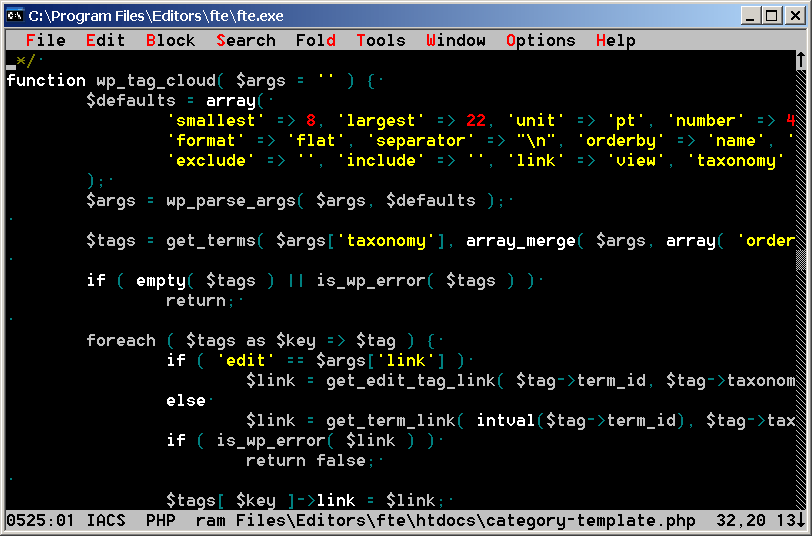
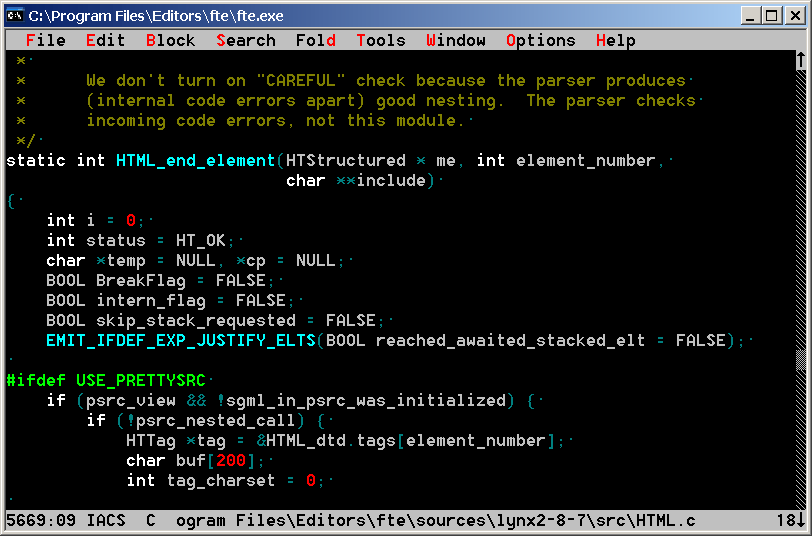
FTE
Console text editor. Version for Windows, DOS, OS/2, Linux, some other *nix systems.
Syntax highlighting support for: C, C++, Java, Perl, Sh, Pascal, SQL, Assembly, PHP, Python, REXX, Ada, Fortran, IDL, LinuxDoc, TeX, TeXInfo, HTML, etc. ASCII table. Various facilities for coding and errors handling.
Copying words, characters or text blocks is in the same mode and by the same keyboard shortcuts (except Ctrl+A) as in major Windows text editors with graphical user interface. Plus, there may be other variations.
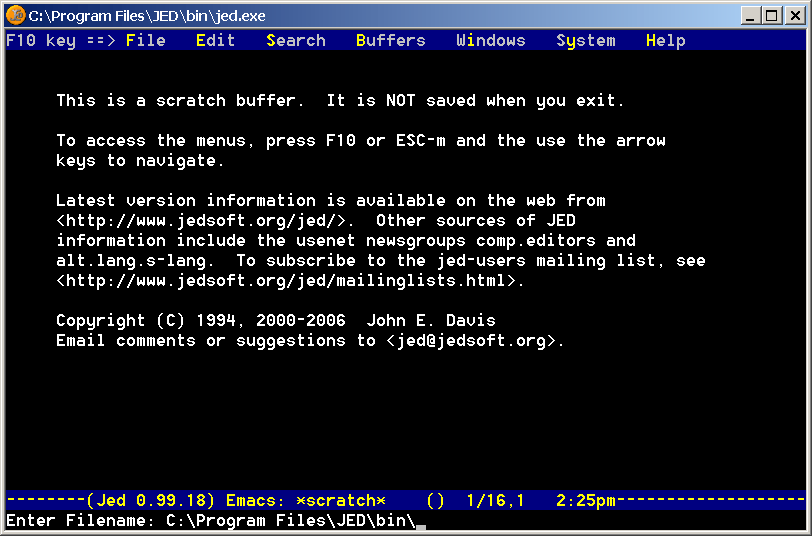
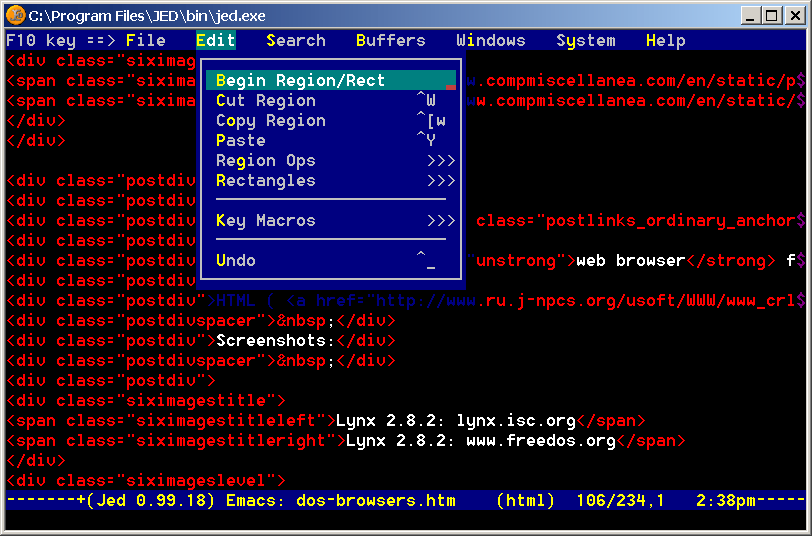
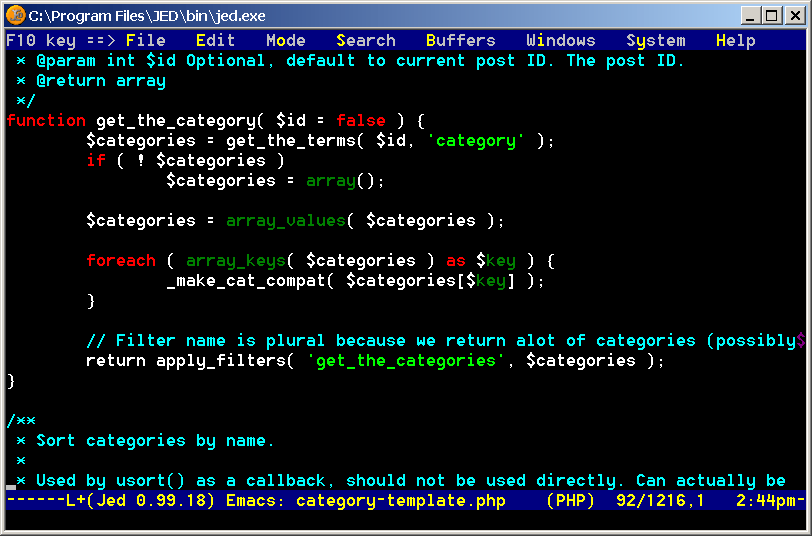
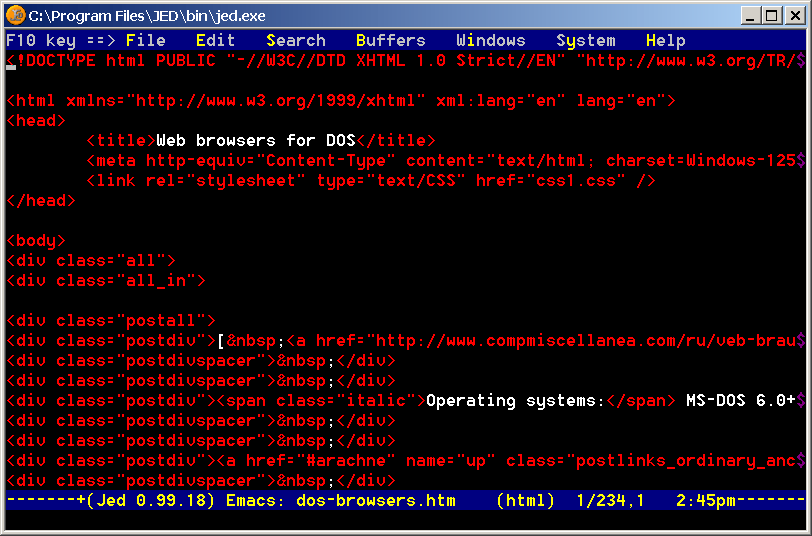
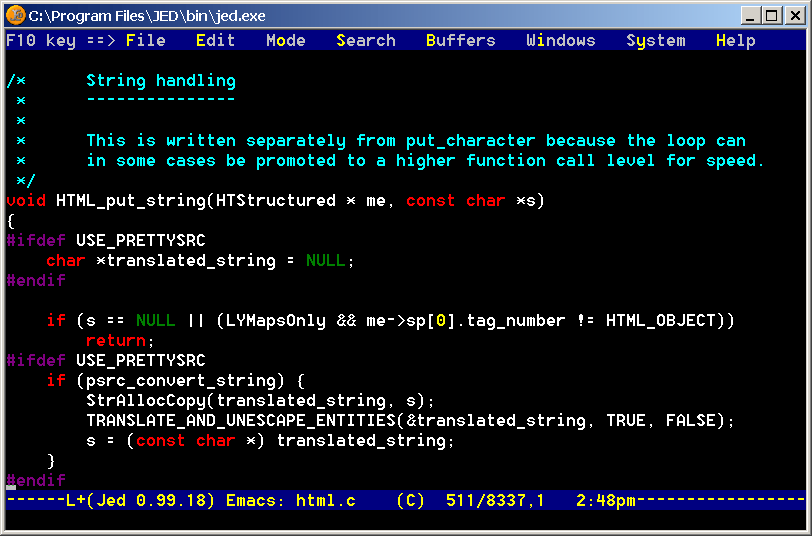
JED
Console text editor. Versions for Linux, some other *nix systems, QNX, OS/2, BeOS, OpenVMS, DOS, Windows.
Syntax highlighting support for: C, C++, FORTRAN, TeX, HTML, SH, python, IDL, DCL, NROFF, etc. JED can emulate Emacs, EDT, Wordstar, Borland, Brief. C-like S-Lang language for extra settings possibilities and extensions. Search and replace across multiple files ( More ... )
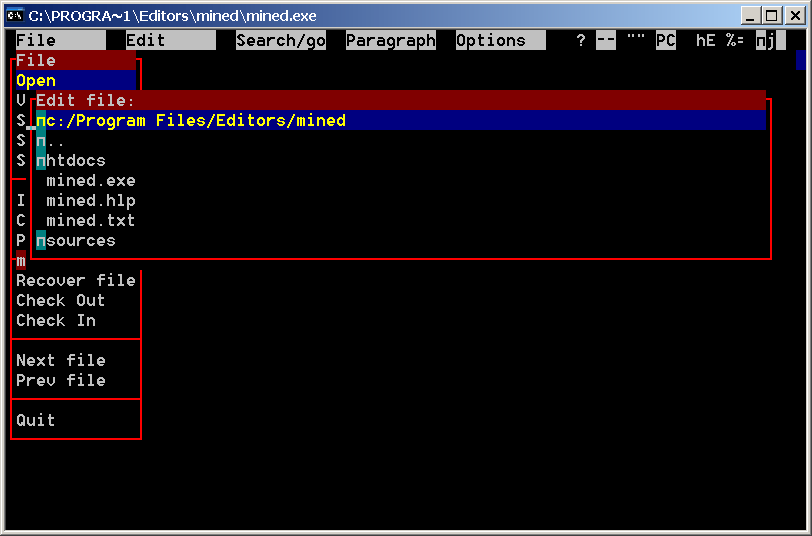
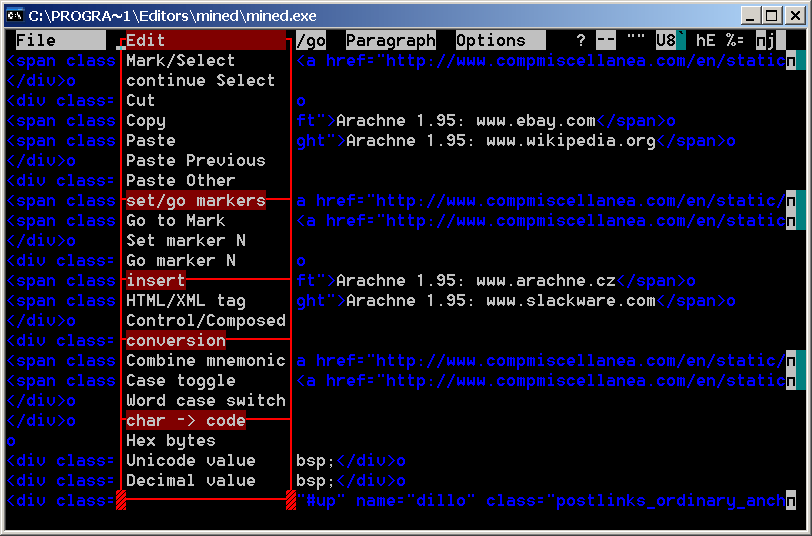
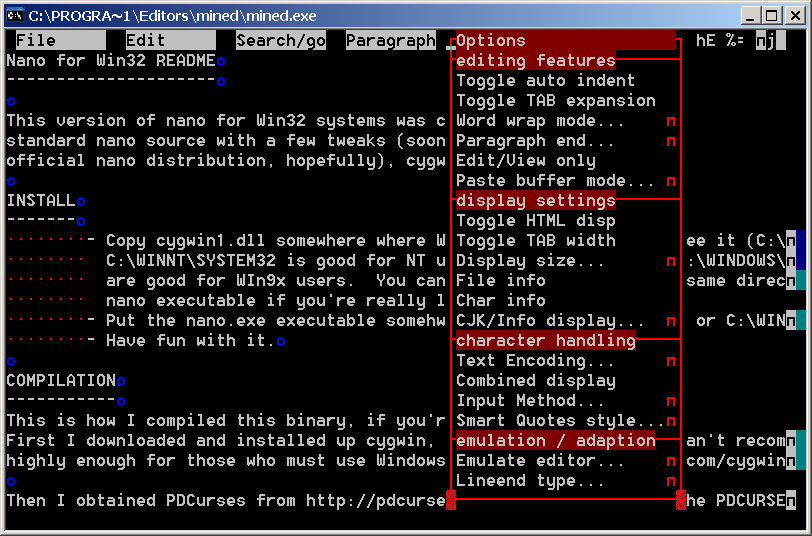
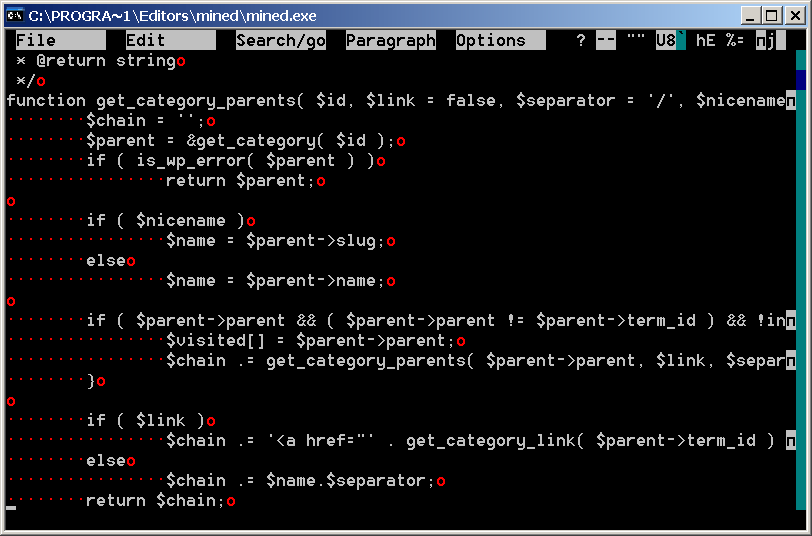
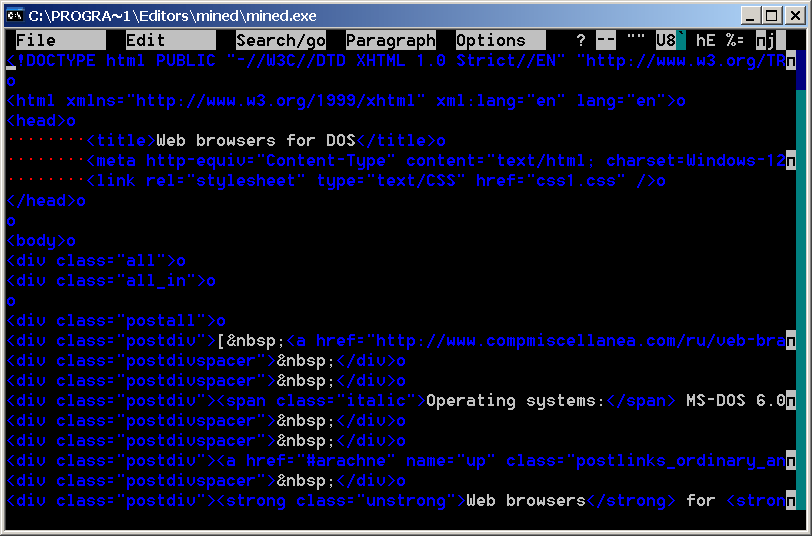
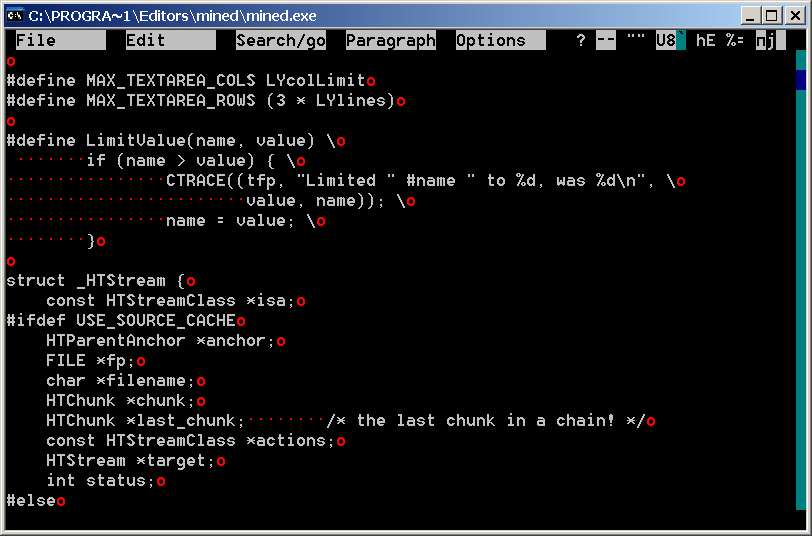
MinEd
Console text editor. Versions for Windows, DOS, Linux, Solaris, some other *nix systems.
Unicode support. Capability of editing files with mixed text encoding. Support for diacritical marks of scripts based on Latin, Cyrillic, Vietnamese. Support for left-to-right and right-to-left scripts. Support for CJK with auto detection of encodings. Word wrap with various nuances. In case of an external interrupt, panic handling saving of the text to a panic file if possible ( More ... )
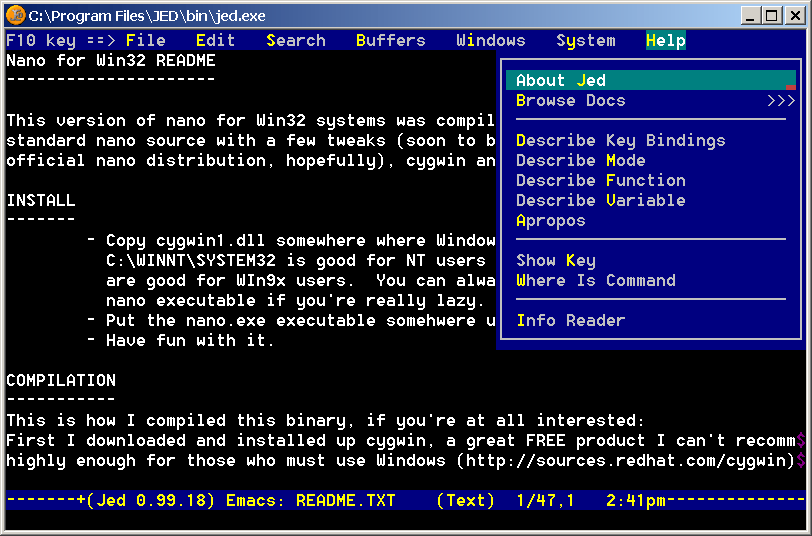
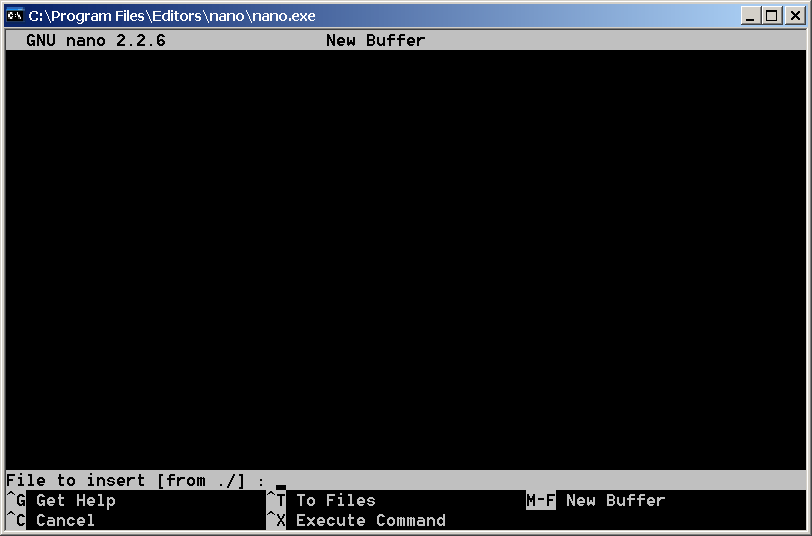
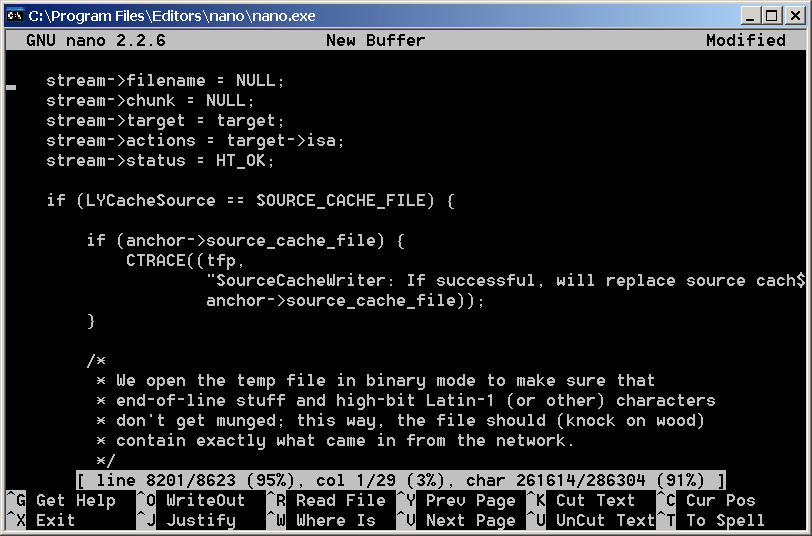
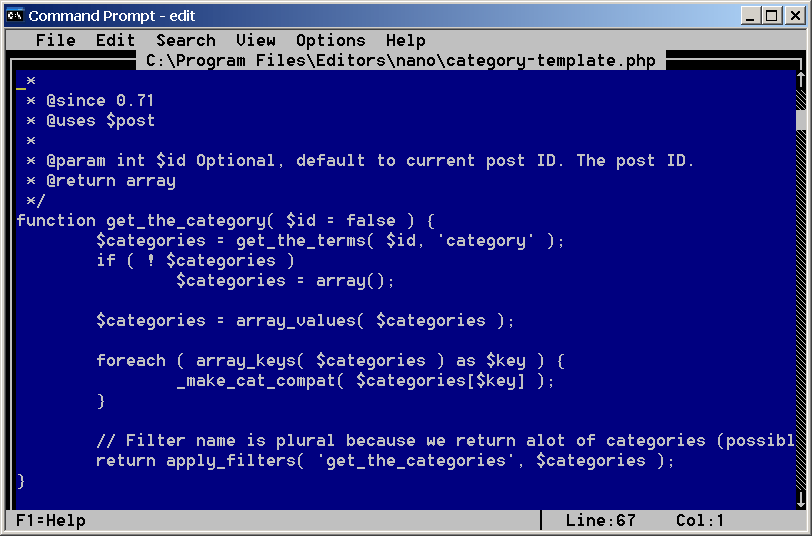
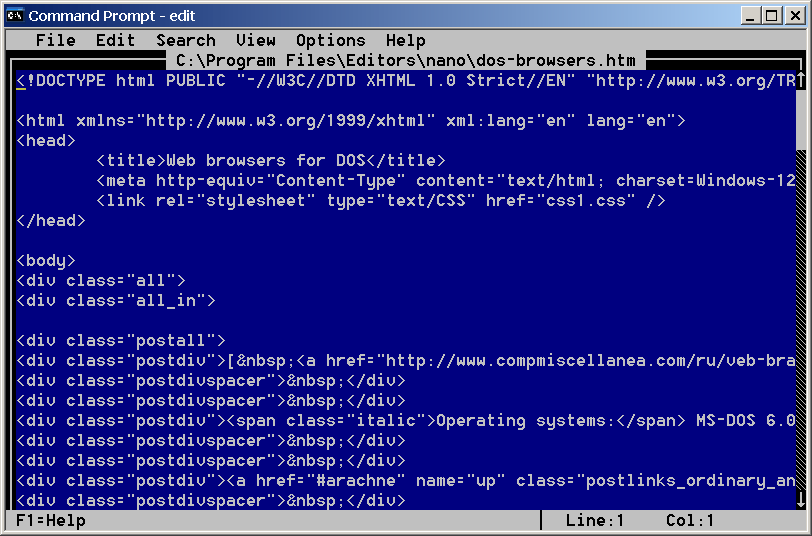
Nano
Console text editor. Versions for Linux, Solaris, some other *nix systems, Windows.
Version of the Pico text editor from the Pine e-mail client ( More ... )
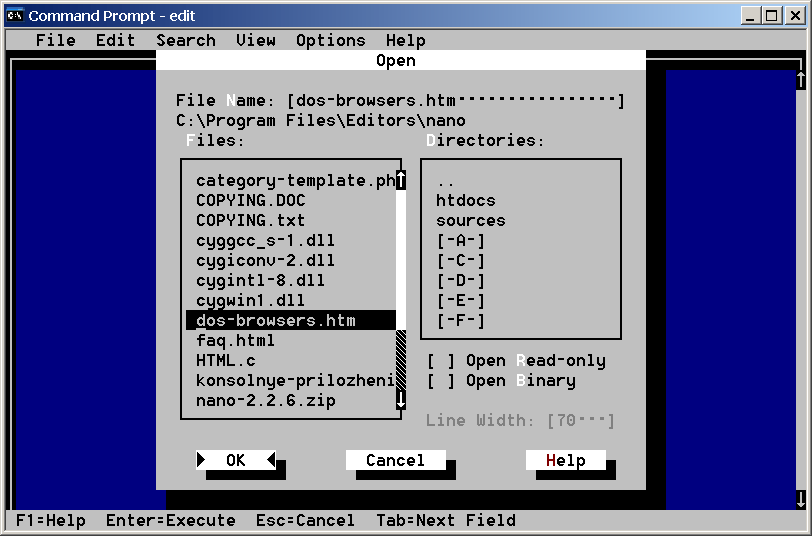
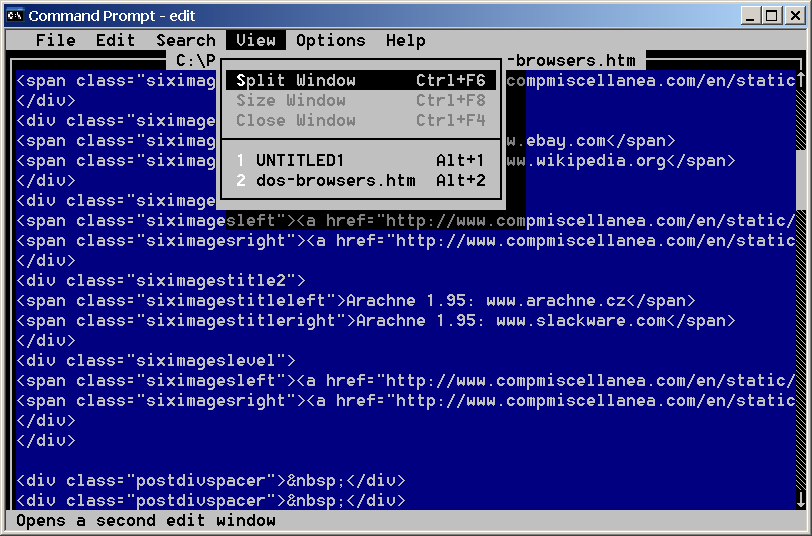
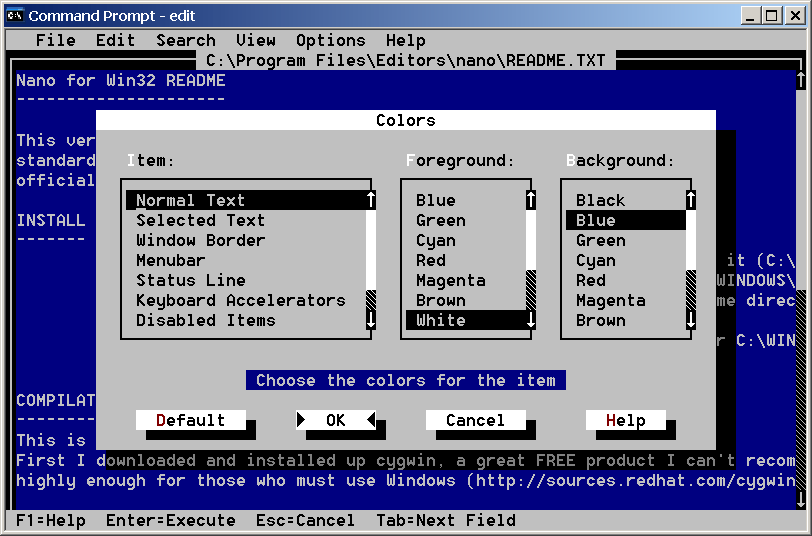
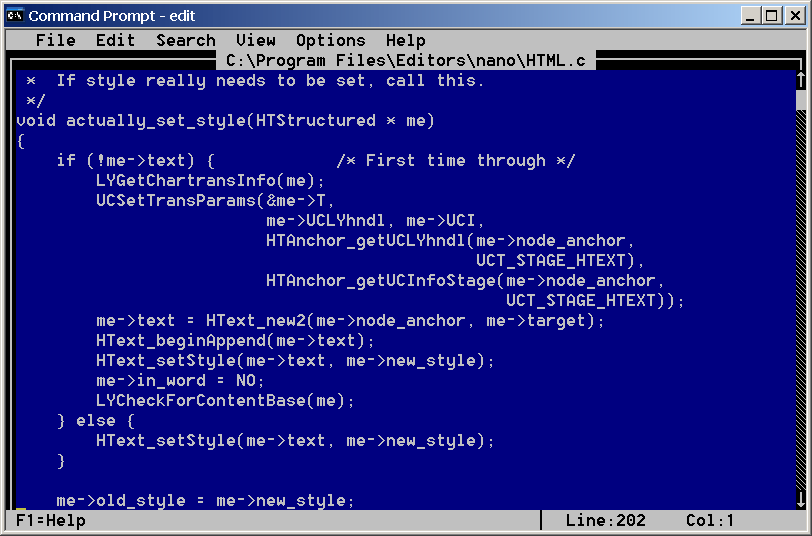
MS-DOS Editor
Console text editor. Versions for DOS, Windows.
Text editor introduced as far back as in DOS 5.0 and still remaining the built-in editor in all 32-bit Windows. Commonly called just EDIT and can be launched either by typing it into the Run command dialog on Windows or by typing edit into the command-line interface (cmd, Console).
Windows version can edit files of up to 5 MB in size. Copying words, characters or text blocks is in the same mode and by the same keyboard shortcuts (except Ctrl+A) as in major Windows text editors with graphical user interface. Colors of the interface scheme are customizable.
Also, DOS text editors may be used in some cases. Such as SETEDIT, TDE, PEDIT, MultiEdit, EDITV and others.
Operating systems
- Windows