Windows console applications. Web browsers
Text-based, or console web browsers are more typical for the Linux environment and other Unix-like systems. There the text-based web browsers were created, there is their main line of development. Very few (e.g., Wanna-Be / WannaBe for classic Mac OS) console web browsers were made originally for some other operating systems. And the text web browsers for Windows are the versions of console web browsers for *nix systems. Although those of them that do not work in the Cygwin environment have their little peculiarities.
In former times text-based web browsers were an important tool for viewing web documents. With the development of GUI programs further in the dial-up era, text web browsers have been useful as the fastest way to view web documents and as a part of text-to-speech systems. The spread of broadband Internet and specialized soft for text-to-speech systems cut the scope of the console web browsers. All the more, most Windows users have always had a quite vague idea of their existence. However, text web browsers are highly specialized mature tools that may be useful in various situations using Windows.
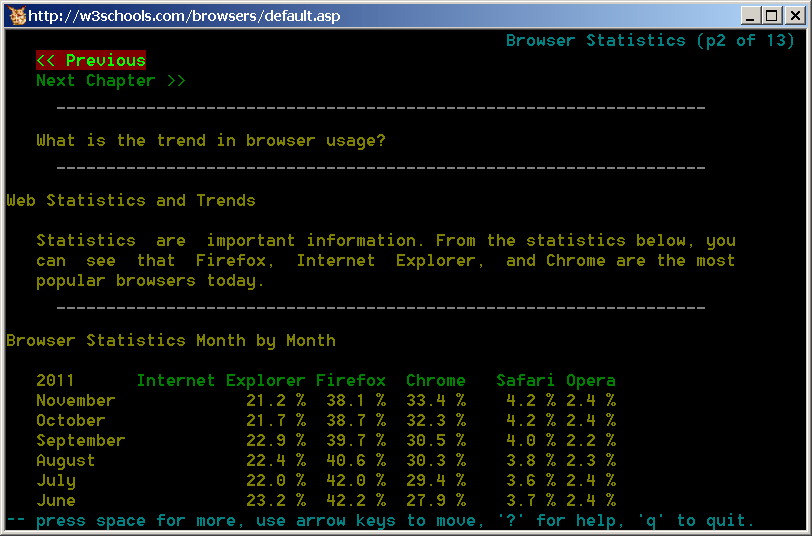
Lynx
Text-based web browser. Versions for Linux, FreeBSD, Mac OS X, some other *nix systems, DOS, Windows, BeOS, MINIX, QNX, AmigaOS, OpenVMS and classic Mac OS.
- HTML: Lynx Users Guide and Web authoring and Lynx
- Home page
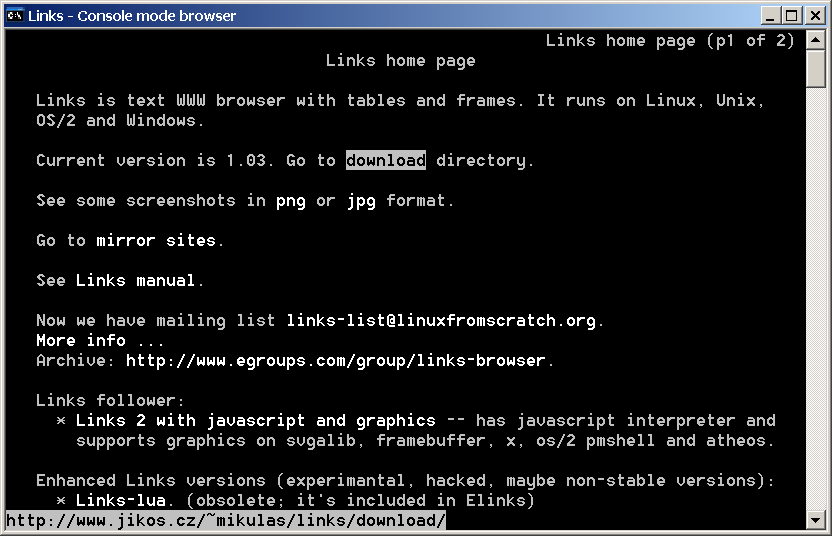
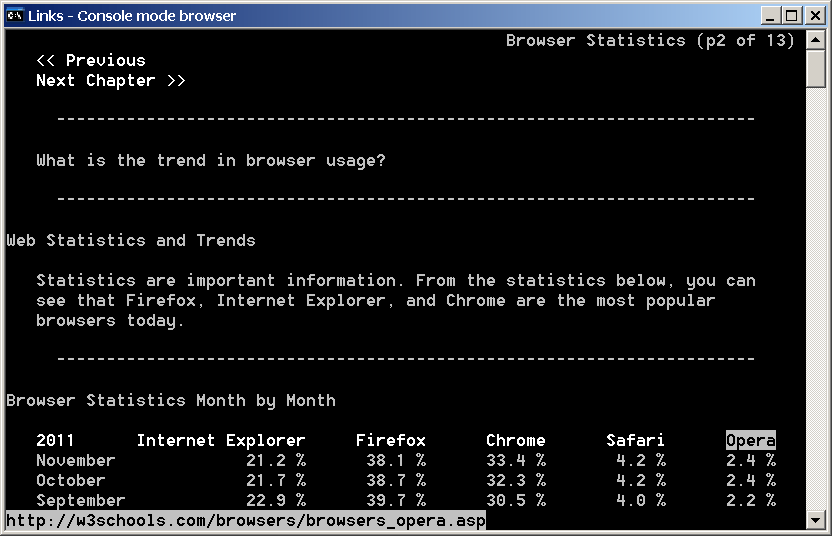
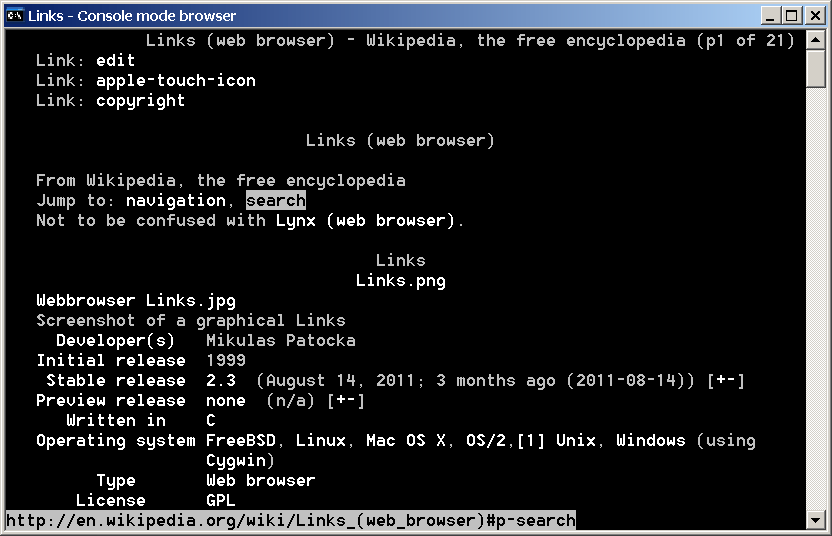
Links
Text-based web browser. Versions for Linux, FreeBSD, Mac OS X, some other *nix systems, BeOS, Haiku, OS/2, DOS, Windows. Besides the text version of the browser, there is also a variant capable of displaying graphics, fonts of various sizes with anti-aliasing, working in Linux and other *nix systems both under X (or other windowing system) and using SVGALib or framebuffer of system's graphic card ( Links 2 ).
- HTML ( tables and frames including )
- Home page
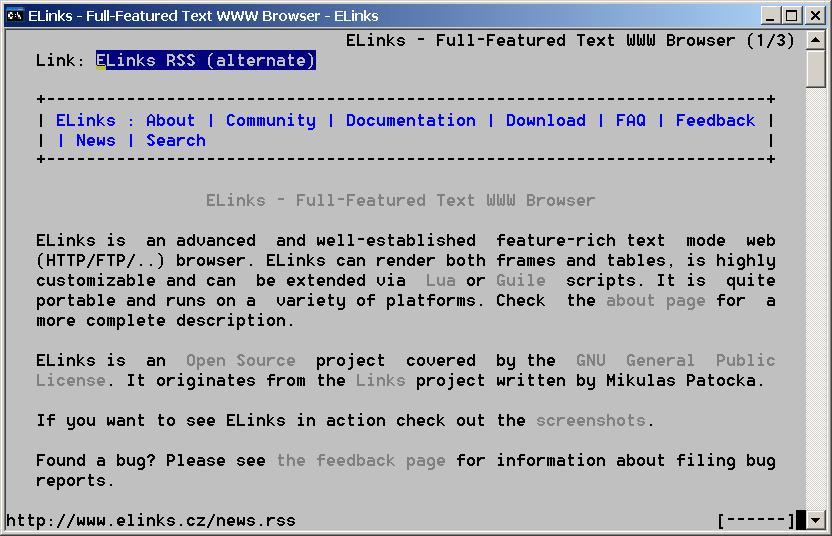
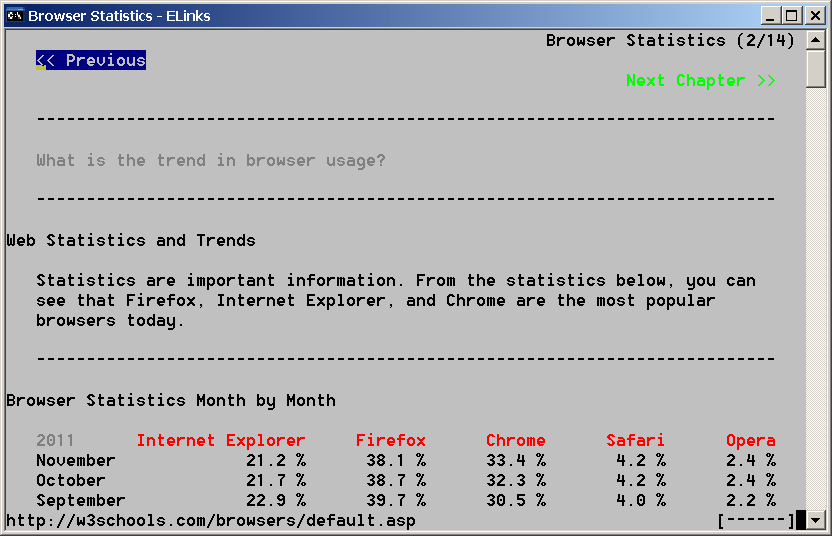
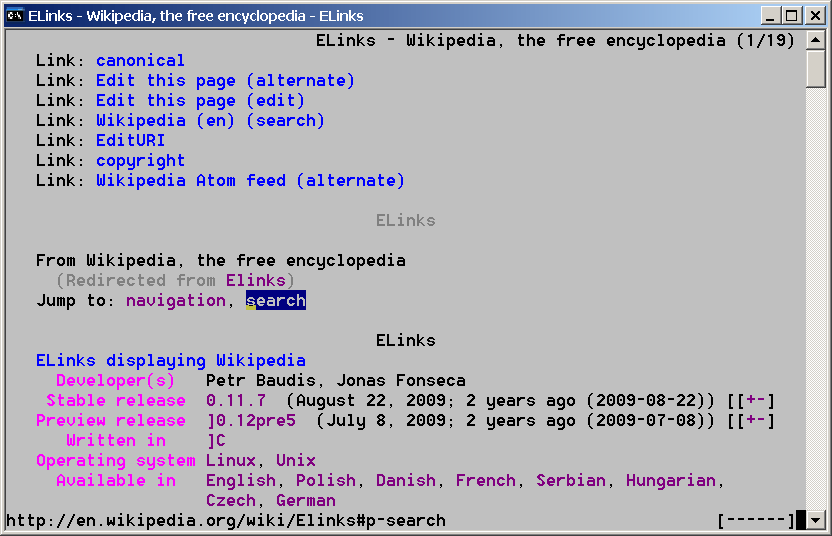
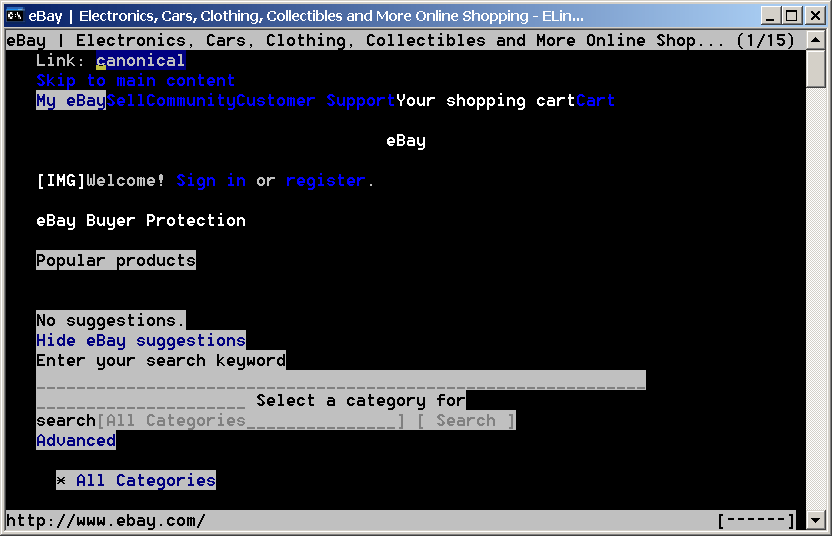
ELinks
Text-based web browser. Versions for Linux, some other *nix systems, Windows, DOS.
- HTML ( tables and frames including ). Meagre support for CSS and JavaScript ( More ... ). Support for 16, 88 or 256 colors palette. Support for tabbed browsing, background download with queueing. Experimental support for BitTorrent protocol.
- ELinks 0.11.6 prepared for working under Windows without Cygwin.
- Home page
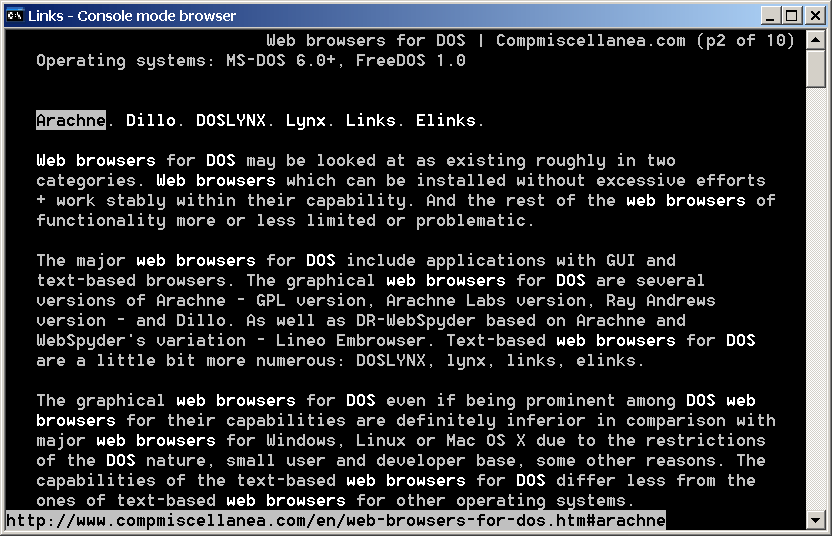
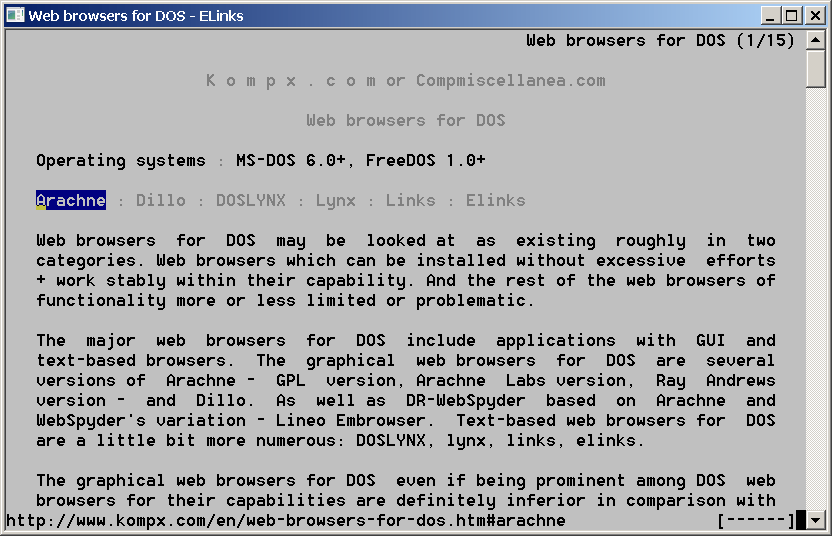
Along with lynx, links and elinks, there may be other text web browsers used under Windows - in the Cygwin environment. For instance, w3m console web browser. Or one of the text-based web browsers for DOS - DOSLYNX.
Operating systems
- Windows