Text-based web browsers for Linux
When general public Linux distributions came around, web browsing was quite young, but with some way behind it. There were several web browsers already, many of them ported gradually to Linux. Some text-based web browsers were in the first wave. After a while Linux became the main habitat of text-based browsers, where most of them are developed and used. Even if these text-based web browsers are mostly intended not just for Linux, but for various other *nix systems as well. And there are also their ports to plenty of other operating systems for most various platforms.
Lynx
Text-based web browser. Versions for Linux, FreeBSD, Mac OS X, some other *nix systems, DOS, Windows, BeOS, MINIX, QNX, AmigaOS, OpenVMS and classic Mac OS.
- HTML: Lynx Users Guide and Web authoring and Lynx
- Home page

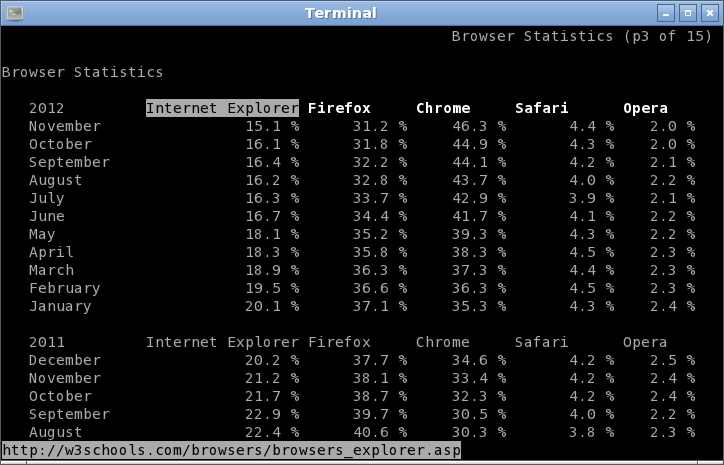
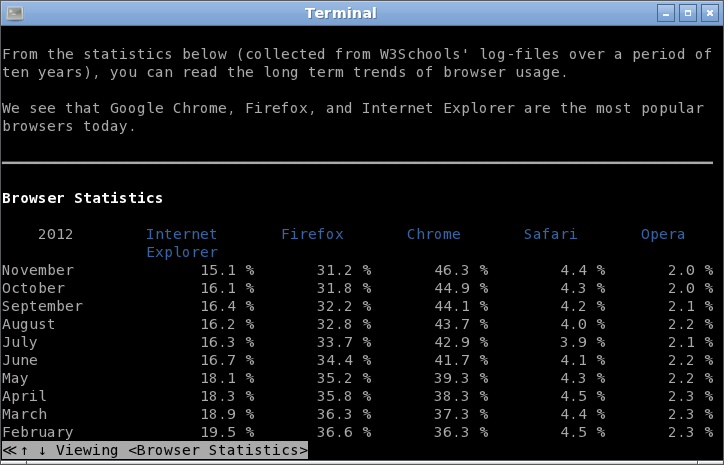
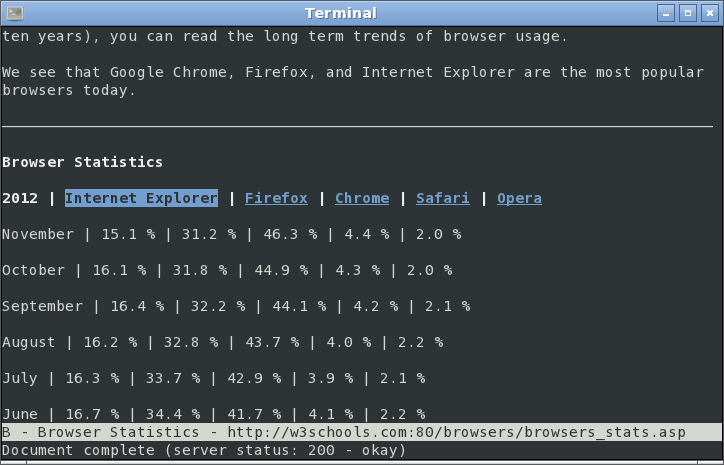
Lynx 2.8.7rel.1 in GNOME Terminal 2.32.1 on Zenwalk Linux - w3schools.com/browsers/browsers_stats.asp
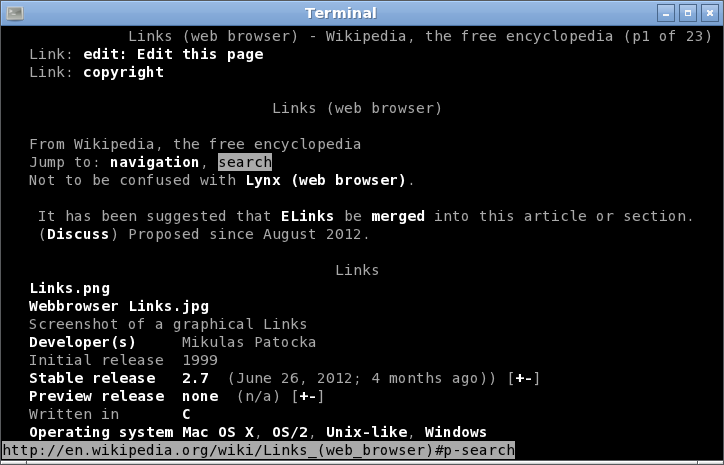
Links
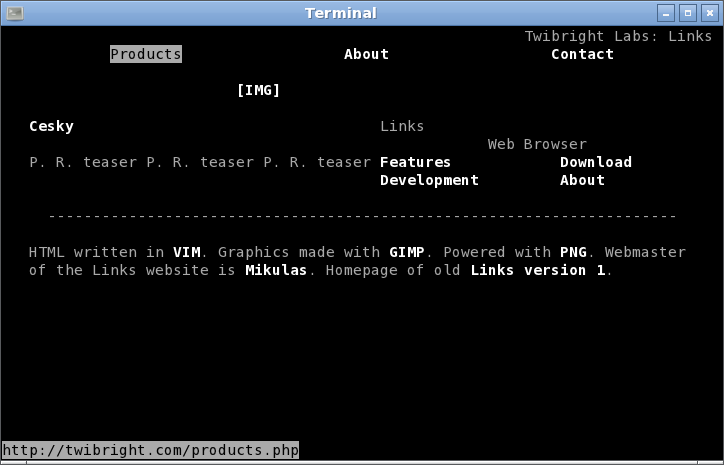
Text-based web browser. Versions for Linux, FreeBSD, Mac OS X, some other *nix systems, BeOS, Haiku, OS/2, DOS, Windows. The browser may be compiled with support for displaying graphics, fonts of various sizes with anti-aliasing, working in Linux and other *nix systems both under X (or other windowing system) and using SVGALib or framebuffer of system's graphic card ( Go to ).
- HTML ( tables and frames including )
- Home page
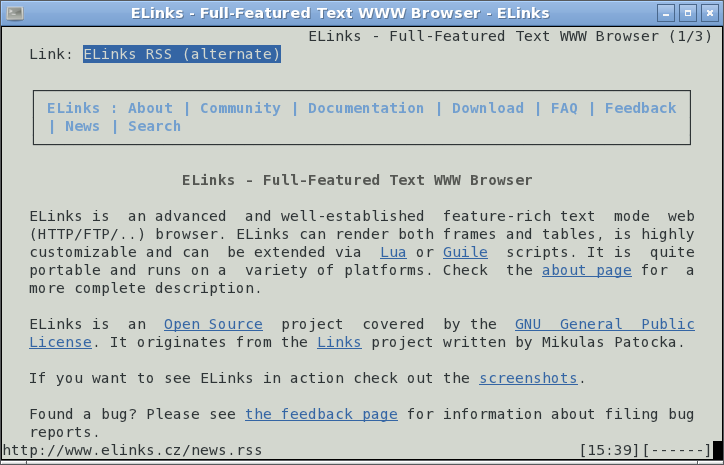
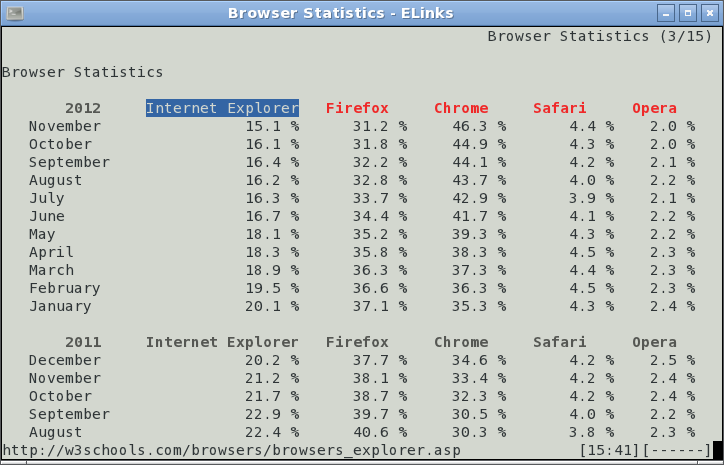
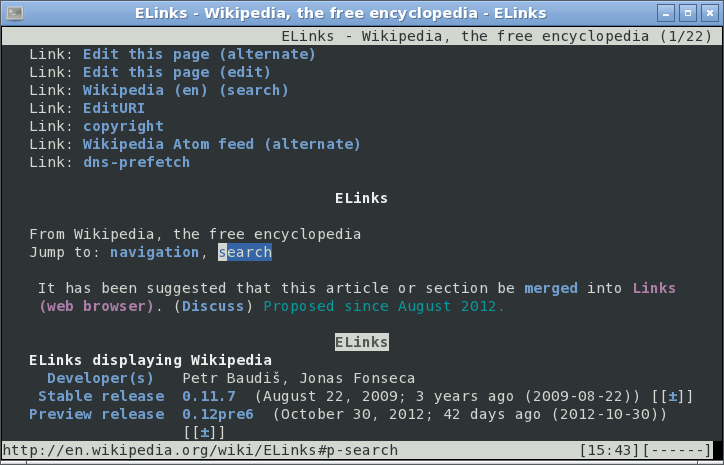
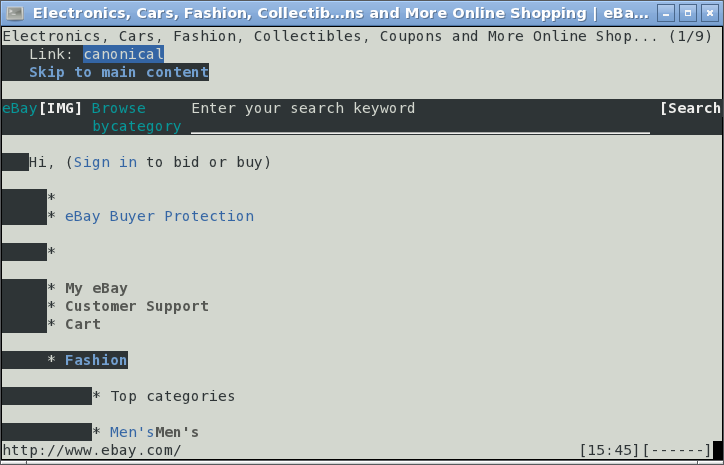
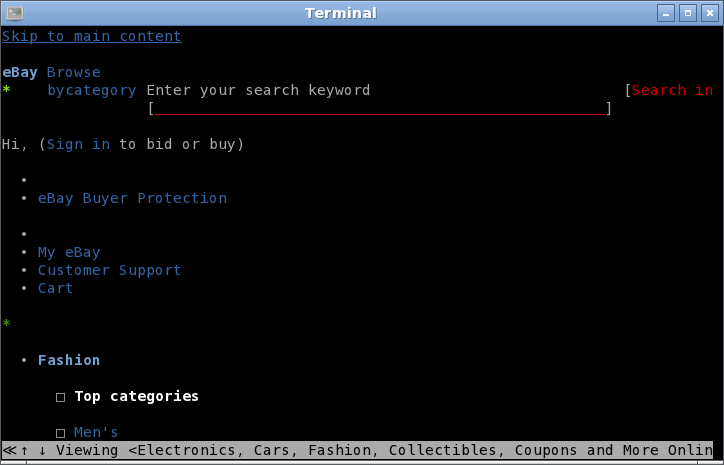
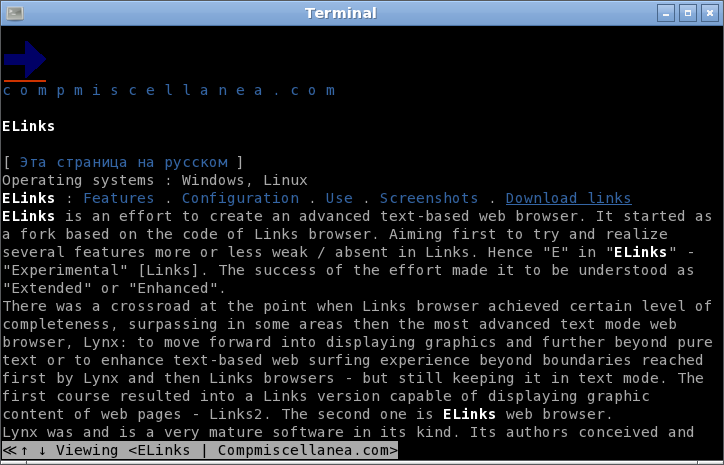
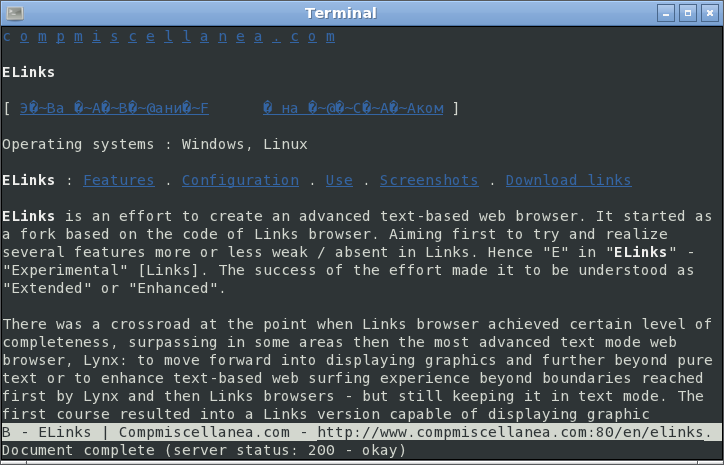
ELinks
Text-based web browser. Versions for Linux, some other *nix systems, Windows, DOS.
HTML ( tables and frames including ). Meagre support for CSS and JavaScript ( More ). Support for 16, 88 or 256 colors palette. Support for tabbed browsing, background download with queueing. Experimental support for BitTorrent protocol.
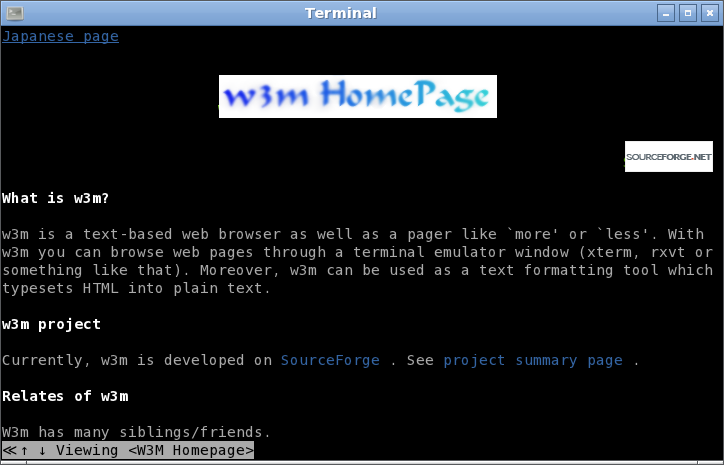
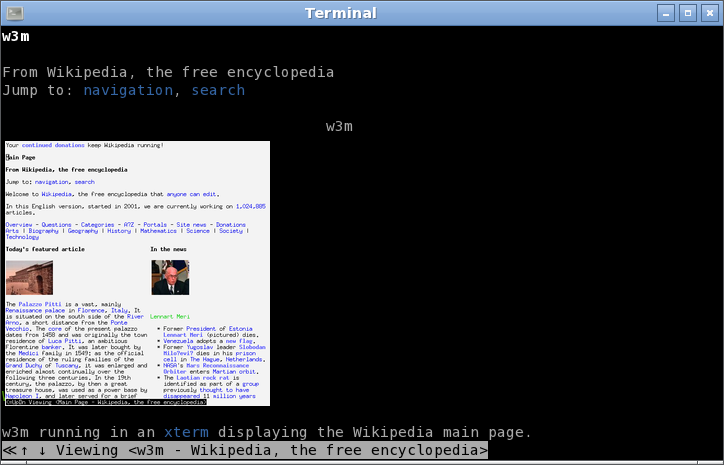
W3m
Text-based web browser. Versions for Linux, some other *nix systems, OS/2, Windows (using Cygwin).
HTML ( tables and frames including ), SSL, colors and inline images on capable terminal emulators / consoles. W3m is able to run some CGI scripts without any HTTP server, acting as a HTTP server itself. W3m is used in the Emacs text editor for web pages rendering with an Emacs interface to it, emacs-w3m - for web surfing without leaving the editor.
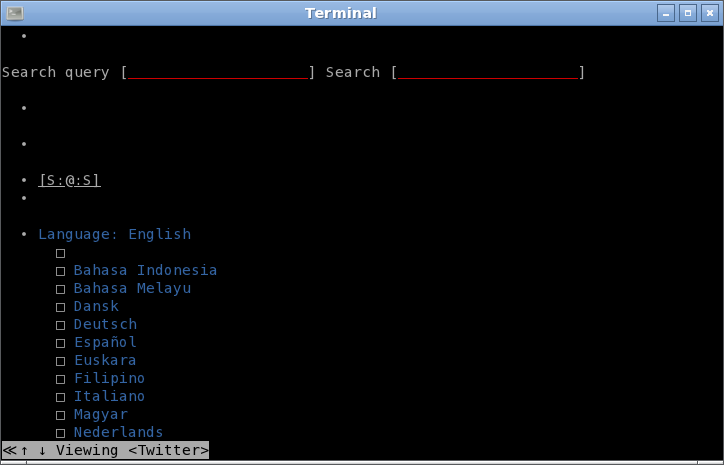
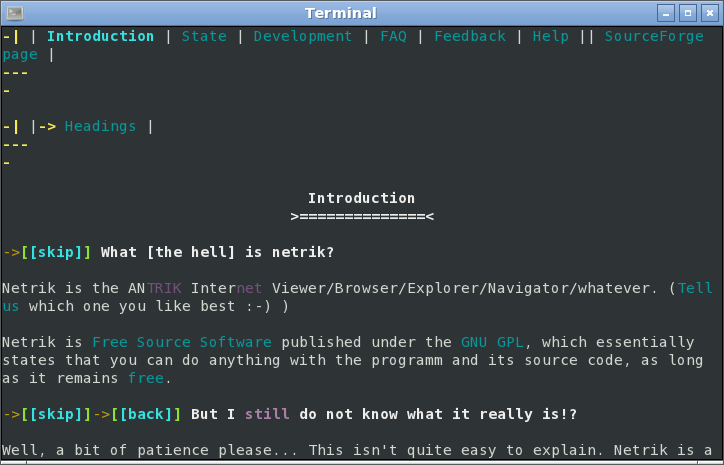
Netrik
Text-based web browser. Versions for Linux and some other *nix systems.
- HTML
- Home page
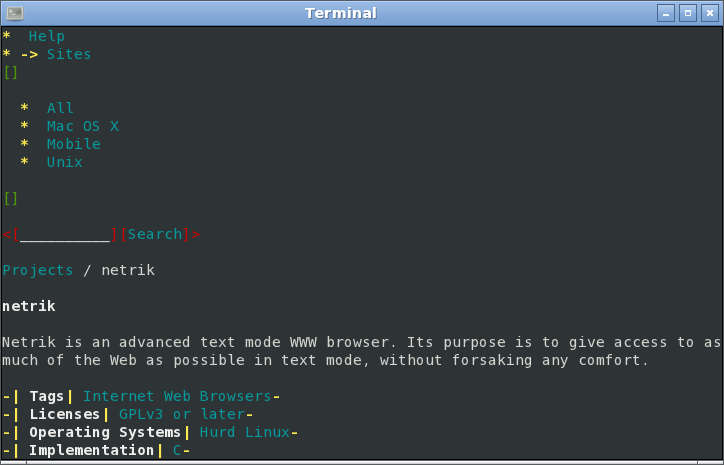
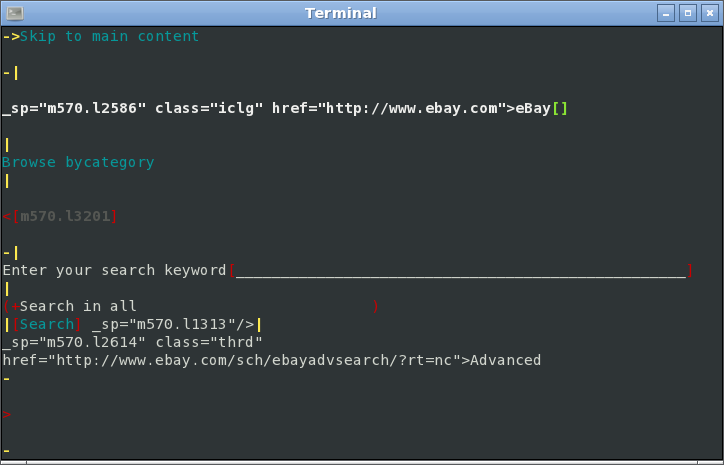
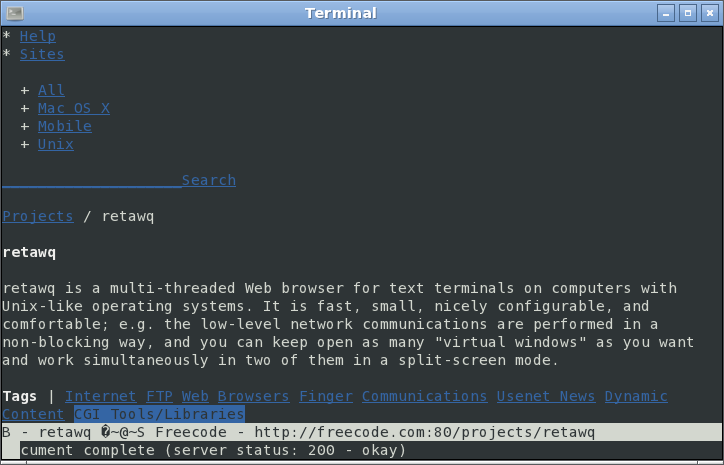
Retawq
Text-based web browser. Versions for Linux and some other *nix systems. The Linux versions include a retawq for DSLinux, a Linux distribution for Nintendo DS handheld game console.
Line Mode Browser
Text-based web browser. Versions for Linux, some other *nix systems, Mac OS X, Windows, DOS. And outside PC world for VMS, VM/CMS, MVS, Ultrix (DECStation and VAX), etc.
Line Mode Browser is the second web browser ever created. It was initially one of the most popular web browsers, later replaced by Mosaic and in its proper niche, text-only web browsing, by Lynx. So that Line Mode Browser ended up to be a test or example application for the libwww library and distributed as a part of the libwww package. The development of Line Mode Browser is still active.
- HTML
- Network protocols: HTTP, Gopher, FTP, NNTP, WAIS. Capability to follow links directly to telnet and rlogin sites. Cyrillic support
- Home page

Line Mode Browser 5.4.1 in GNOME Terminal 2.32.1 on Zenwalk Linux - w3schools.com/browsers/browsers_stats.asp
There is also Debris text-based browser, but it is not always possible to compile and install it on modern Linux distributions. And Emacs/W3, a text-based web browser for the GNU Emacs text editor, written in GNU Emacs Lisp programming language. It seems to be replaced in GNU Emacs with eww / Emacs Web Wowser, plus W3m / emacs-w3m can also be used instead.
Operating systems
- Linux